En ocasiones te puedes encontrar con pequeños problemas en el panel de administración de WordPress. Por ejemplo WordPress tiene editor visual para las entradas pero no para los widgets.
Para mí esto no es ningún obstáculo, ya que puedo escribir en HTML dentro del widget de forma manual. El problema existe cuando tienes que configurar sitios para algún cliente que quiere ser capaz de crear sus propios contenidos de forma visual dentro de los mismos widgets. Por ejemplo una sección de «sobre mi» con una imagen, enlaces, texto en diferentes formatos, negrita, y demás.
Mientras que buscaba una buena solución para los clientes que necesitan este tipo herramienta visual para sus sitios web con Wordpress, me encontré con una buena forma de solucionar este pequeño inconveniente en forma de plugin.
Plugin para Wordpress Black Studio TinyMCE Widget:
Esto añade un editor visual para tus widgets, basado en el estándar ( llamado «TinyMCE»). Esto es lo que los creadores explican a continuación:
Con esto se pretende superar las limitaciones que los widget que Wordpres traen por defecto en la zona de texto, de modo que es posible añadir de forma visual contenidos ricos de texto en la zona de widgets de tu sitio web, sin ninguna necesitad de tener conocimientos en HTML.
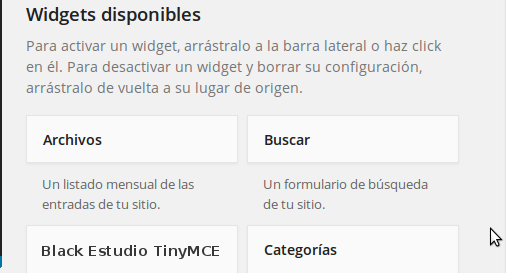
Simplemente incluye un nuevo tipo de widget a tu » Widgets disponibles ,» de esta forma:

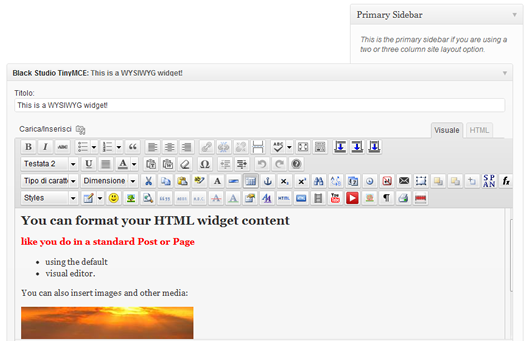
Para usarlo, sólo tienes que añadir el widget a la zona de widgets que más nos interese de nuestro sitio web y abrir el mismo. Se ve muy similar al editor de entradas y páginas que viene por defecto en WordPress, donde es posible añadir imágenes y formato de texto en el mismo sitio:

(Nota: no sustituye a la norma de «texto» del widget, que podemos utilizar para el texto plano o para el código HTML.)
Si nuestros conocimientos de HTML son limitados, o si por el contrario simplemente queremos una forma más rápida y sencilla de crear ricos contenidos de texto, el plugin Black Studio TinyMCE Widget puede ser una buena solución para esto.
Si tienes alguna duda o sugerencia incluye tus comentarios en la parte de abajo.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de Wordpress
Como Crear un Widget Flotante en el Sidebar de Wordpress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
he intentado activar el widget pero no logro hacerlo no me aparece me figura como activado e instalado, pero cuando voy a widget no aparece , no sabes porque sera? hace días que estoy con esto y no logro resolverlo, inclusive baje la carpeta del widget y la instale manualmente pero tampoco funcionó.
Gracias.
Hola Agustina. Eso puede ser debido a que tengas una incompatibilidad con otro plugin. ¿que mas plugins tienes instalados?
Hola se puede agregar a un wordpress.com? Desde ya muchas gracias
Hola Natalia. Es para WordPress.org
Hola Pedro, a mi me pasa lo mismo. Y con la respuesta que le has dado a Agustina y desactivado todos los plugins y solo he activado éste: Black Studio TinyMCE Widget, pero nada, sigue sin aparece en Widgets. No se que hacer, tienes alguna otra idea? Gracias
Hola Vero. Parece que ha cambiado de nombre. Ahora lo puedes ver con el nombre «Visual Editor» dentro de tu página de Widgets. Lo he instalado en un sitio de pruebas y funciona perfectamente.
Gracias, si esos señores son muy malucos, cambiaron el nombre por: Visual Editor y no dijeron nada , gracias a gente como tu esto se hace mas fácil, sera que esos .. !!!! omito el calificativo , no quieren de verdad que la gente pueda usar su herramienta, entonces para que la ponen … Gracias amigo
Gracias a ti Santiago por comentar