Tabla de Contenidos
Uno de los factores más importantes al crear un sitio web es la velocidad de carga y es que, además de afectar el SEO On Page, influye en la experiencia del usuario. Si un visitante encuentra tu página web y entra, pero tarda en cargar, se sale de dicha página e ingresa a la que sigue en los resultados de búsqueda.
Si estás en proceso de crear un sitio web y buscar optimizar la velocidad de carga, necesitarás herramientas para lograrlo. Por ello, te comparto 5 herramientas gratuitas para medir la velocidad de carga y mejorar el rendimiento de tus páginas web.
Antes de iniciar, toma en cuenta que no es lo mismo una página web que un sitio web, por lo que las siguientes herramientas te ayudarán únicamente a medir la velocidad de carga de una página web.
Los indicadores suelen ser similares, pero no te confíes y revisa cada una de las páginas que sean prioritarias para tu empresa.
Ahora sí, ¡comenzamos!
🚀1. PageSpeed Insights
Es la herramienta más utilizada para medir la velocidad de carga de cualquier sitio web. Se trata de una herramienta de Google que te ayuda a optimizar el rendimiento de tu sitio web.
Las principales ventajas de usar PageSpeed Insights son:
- Tiene el respaldo de Google.
- Muestra la velocidad de carga de la URL tanto en ordenadores como en móviles.
- A comparación de otras plataformas, es más fácil de entender.
- Comparte áreas de oportunidad en los que podrías ahorrar velocidad de carga.
- Si existen términos que no comprendes, puedes desplegar qué significan o indican.
Si quieres comenzar a medir la velocidad de carga de tu sitio web, ingresa a PageSpeed Insights.

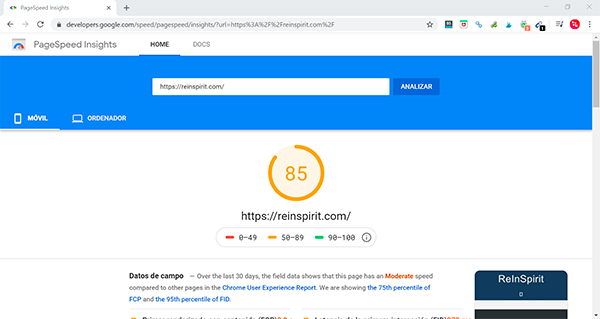
Ahora, copia y pega la URL de tu sitio web en la barra de búsqueda. Rápidamente, se cargará el resultado de velocidad de carga.

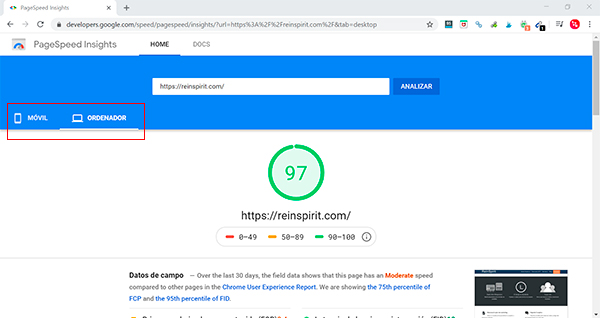
Como puedes ver, te muestra el resultado en móviles. Si deseas ver los resultados de carga en ordenadores, solo da click a la pestaña “ORDENADOR”.

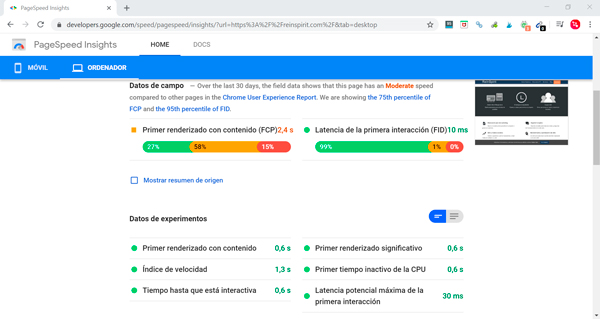
En cualquiera de ambas pestañas, puedes ver resultados más específicos debajo del resultado general.

🚀2. Lighthouse
A palabras de Google, “Lighthouse es una herramienta automatizada de código abierto diseñada para mejorar la calidad de tus apps web”. Sin embargo, no solo es útil para aplicaciones, sino para cualquier URL que quieras examinar.
Existen dos métodos para obtener Lighthouse, la primera es a través de su extensión de Google Chrome y la segunda es a través de una línea de comando.
¿Cuáles son sus principales ventajas? Te las menciono a continuación:
- Si utilizas la extensión, es más fácil acceder a ella y crear análisis.
- Los datos son más directos. PageSpeed obtiene sus resultados por medio de esta herramienta.
- Es de código abierto, por lo que puedes contribuir a su mejora.
- Te muestra el resultado de la optimización SEO de dicha URL.
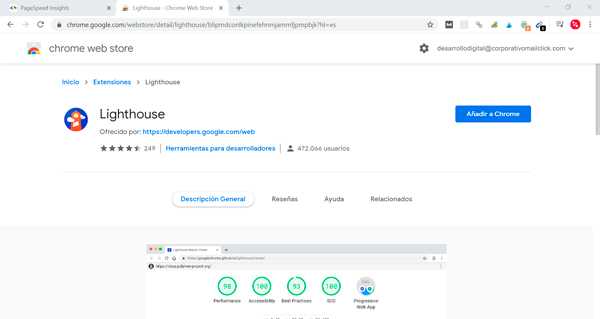
Si quieres comenzar a utilizar Lighthouse fácilmente, te recomiendo descargar la extensión. Puedes buscarlo en la Chrome Web Store como “Lighthouse”.

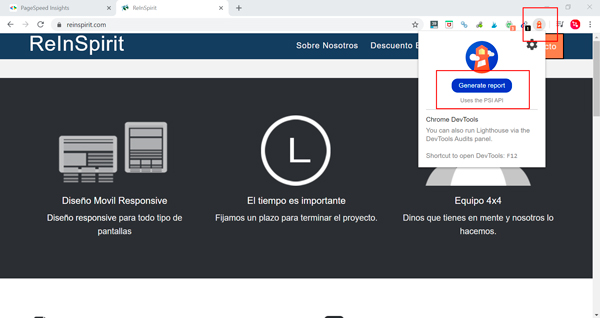
Una vez instalada la extensión, es momento de utilizarla. Ingresa a la URL que deseas analizar. Da click en el ícono de Lighthouse y en el botón “Generate report”.

Automáticamente, se abrirá una nueva pestaña donde se cargará la información.

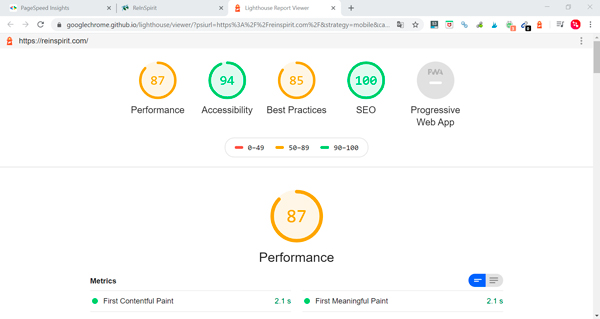
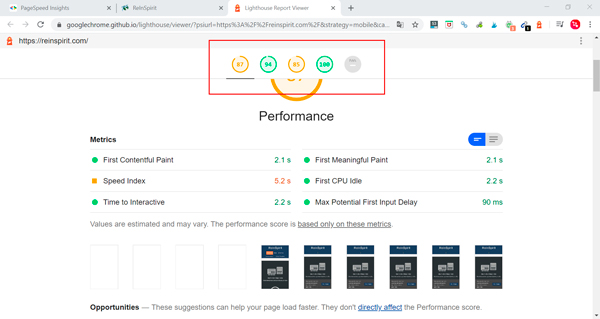
Una vez que generó el reporte, se mostrarán los datos de la URL.

A diferencia de PageSpeed Insights, Lighthouse cuenta con una barra en la parte superior de la página para una mejor navegación entre los resultados.

🚀3. Pingdom Website Speed Test
Pingdom es una plataforma que mide y monitorea el rendimiento de un sitio web. Aunque es un programa de pago, cuenta con una herramienta gratuita para medir la velocidad de carga de una página web: Pingdom Website Speed Test.
Al usar la herramienta Speed Test de Pingdom, puedes obtener las siguientes ventajas frente a las demás herramientas de esta lista:
- Te muestra el peso de la URL.
- Los resultados son más fáciles de comprender.
- Desglosa el peso de cada tipo de contenido de la URL.
- Analiza el status de los códigos responsivos de la página.
Lo primero que debes hacer, es entrar a tools.pingdom.com. Copia y pega la URL de la página web que quieres analizar y selecciona tu área geográfica. Se abrirá automáticamente una pantalla de espera como la siguiente.

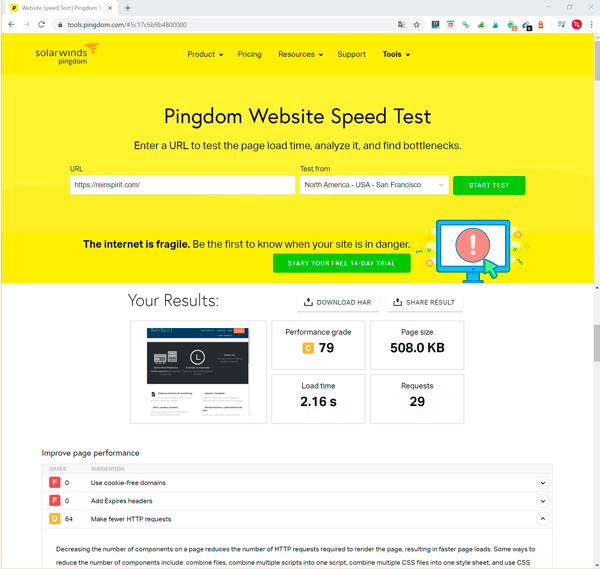
Al terminar de esperar los datos, regresará a la pantalla similar del principio. Haz scroll y encontrarás tus resultados.

🚀4. GTmetrix
GTmetrix es una herramienta muy conocida para el análisis de una página web. Además, de dicha tarea primordial, genera reportes sobre el rendimiento de la misma.
Es una de las herramientas recomendadas para aquellas personas que tienen conocimientos básicos en desarrollo web, ya que es fácil de usar y de entender.
GTmetrix es una herramienta de test de velocidad te ofrece múltiples beneficios:
- Aunque GTmetrix es de pago, con su versión gratuita puedes medir la velocidad de carga sin problemas.
- Puedes elegir en qué área geográfica deseas hacer el análisis de la URL.
- Te muestra los resultados que puede tener en los navegadores más usados: Chrome y Mozilla.
- Trabaja en conjunto con PageSpeed y Yslow para arrojar sus resultados.
- Puedes descargar el reporte en formato PDF.
- Si te registras, se puede generar un historial del rendimiento de la URL.>
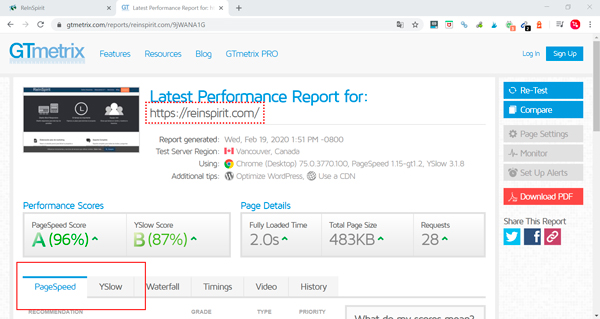
Si deseas medir la velocidad de carga de tu sitio web, ingresa a GTmetrix, pega la URL en la barra del buscador y da click en el botón “test your site”.

Te redirigirá a una página donde se están cargando los datos de la URL escaneada.

Finalmente, se genera el reporte. Debajo de los resultados generales, puedes encontrar el reporte de PageSpeed (para el rendimiento de la URL en Chrome), y el de Yslow (para medir la velocidad de carga en Mozilla).

🚀5. Web Page Test
Es una herramienta que sirve específicamente para medir la velocidad de carga de cualquier página web únicamente en los buscadores de Internet Explorer, Chrome y Opera.
Web Page Test te ofrece un análisis muy completo que incluye capturas de video, el cual te permite ver su rendimiento en tiempo real.
Ventajas:
- Seleccionar la ubicación geográfica exacta donde deseas que se realice el test a través de un mapa.
- Revisar la velocidad de carga en dispositivos móviles y modelos específicos.
- Mostrar los resultados de la URL en distintas versiones de los navegadores Internet Explorer y Chrome.
- Crear reportes con configuraciones más avanzadas.
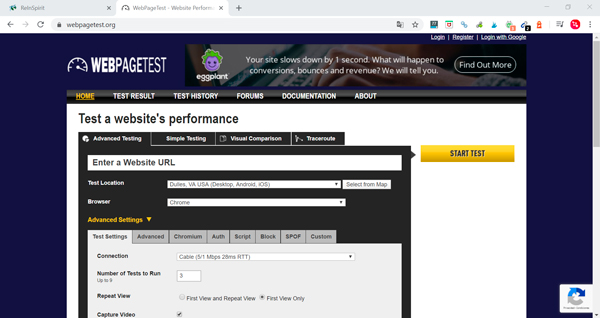
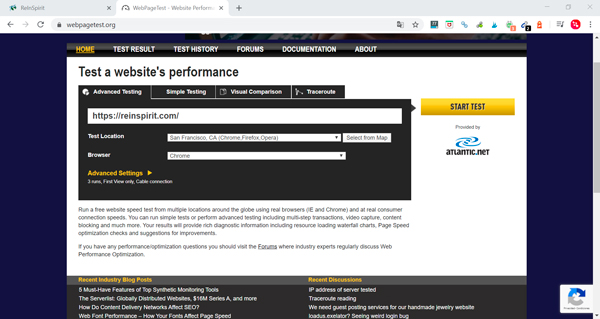
Para acceder al análisis de Web Page Test, ingresa a webpagetest.org.

Agrega la URL que deseas testear. Selecciona la ubicación y el buscador en el que deseas probar la página web.

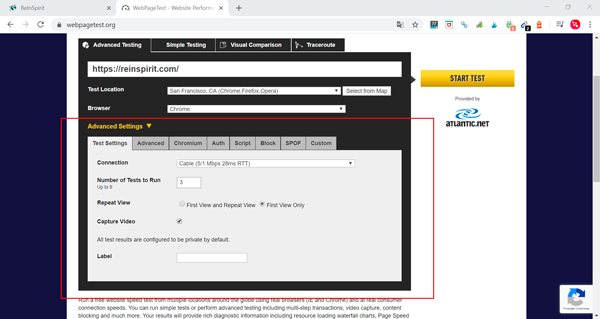
Si deseas hacer una búsqueda avanzada, da click en “Advanced Settings” y configura según tus necesidades.

Una vez que hayas configurado da click en “START TEST”. Se cargará una pantalla de espera.

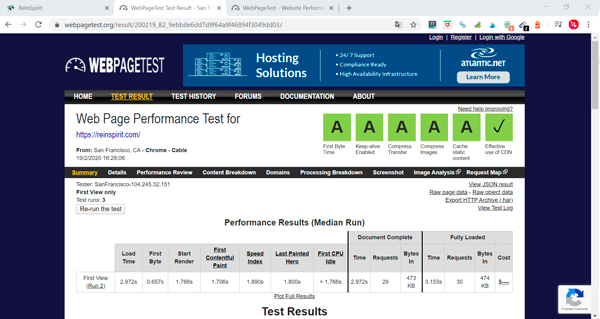
Finalmente, tu reporte será generado.

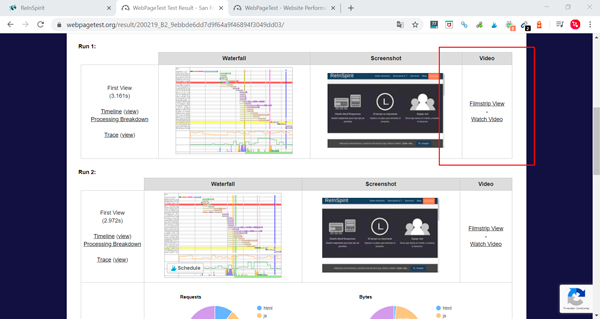
Si deseas ver los videos de los resultados en tiempo real, da click en “Watch video” de lado derecho a las tablas comparativas.

Como podrás observar, revisar la velocidad de carga es una de las tareas más fáciles de medir gracias a las múltiples herramientas que existen para cumplirla.
Si notas que tu sitio web tarda en cargarse o apenas lo estás configurando y optimizando, las herramientas pueden proporcionarte datos que te ayudarán a descifrar qué hacer para mejorar la velocidad de carga a través de sus reportes.
¿Has utilizado alguna de estas herramientas?, ¿cuál ha sido tu experiencia? Déjanos tus comentarios, con gusto te leemos.
 Los 5 Mejores Plugins para Exámenes Tipo Test en WordPress
Los 5 Mejores Plugins para Exámenes Tipo Test en WordPress Hacer una Prueba de WordPress en Distintos Navegadores
Hacer una Prueba de WordPress en Distintos Navegadores Cómo acelerar la carga en móviles con AMP y WordPress
Cómo acelerar la carga en móviles con AMP y WordPress Más de 19 Herramientas y Plugins para el Desarrollo y Diseño con WordPress
Más de 19 Herramientas y Plugins para el Desarrollo y Diseño con WordPress
Deja una respuesta