El plugin WPtouch es uno de los complementos para Wordpress más completos, para mostrar nuestra versión móvil de nuestro sitio web. Este plugin también dispone de una versión Pro, pero con las opciones de configuración de la versión gratuita es suficiente para mostrar un sitio web con un diseño adaptativo para todo tipo de pantallas.
El otro protagonista es el plugin W3 Total Cache. Este complemento de Wordpress el que más opciones dispone para el almacenamiento en caché de nuestro sitio, lo que aumenta drasticamente la velocidad de carga de una página web.
Los dos plugins son perfectos para mejorar la experiencia del usuario en la web y por lo tanto el posicionamiento en buscadores, pero a la vez surgen incompatibilidades cuando los dos trabajan juntos. ¿Que podemos hacer para que no surjan conflictos entre los dos? Lo vemos a continuación.
El principal problema que podemos experimentar según estén configurados los plugins, son el mostrar un diseño móvil en el escritorio de nuestro ordenador. Por el contrario, desde el teléfono móvil muestra el diseño original de la web sin adaptarse al formato «responsive».
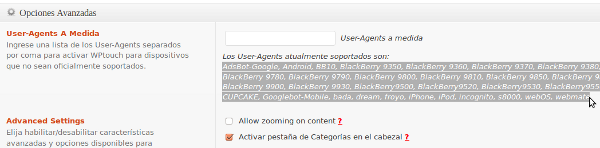
Para solucionar este problema debemos indicarle a W3 Total Cache los user agents que debe ignorar y no empiece a procesar, para evitar que WPtouch cumpla con todas sus funciones. Para hacer esto debemos ir la configuración del plugin Wptouch y saber cual son los user agents que está utilizando el plugin. Para esto te desplazas a Ajustes- Wptouch- Opciones Avanzadas. Puedes ver cual son en la imagen de abajo:

Una vez los tienes localizados procede a copiarlos y déjalos en una sola columna sin las comas. Después te diriges a la configuración de W3 Total Cache donde debes acceder a los siguientes apartados.
Desde «Performance» accede a los siguientes sitios:
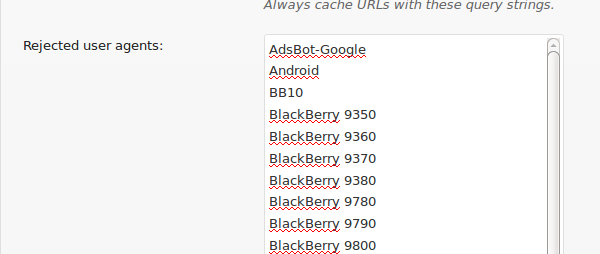
Page Cache – Advanced – Rejected User Agents . Pega aquí los user agents que copiaste previamente en una columna y sin comas. Después pulsas el botón «Save All Settings» para guardar la nueva configuración.
Lo mismo para Minify- Advanced- Rejected User Agents. Incluimos los user agents y guardamos.
Si estás utilizando un CDN desde W3 Total Cache haz lo mismo. CDN – Avanced – Rejected User Agents. Incluir y guardar.

Una vez has introducido todos los user agents y hemos guardado la configuración procedemos a borrar todas las cachés en el botón de arriba «empty all caches«, para de esta forma ver si los cambios han resuelto el problema. Ahora puedes disfrutar de las ventajas de W3 Total Cache y Wptouch funcionando sin problemas, mostrando un diseño web adaptativo para los principales tipos de terminales Android, iPhone, BlackBerry entre otros y en diferentes tamaños de pantallas.
¿Vosotros habéis tenido problemas similares? Coméntanos tu caso.
 Como registrar los correos enviados a través de WordPress
Como registrar los correos enviados a través de WordPress Plugin Buscador Divi con Filtros Taxonomias y mas
Plugin Buscador Divi con Filtros Taxonomias y mas Como crear un Formulario en varios Idiomas en WordPress
Como crear un Formulario en varios Idiomas en WordPress Autocompletar Dirección al Comprar para WooCommerce
Autocompletar Dirección al Comprar para WooCommerce Como convertir WordPress en un CRM con estos plugins
Como convertir WordPress en un CRM con estos plugins
Otra buena alternativa es el plugin Flexicache, este trae una opción para cachear la versión móvil y de escritorio por separado.
Afortunadamente con ese plugin pude corregir el error que tenia con los user agents, ahora el problema es con CloudFlare, tenia configurado para que hiciera una copia en cache de todo el sitio y me esta ocasionando los mismos o peores problemas que con los plugins de cache, muestra la versión de escritorio en el móvil y viceversa.
¿Conoces alguna solución?
Gracias : )
Hola Aminabad. Con el último framework para Wordpress que instalé tuve el mismo problema y la solución está en deshabilitar la opción minify js (Javascript) de W3 Total Caché. Prueba a ver si activada esa opción en algún plugin y desactívala a ver que pasa