En muchas ocasiones necesitamos mostrar un widget dentro de una entrada o un post, y no es posible hacerlo pues estos widgets solo están configurados para poder ser añadidos en el sidebar de nuestro Wordpress.
Para solucionar esto podemos utilizar el plugin amr shortcode any widget, el cual permite utilizar cualquier tipo de widget como un código corto dentro de una página o una entrada en cualquier tipo de plantilla. Con este plugin no hay necesidad de utilizar un tema híbrido o crear una plantilla de página especial solo para usar un widget dentro de una página o post.

Vemos un ejemplo a continuación:
- [Id = do_widget tag_cloud-2] mostrará el segundo widget de nube de etiquetas
- [Do_widget «query posts»] le permitirá tener un listado de las entradas que aparecen en tu página.
- El plugin utiliza una barra lateral ficticia denominada «shortcode«, que permite usar la interfaz de widgets del usuario para especificar la configuración personalizada.
👀 Para utilizar el plugin hay que seguir los siguientes pasos
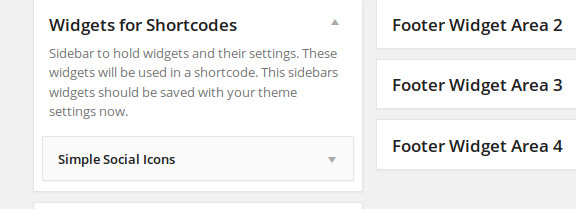
Activar este plugin. Ve hacia Apariencia > Widgets y busca uno llamado «shortcode». Una vez elegido los widgets los configuramos para códigos cortos y después guardamos. Vamos a la página o entrada donde desea que aparezca tu widget configurado.
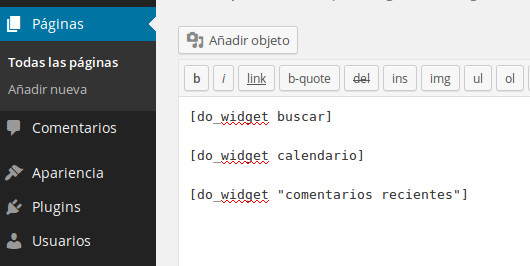
Incluye por ejemplo un código corto como: [do_widget widgetname] ej: [do_widget calendar] [do_widget «widget name»]. ej: [do_widget «tag cloud»] [do_widget id=widgetid] dentro de la página o las entradas.

Si el plugin no puede trabajar en lo que quiere, se mostrará un mensaje de depuración. Haga clic en el enlace ‘ Try debug ‘. Se va a producir un montón de información. Busca el identificador de tu widget en la barra lateral de códigos cortos (es posible que tengas que desplazarte a través de un montón de información de depuración). Prueba con el id. A veces el nombre del widget que hace llamadas a wordpress internamente no es lo mismo que lo que se ve en la pantalla y tendrás que ir a ‘Try debug’ para encontrar el id.
El plugin ha sido probado con la mayoría de los widgets estándar (rss feeds, nube de etiquetas, páginas, meta, búsqueda, etc).
Si utiliza un widget más de una vez por diferentes razones, es posible que tengas que utilizar el id del widget para aislar qué widget vamos a utilizar y su configuración. Es decir: [do_widget id=simple-social-icons-3] . Si sólo tenemos que utilizar el nombre, mostrará todos los widgets que están en «shortcode» con ese nombre.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de Wordpress
Como Crear un Widget Flotante en el Sidebar de Wordpress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Hola Pedro!
Oye una pregunta rápida: ¿y en el caso del plugin Simple Social Icons?
Lo estoy intentanod meter en una página con este plugin, pero no me lo coge y creo que es porque no lo escribo bien. Es decir, que no se si despues del do_widget iría: «simple social icons», o «Simple Social Icons», o «simplesocialicons»….
He probado unas cuantas variacones y no hay manera… ¿hay algún modo de saber como se «nombra» correctamentee a cada widget?
Gracias!
Hola Omar! Un gusto tenerte por aquí. Pues te comento los pasos a seguir para incluir el shortcode en una página de forma correcta.
Una vez que tienes el plugin «amr shortcode any widget» instalado y activado te vas a la zona de widgets. Una vez allí incluye el widget «Simple Social Icons» con un soltar y pegar dentro de la zona para incluir widgets que pone «widgets for Shorcodes».
Después de esto tienes que incluir el código corto dentro de la página que vas a incluir los iconos del Simple Social Icons. Si te salta un error porque lo has puesto mal, o porque ese widget ya existe en otro sitio, lo que tienes que hacer es ir al enlace que sale en la página que dice «Try debub» y buscas el id del widget.
Si solo vas a incluir ese widget en todo tu sitio web pon este código corto [do_widget «simple social icons»] , si ya lo has puesto en el sidebar u otro sitio pon este [do_widget id=simple-social-icons-3] , para la segunda opción busca el id como te he dicho antes. Ya me cuentas si lo consigues. Saludos
Hola buenas noches: Estamos intentando instalar en nuestra Tienda el sistema de comentarios de Yotpo y queremos instalar en la barra lateral izquierda un widget en el cual aparezcan los últimos comentarios, el código que nos facilita la empresa es este wc_yotpo_show_widget(); ,pero no sabemos como insertarlo. ¿Nos podéis ayudar?
Hola Pedro,
He seguido tus pasos y me va perfecto, pero me gustaría saber si es posible poner dos widget en dos columnas dentro de una página en vez de que aparezcan uno encima de otro.
Gracias
Hola Javier. Claro que lo puedes hacer sin problemas. Se puede hacer incluyendo cada shortcode en cada columna con CSS o se puede hacer con otro plugin que genere shortcodes para la creación de columnas
Buenas, hize lo del este post, y parece que soy tonto o no se qué pasa, pero no soy capaz de, en la página principal de mi web (cosasblancas.com), poner mis productos con fotos y un enlace a donde estén después los productos, algo similar a decalaveras.com, o una infinidad de webs de afiliados.
Llevo una semana con esto, y si alguie puede decirme cómo hacerlo, se lo agradecería en el alma.
Hola White,
Pues es muy sencillo lo que dices. Utilizas WooCommerce como herramienta de Ecommerce? Saludos
Hola Pedro
Gracias por el aporte
Hola Ruth,
No hay de qué! Saludos
Hola, he realizado lo que dices y funciona muy bien, pero no me toma los estilos del widget en la pagina. Ademas que quisiera que me pudiera mostrar estos widget en 3 columnas, no una debajo de la otra. como seria la mejor manera de usarlo. Te agradezco mucho
Hola! Gracias por el tuto, fue de mucha ayuda!
Gracias a ti Julian por comentar! Saludos!