¿Alguna vez has visitado un sitio web que incluye una caja para suscribirse al final del artículo? o quizás al final del post tiene botones para compartir en las redes sociales, una firma, el autor bio, entradas relacionadas, etc. En este artículo, vamos a mostrar cómo añadir una área de widget después del contenido de la entrada, de esa forma puedes añadir cualquier widget personalizado que te guste. Si lo que necesitas es añadir un widget dentro de una entrada o página sigue el enlace anterior.
Las areas de Widgets también conocidas como barras laterales son las secciones en tu tema de WordPress donde se puede arrastrar y soltar cualquier widget.
Por lo general, estas áreas de widgets aparecen en la barra lateral o en el área del pie de página (footer). Por supuesto que puedes registrar áreas de widgets personalizadas, pero eso requiere de ajustar con el código.
Afortunadamente, hay una manera más fácil para los principiantes que no estén muy sueltos con tocar cualquier código.
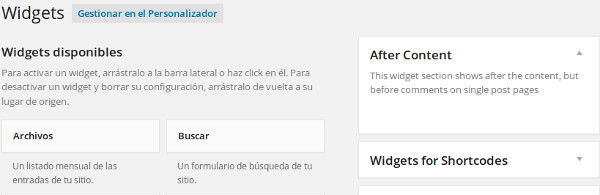
Lo primero que tienes que hacer es instalar y activar el plugin Add Widget After Content. Después de la activación, sólo tienes que visitar en el panel de administración > Apariencia > Widgets, allí verás una nueva área de widget llamada After Content.

Ahora todo lo que necesitas hacer es simplemente arrastrar y soltar el widget que deseas en el área del widget After Content.
Una vez que has terminado, puedes visitar cualquier post en tu página web para ver los widgets de debajo del contenido de tu artículo.
Esta solución también funciona con todos los frameworks como Genesis ,Tesis ,Headway Themes, etc.
La mayoría de los buenos plugins de compartir en las redes sociales, plugins para la construcción de listas de correo electrónico, plugins de autor Bio, etc, dan a sus usuarios la opción de añadir sus widgets después del post sin necesidad de utilizar esta solución.
Personalización
Si no deseas mostrar el área de widget después de un post en concreto, entonces se puede desactivar.
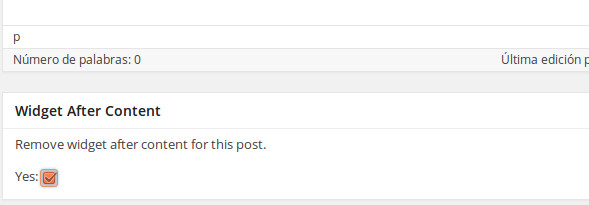
Simplemente edita la entrada en el que no deseas mostrar el widget After Content. En la pantalla de edición posterior, debajo del editor podrás ver un metabox del widget. Puedes marcar la casilla para desactivar la visualización del área de widget después de este post en particular.

Estilos para el area After Content Widget
Para esta parte, necesitarás algunas habilidades de CSS básicas. Cada zona de widgets es manejado por su tema y estos son muchos los que existen, por lo que no es posible proporcionar un estilo básico que funcione para todos los temas. Así, que si los widgets de After Content aparecen en mal estado en tu sitio, entonces necesitas añadir un poco de CSS para arreglar esto.
El plugin agrega unas clases CSS awac y awac-wrapper para el área del widget. Puedes utilizar estas clases para modificar la apariencia del área de widget. Aquí tienes un ejemplo de lo que puedes añadir y retocar a tu gusto:
.awac-wrapper {
margin: 0px auto;
width: 28%;
float: left;
padding: 12px;
}
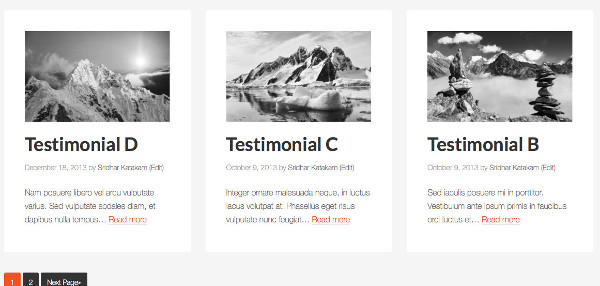
El código anterior permite mostrar nuestros widgets en un formato de cuadrícula de esta forma:

Esperamos que este artículo te ayude a agregar un área de widget después de una entrada en WordPress.
 Como incluir un editor visual en los Widgets de WordPress
Como incluir un editor visual en los Widgets de WordPress Plugin Premium Widgets de Criptomonedas para WordPress
Plugin Premium Widgets de Criptomonedas para WordPress 3 Plugins para Descargas Temporales con WordPress
3 Plugins para Descargas Temporales con WordPress Cómo eliminar usuarios spam a granel en WordPress
Cómo eliminar usuarios spam a granel en WordPress Cómo enviar un email de bienvenida personalizado a los nuevos usuarios registrados en WordPress
Cómo enviar un email de bienvenida personalizado a los nuevos usuarios registrados en WordPress
Hola.
Muchas gracias por el post. Muy bueno el widget, es justo lo que andaba buscando.
Quería poner debajo de cada post un botón que fuese a un formulario de contacto y con este widget, me has mostrado como puedo hacerlo. Perfecto. Gracias
A ti Fermin por comentar!
Gracias, totalmente util!
Muchas gracias. Me ha sido de mucha uitilidad
Gracias definitivamente queremos un hijo tuyo, lo hemos implementado correctamente en https://lasftfmagazzine.com
jejeje me alegro!