Tabla de Contenidos
¿Necesitas añadir archivos SVG a tu sitio web de WordPress? Por defecto WordPress permite cargar todos los formatos populares de imágenes, audios y archivos de video, pero el formato de imagen SVG no se encuentra entre los elegidos. En esta entrada, vamos a ver como subir los archivos SVG de forma sencilla en WordPress.
¿Qué es un SVG?
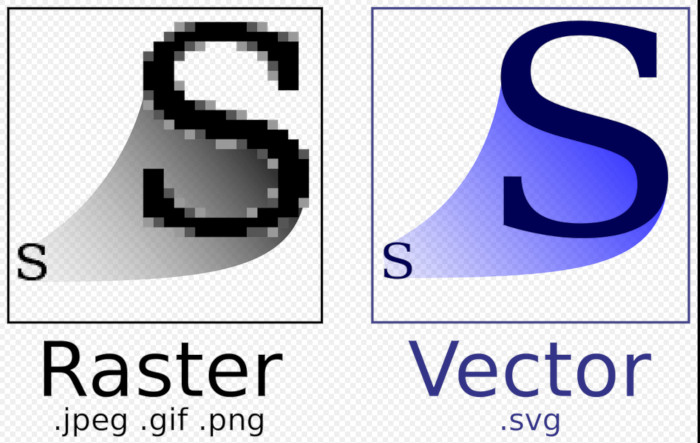
Antes de nada veremos que es un archivo SVG o gráficos vectoriales escalable. Se trata de un formato de archivo que define gráficos vectoriales utilizando el lenguaje de marcado XML. El principal beneficio de un SVG es que permite ampliar las imágenes sin perder la calidad ni sufrir una pixelación.
Imagen gracias a Wikipedia
¿Cómo funciona el SVG?
Los gráficos vectoriales escalables (SVG) es una tecnología que muestra dibujos bidimensionales utilizando el XML. Son diferentes a los formatos de imagen utilizados normalmente como pueden ser el JPEG, PNG o GIF.
Si buscas un archivo de imagen png o jpeg y lo amplías, verás que la imagen comienza a perder el enfoque y se pixela.
Por el contrario los gráficos vectoriales no utilizan estos píxeles. En cambio utilizan un mapa bidimensional que define el gráfico que estas viendo. A medida que se acerca la imagen no se pixela y no pierde calidad.
De esta forma se pueden ampliar los gráficos vectoriales sin perder calidad. Pero lo más importante es que las imágenes SVG suelen ser mucho más pequeñas en tamaño de archivo que las mas conocidas JPEG o PNG.
Los gráficos vectoriales se utilizan por regla general para iconos, fuentes de iconos, logotipos de sitios web e imágenes de marca. Es posible que necesites añadir archivos SVG en WordPress para el logo de tu empresa, iconos u otros gráficos.
Pero no todo iban a ser ventajas, y los archivos SVG aún siguen siendo en estos momentos poco seguros. Además por ese motivo WordPress no admite la carga de archivos SVG por defecto en las opciones de medios.
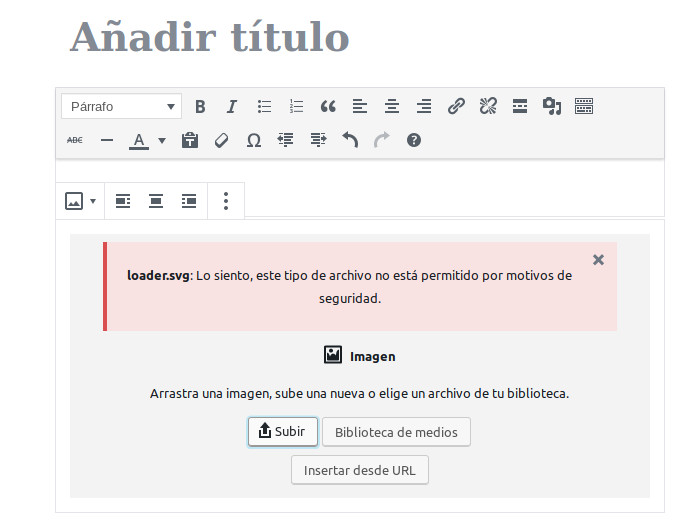
Si haces una prueba y cargas una imagen SVG en WordPress, aparece el siguiente mensaje de error:
Lo sentimos, este tipo de archivo no está permitido por razones de seguridad.
Problemas de seguridad relacionados con los SVG en WordPress
Los archivos de gráficos vectoriales contienen un código en el lenguaje de marcado XML que es parecido al HTML. El navegador que utilizas o el software de edición los SVG analiza el lenguaje de marcado XML para de esta forma mostrar la salida en la pantalla.
El problema de este método es que abre tu sitio web a posibles vulnerabilidades XML. Se utiliza para obtener acceso no autorizado a los datos del usuario, provocar ataques de fuerza bruta o golpear con secuencias de comandos entre sitios.
En esta entrada vamos a mostrar varias formas de incluir estos archivos SVG para que no afecten por completo a la seguridad de nuestro sitio. Pero ten presente que estos plugins no pueden evitar 100% la subida o inyección de código malicioso .
Para no tener problemas la mejor solución es utilizar solo archivos SVG creados por fuentes confiables y restringir las cargas de los SVG solo a usuarios de total confianza.
Ya que sabemos mas sotre estos archivos, vamos a ver cómo usar los SVG de forma fácil y segura en WordPress.
Cargar los archivos SVG en WordPress utilizando el plugin SVG Support
Utilizando este plugin obtienes soporte completo para añadir archivos SVG en WordPress. También te permite mostrar SVG en línea en las entradas y páginas de WordPress.
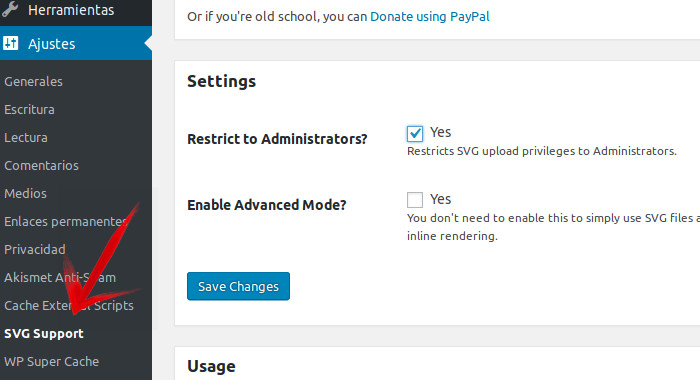
Antes de nada tienes que instalar y activar el complemento SVG Support. Tras la activación visita la página de Ajustes > SVG Support para configurar las distintas opciones que incluye el plugin.
En la página de ajustes debes marcar la casilla junto a la opción «Restrict to Administrators«. Este apartado en concreto permite que solo un administrador del sitio cargue los archivos SVG en WordPress, ideal para aumentar la seguridad.
La siguiente opción es activar el modo avanzado. Solo necesitas marcar esta opción si deseas utilizar funciones avanzadas como animaciones CSS y renderización de SVG en línea.
No olvides pulsar el botón Guardar cambios para almacenar la configuración que acabas de hacer.
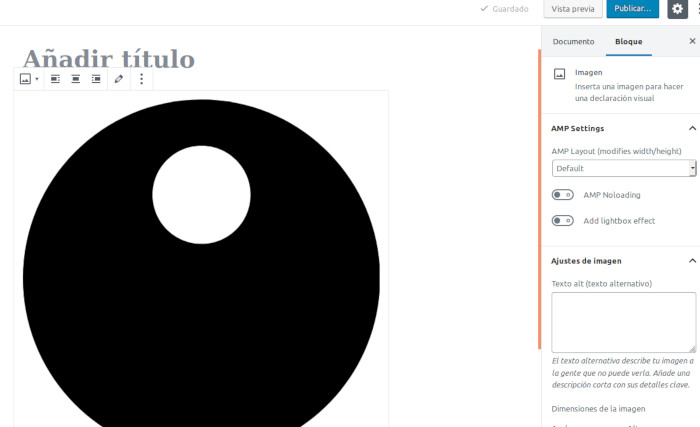
Una vez realizado lo anterior ya puedes crear una nueva entrada o editar una que tengas publicada o en el borrador. En el editor de entradas ahora puede cargar un archivo SVG como si se tratara de cualquier otro archivo de imagen. Solo tienes que añadir un bloque de imagen al editor y luego cargar el archivo SVG correspondiente.
Ahora si puedes subir e incrustar archivos SVG en WordPress como vemos en la siguiente imagen.
Sube archivos SVG en WordPress utilizando el plugin Safe SVG
Aquí también vamos a utilizar un complemento que permite realizar la limpieza de los archivos SVG cargados en WordPress para evitar problemas de seguridad.
Igual que el anterior, primero que debes instalar y activar el plugin Safe SVG. El complemento funciona solo con instalar y no hay configuraciones ni ajustes para empezar a funcionar. Ahora solo tienes que ir la biblioteca de medios o editor de entradas de WordPress y empezar a cargar archivos SVG.
El problema que podemos encontrar con este plugin es que permite que todos los usuarios de WordPress puedan subir los archivos SVG si tienen permisos para publicar entradas o páginas en WordPress.
Por el contrario, si quieres controlar quién puede subir archivos, vas a tener que comprar la versión premium del complemento.
Pues esto es todo sobre cómo añadir los archivos de gráficos vectoriales de manera segura y fácil en WordPress. También te puede interesar ver este post sobre como optimizar nuestras imágenes al máximo para conseguir mejor velocidad de carga.
¿Conoces otros plugins o métodos para cargar archivos SVG de forma segura en WordPress? Pues no dudes en incluir tu comentario a continuación…




 5 Mejores Plugins para Organizar Archivos en Carpetas con WordPress
5 Mejores Plugins para Organizar Archivos en Carpetas con WordPress Los Mejores Plugins para Cargar Archivos en WordPress
Los Mejores Plugins para Cargar Archivos en WordPress Como incluir Planos Interactivos en WordPress desde cualquier archivo SVG
Como incluir Planos Interactivos en WordPress desde cualquier archivo SVG Plugin Organizador de Archivos Multimedia con WordPress
Plugin Organizador de Archivos Multimedia con WordPress Buscador de archivos Freebies para diseñadores
Buscador de archivos Freebies para diseñadores
Deja una respuesta