Tabla de Contenidos
Es necesario probar de forma periódica tu sitio de WordPress en diferentes navegadores. Las pruebas en distintos navegadores es muy importante cuando realizamos un cambio de tema o al cambiar de diseño, porque ayuda a asegurar de que tu sitio web se ve bien en todos los diferentes navegadores, tamaños de pantalla, sistemas operativos y dispositivos móviles.
En esta entrada vamos a ver cómo probar fácilmente un sitio de WordPress en diferentes navegadores haciendo una prueba Cross Browser.
❓ ¿Qué significa una prueba Cross Browser?
Cross Browser Testing es un proceso de prueba de sitios web en múltiples navegadores, sistemas operativos, tamaños de pantalla y dispositivos móviles, para garantizar que tu sitio web funciona correctamente en todos los diferentes navegadores.
🤔 ¿Por qué probar un sitio de WordPress en diferentes navegadores?
El navegador de Google Chrome es el más popular del mundo con un 67% de participación de mercado en ordenadores de escritorio y 58% en dispositivos móviles. Sin embargo, cientos de millones de personas en todo el mundo siguen utilizando otros navegadores como Firefox, Microsoft Edge, Safari y Opera.
Debido a una amplia gama de navegadores, sistemas operativos y otros dispositivos, las pruebas entre navegadores (Cross Browser) se ha convertido en una parte importante en la construcción de un sitio web.
Las pruebas te ayudan a proporcionar una experiencia web amigable a todos las visitas en diferentes navegadores, dispositivos y plataformas.
Hoy en día los navegadores mas utilizados se comportan de manera casi idéntica al renderizar una página web, pero todos usan un código diferente, lo que significa que pueden manejar elementos del sitio web de manera distinta en algunas ocasiones.
Herramientas para datos
Como administrador de un sitio web, esto significa que tu página puede verse diferente en distintos navegadores. Ya que estos no son errores comunes de WordPress que sean visibles para todos, y pueden pasar meses sin saber cual es el problema hasta que alguien lo comunica.
Esta es la principal razón por la que es una buena práctica probar un sitio de WordPress en diferentes navegadores, además de en múltiples plataformas y tamaños de pantalla, para que puedas asegurar de que tu sitio web ofrece la misma experiencia a todas las visitas.
En la mayoría de los casos, una persona no tiene acceso a múltiples dispositivos para probar su sitio web. Incluso si logra pedir prestados una amplia gama de dispositivos a sus amigos, será mucho trabajo cambiar de forma manual de un lado a otro.
Por suerte existen herramientas de prueba en varios navegadores que pueden ayudar a automatizar el proceso con solo un golpe de ratón.
Pero antes de compartir la lista de las mejores herramientas de prueba de múltiples navegadores para WordPress, es importante conocer que navegadores son los más utilizados entre tus usuarios, para que puedas optimizar tu sitio en consecuencia.
🤨 ¿Cómo encontrar los navegadores que utilizan las visitas de una web?
Si tenemos en cuenta la cantidad de combinaciones de sistemas operativos que hay, navegadores y versiones de navegadores disponibles, las pruebas entre los distintos navegadores puede ser una enorme tarea.
Sin embargo, si conoces los navegadores, sistemas operativos y dispositivos móviles más populares que utilizan las visitas de tu sitio web, puedes hacer el trabajo mucho más sencillo. Dependiendo de tus estadísticas específicas, es posible que puedas probar las combinaciones más utilizadas.
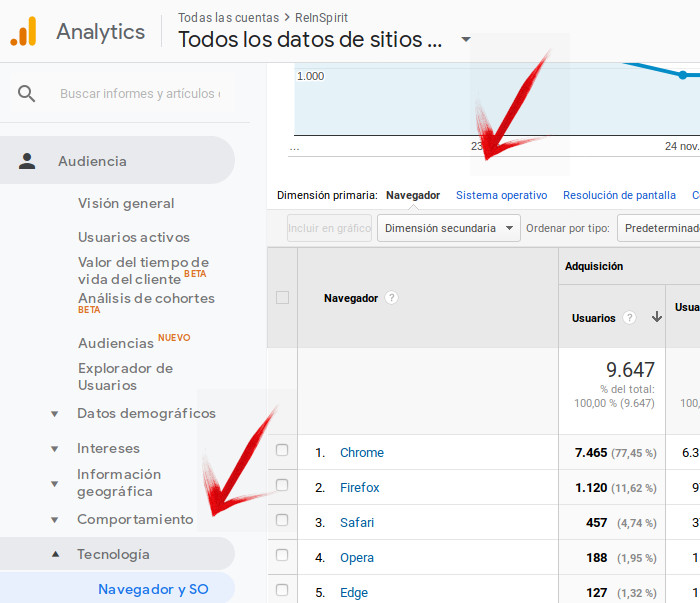
Con la herramienta Google Analytics puedes averiguar qué navegadores, sistemas operativos y dispositivos son los más populares entre los usuarios que visitan el sitio.
Solo tienes que iniciar sesión en tu cuenta de Google Analytics y dirigirte a Audiencia > Tecnología. Desde dicho apartado puedes encontrar información sobre los navegadores, sistemas operativos, tamaños de pantalla más utilizados por los usuarios de tu sitio web. Para más información sobre Google Analytics y WordPress puedes visitar esta guía.

Con esta lista en tus manos, puedes centrarte en las combinaciones principales y evitar los minoritarios.
Si no tienes instalado Google Analytics en tu sitio web, te animo a que los instales y configures correctamente. Una vez instalado, puedes optar por esperar unas semanas para recopilar datos suficientes o proceder directamente a probar tu sitio web en todos los navegadores.
🧰 Las mejores herramientas de prueba para distintos navegadores en WordPress
Las herramientas de prueba facilitan el diagnóstico de tu sitio de WordPress en múltiples navegadores, sistemas operativos y dispositivos. En solo un par de minutos, puedes probar automáticamente tu sitio web en diferentes navegadores.
A continuación, tenemos la lista de las principales herramientas Cross Browser:
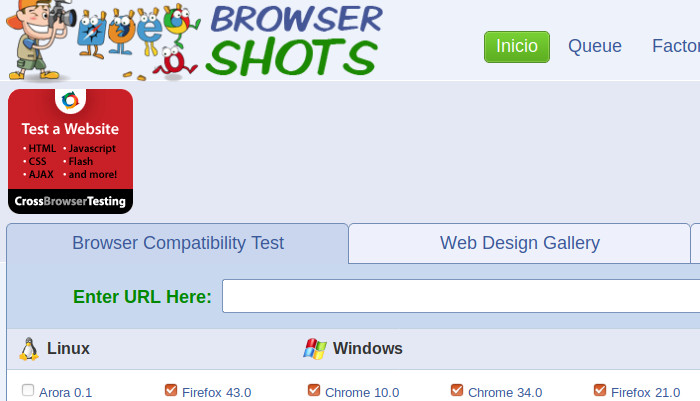
Browsershots

Browsershots es una herramienta de código abierto que permite probar tu sitio web en varios navegadores, además de en diferentes sistemas operativos.
Lo mejor de esta herramienta es que se puede utilizar de forma gratuita. El inconveniente es que no incluye Microsoft Edge o Internet Explorer. Tampoco incluye soporte para dispositivos móviles.
Para utilizar Browsershots, solo añade la URL de tu sitio web y luego selecciona los navegadores que deseas probar. Los navegadores se encuentran en tres columnas para Linux, Windows y Mac OS.
Una vez enviada la solicitud, debes esperar un tiempo a que se ejecute las pruebas y genere una captura de pantalla. Una vez terminado, podrás ver las capturas de pantalla en la misma página. Ahora puedes seguir adelante y pulsar en una captura de pantalla para expandir la información.
Nota: BrowserShots toma capturas de pantalla de un sitio web, lo que significa que no es una prueba en vivo. Es posible que no puedas ver si tu sitio web funciona según lo previsto durante las pruebas. Para eso necesitarás herramientas que ejecuten pruebas en vivo en navegadores reales.
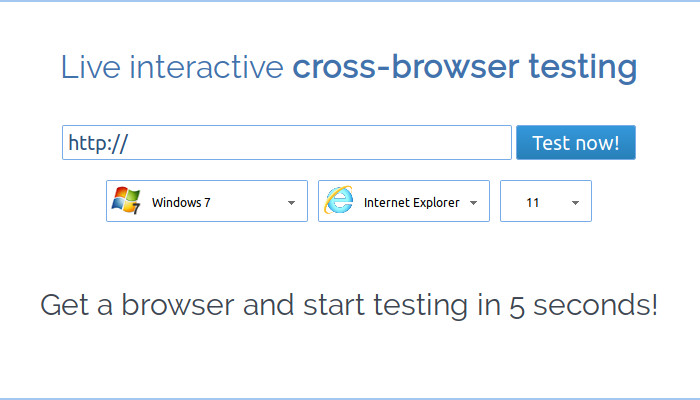
Browserling

Es una herramienta muy fácil de usar y siempre da resultados precisos. Incluso he revisado varios sitios web en el navegador en muy poco tiempo. Te permite navegar en vivo por un sitio web en un navegador diferente sin tener que instalar nada.
Esto permite por ejemplo, que un usuario de Mac pruebe un sitio web para ver cómo actúa en Internet Explorer 6, sin tener que instalar una máquina virtual ni realizar ningún otro trabajo de configuración.
No hay mucho que no guste de Browserling, ya que también es un software gratuito y tiene una buena relación calidad-precio si necesitas obtener mas datos.
Este recurso puede ser de gran ayuda para configurar un sitio web de WordPress, ya que puedes hacer todos los cambios posibles en la página para que se adapten a los navegadores Safari, Firefox, Google Chrome e incluso Internet Explorer.
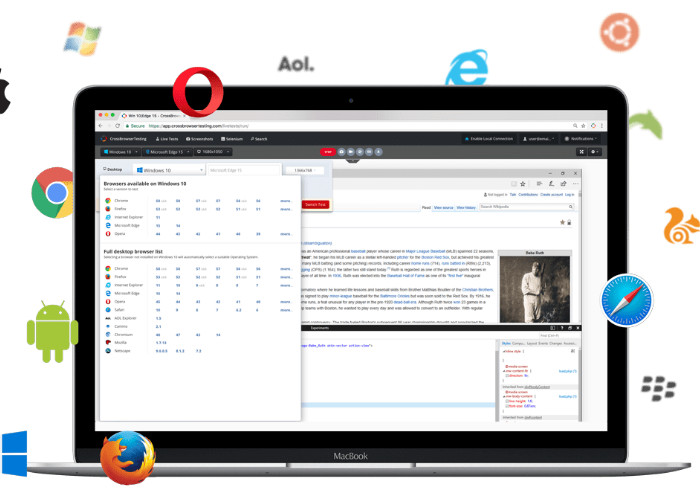
CrossBrowserTesting

CrossBrowserTesting es una herramienta muy potente y fácil de usar con funciones de prueba en vivo y capturas de pantalla. Es un servicio de pago, pero ofrecen una cuenta de prueba gratuita con 100 minutos para probar el producto.
Después de crear la cuenta de prueba, dirígete la pestaña Live Test, donde puede seleccionar un sistema operativo y navegador. Ahora carga la URL de tu sitio web en el navegador real que aparece en vivo en la pantalla.
Si deseas obtener rápidamente múltiples capturas de pantalla a la vez, pulsa en la pestaña Screenshots y ejecuta una nueva prueba de capturas.
La herramienta CrossBrowserTesting realiza una captura de forma automática de la pantalla en los teléfonos móviles Mac, Windows, iPad y Nexus 6P con los navegadores web Chrome, Firefox, Safari y Microsoft Edge.
También indica las diferencias de diseño debajo de cada captura de pantalla, en las que puedes entrar para comparar el diseño con el diseño base. También puedes comparar diferentes diseños de lado a lado o descargar todas las capturas de pantalla a tu PC.
La cuenta gratuita es un poco limitada en términos de combinaciones de navegadores y sistemas operativos que puedes ejecutar. Sin embargo, cubre los navegadores más populares en las principales plataformas móviles y de escritorio.
BrowserStack

BrowserStack es una herramienta Cross Browser y multiplataforma para aplicaciones móviles y sitios web. También ofrece una cuenta de prueba gratuita limitada que brinda un acceso de 30 minutos para probar la plataforma.
Viene con pruebas en vivo y características de capturas de pantalla. Puedes seleccionar la plataforma que deseas probar y luego seleccionar un navegador. Esta herramienta carga el emulador virtual con una ventana de navegador real. Solo tienes que incluir la URL que deseas probar para iniciar la prueba.
Los resultados son bastante precisos y la velocidad es bastante interesante. Sin embargo, aún tendrás que realizar las pruebas manualmente abriendo cada navegador.
💻 ¿Cómo analizar capturas de pantalla para pruebas de navegador?
Ahora que has aprendido la forma más fácil de probar tu sitio de WordPress en diferentes navegadores, la siguiente parte es analizar los resultados y ver si hay algún problema que debe solucionarse.
Si está ejecutando un tema de WordPress responsive con un código de buena calidad detrás, la mayoría de las capturas de pantalla se verán casi iguales.
Sin embargo, en algunos casos, los elementos del sitio web pueden verse ligeramente diferentes de un navegador a otro. Si esta diferencia es menor y no afecta la experiencia del usuario, la estética o la funcionalidad, puedes ignorarla.
Por otro lado, si una diferencia es demasiado notable, afecta la experiencia del usuario, parece desagradable o impide que los usuarios utilicen tu sitio web como es debido, entonces necesita tu atención.
En la mayoría de las pruebas entre navegadores, descubrirás problemas de CSS con el tema. Esto puede solucionarse utilizando la herramienta de inspección (en este caso Firefox) de tu navegador para averiguar qué reglas de CSS deben actualizarse.
Más adelante, puedes añadir CSS personalizado para solucionar esos problemas.
Si no puedes solucionar los problemas, siempre puedes contratar a un desarrollador de WordPress para que te ayude a solucionarlos.
¿Alguna duda o sugerencia relacionada con este post? Pues no dudes y escribe un comentario a continuación…
 Los 5 Mejores Plugins para Exámenes Tipo Test en WordPress
Los 5 Mejores Plugins para Exámenes Tipo Test en WordPress


Saludos Pedro:
Buen dato que dejaste con este articulo ya me preguntaba hace poco como pudiera hacer pruebas de este tipo pero en dispositivos móviles.
Nuevamente, gracias.
Hola Henry,
Gracias a ti por comentar. Que tengas una feliz semana. Saludos!