Tabla de Contenidos

MapSVG es un plugin para WordPress que te permite crear mapas interactivos y personalizables, planos, infografías, diagramas y cualquier otro tipo de gráficos interactivos utilizando los archivos SVG. Se puede elegir entre una gran cantidad de mapas de países, mapas del mundo o puedes subir cualquier archivo SVG para crear el gráfico que quieras utilizar. A continuación puedes personalizar el gráfico con las regiones, los colores, marcadores, descripciones emergentes, superposiciones, etc.
En este post vamos a mostrar la forma de utilizar este plugin, la creación de un mapa y la personalización de este y también la creación de un gráfico interactivo de un SVG subido personalizado.
El plugin está disponible de Codecanyon por 35 $, echa un vistazo a los detalles completos o mira una demostración:
Detalles a continuación:
Ver detalles Ver Demo⚙️ Caracteristicas:
- Ejecución de un mapa a partir de archivos SVG significa que no tienes limitaciones y siempre se puede editar el archivo SVG en Adobe Illustrator o Inkscape. Elimina regiones y añade nuevas, cambia todo lo que necesites.
- MapSVG incluye más de 100 mapas geo-calibrados, que funcionan de manera similar a Google Maps. Se pueden añadir marcadores con coordenadas de latitud/longitud o simplemente introducir una dirección y MapSVG obtendrá las coordenadas precisas. Al mismo tiempo, se obtiene mucha más flexibilidad, porque se puede editar los archivos SVG.
- Puedes utilizar MapSVG para crear planos de plantas.
- Puedes utilizar MapSVG para crear cualquier imagen vectorial interactiva (por ejemplo, un mapa interactivo anatómico del cuerpo humano).
- MapSVG tiene un panel de control impresionante con opción de vista previa donde el proceso de construcción de mapas se convierte en un placer.
- Si tienes miedo de tocar el código JavaScript puede añadir controladores de eventos personalizados como onclick, mouseOut, mouseOver, etc.
🔧 Como utilizar el plugin MapSVG
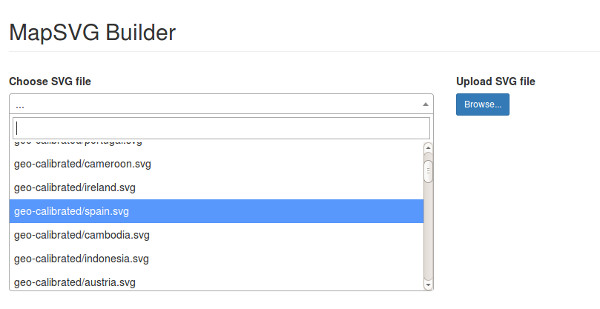
Después de haber instalado y activado el plugin, verás un nuevo elemento de menú llamado «MapSVG», si entras en este apartado puedes comenzar a crear tu primer mapa. Utiliza el menú desplegable y verás una lista de todos los mapas incluidos por el plugin, hay mapas para cada país y mapas del mundo para elegir.

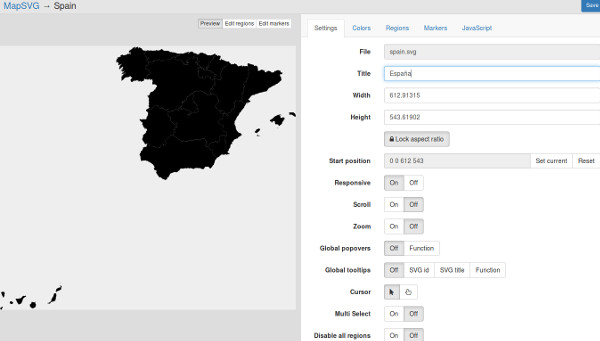
Una vez que haya seleccionado el mapa seleccionado, el plugin va a cambiar a una nueva página con el mapa que se muestra en el lado izquierdo de la pantalla y a la derecha encontraras los ajustes para tu mapa. Puedes usar esta configuración para ofrecer tu mapa con un nombre y establecer la anchura y la altura del mismo. Más abajo hay más opciones para bloquear la relación de aspecto, el establecimiento de una posición de inicio, marcar como responsive o quitar, permite desplazamiento y zoom y el establecimiento de superposiciones al pasar el cursor.

Puedes utilizar la pestaña «Colors» para personalizar los colores del mapa, puedes cambiar el color de fondo y la base, de los perímetros de cada lugar, los limites y el brillo.
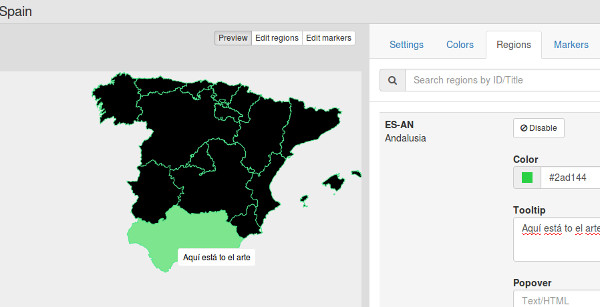
La pestaña «Regions» te permite configurar las opciones individuales para cada región definida en el mapa, cada región tiene su propia sección en la que se puede definir un color personalizado para esta, añadir un texto de sugerencia, texto superpuesto y se puede añadir un enlace.

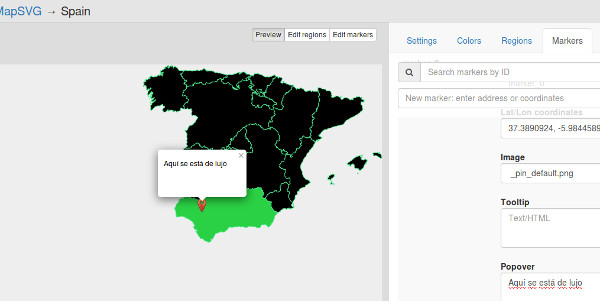
La sección «Markers» permite añadir marcadores pines personalizados al mapa, puedes introducir el nombre de la ciudad y el plugin mostrará la dirección para entrar o puedes introducir las coordenadas latitud/longitud directamente. A continuación puedes cambiar la imagen del pin que quieres usar y se puede volver a introducir un texto sobre la descripción emergente o un texto superpuesto, y HTML que se muestra en una caja cuando se pulsa en el marcador.

La última pestaña es para el «Javascript», que te permite añadir tu propio Javascript personalizado para ver el mapa de eventos como onClick, mouseover, mouseout, precarga y poscarga.
Una vez que estás satisfecho con tu mapa, copia el código corto que aparece en la parte superior de la misma:
A continuación, pega estes código en una página o entrada y publica para poder ver el mapa de tu sitio activo.
📁 El uso de un archivo SVG personalizado
No tienes porqué usar este plugin sólo para la creación de mapas interactivos, una de sus características más importantes es la posibilidad de cargar tu propio archivo SVG para que puedas usarlo y añadir un archivo personalizado. La mayoría de los programas vectoriales pueden exportar en formato .SVG ; Inkscape, Adobe Illustrator, Corel Draw, etc . Por lo tanto, puedes crear un gráfico personalizado, como un plano de obra u otra ilustración para usar con este plugin y el uso de la misma región/marcadores y descripciones emergentes.
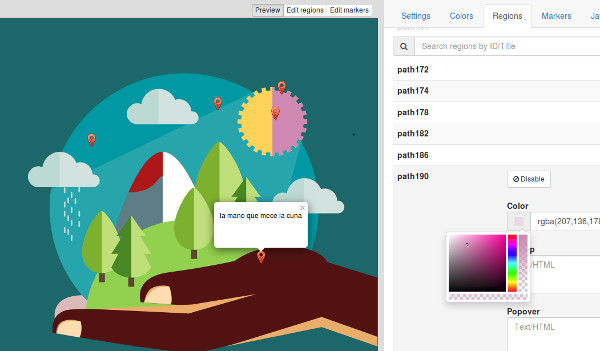
Para probar esto, añadí una ilustración vectorial gratuita (aquí la puedes encontrar) y la abrí en InKscape, y posteriormente la he guardado como SVG para después subirla en el plugin. El plugin coge automáticamente todas las regiones desde el archivo vectorial para luego añadir información para colores, descripciones emergentes, etc, como si fuera un mapa.
Imagen original

Imagen editándose con el plugin

Una vez terminada puede ser incrustada en una página o post como hicimos antes.
🏷️ Precios y Soporte
Maps SVG está disponible en Codecanyon por 49 $ conde incluye 6 meses de soporte y actualizaciones de por vida, puedes actualizar el soporte a 12 meses por un total de 16.50 $
El soporte para el plugin se proporciona a través Codecanyon donde puedes enviar mensajes al autor del plugin directamente.
🆗 Conclusión
Este es un gran complemento muy fácil de usar y cuenta con todas las herramientas que necesitas para crear planos o mapas interactivos, estos podrían ser útiles para los sitios de negocios que quieren mostrar sus ubicaciones/oficinas, etc.
Donde creo que el plugin realmente brilla, es en la herramienta de carga de archivos SVG, pues simplemente cargando un archivo vectorial te permite crear unos gráficos más interesantes para tu sitio, por ejemplo, se pueden crear infografías interactivas que muestran información o estadísticas cuando se acerca el cursor sobre estas.
Debido a que los archivos son todos SVG, son rápidos de cargar en el navegador y se escalan en cualquier tamaño, así se verá muy bien en las pantallas retina, pantallas más grandes de escritorio y dispositivos móviles.
Compruébelo tu mismo, si estás buscando un plugin para gestionar gráficos vectoriales en tu página web de WordPress aquí lo tienes.
También lo puedes adquirir como plugin JQuery válido para cualquier sitio web sin necesitad que sea de WordPress.
 Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress 🖼️ 2 Formas de Subir archivos SVG en WordPress
🖼️ 2 Formas de Subir archivos SVG en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins Wordpress de Paypal Gratuitos para Realizar Pagos
5 plugins Wordpress de Paypal Gratuitos para Realizar Pagos
Desconocía que existiera un plugin de este tipo, me parece muy interesante que podamos trabajar directamente sobre los SVG para añadirles interactividad dentro de la misma plataforma.
Un saludo.
Hola Tovar,
Gracias por pasarte por aquí y comentar. Me alegro de que resulte interesante el post.
Saludos!
¡Hola Pedro!
Muchísimas gracias por este tutorial. Ha sido de gran ayuda.
Hay un detalle que no encuentro. ¿Se puede usar en varias web? ¿O es de licencia única?
¡Muchas gracias! 🙂
Buenas Ángel,
Lo puedes utilizar en todas las webs de tu propiedad. Para utilizar en webs de clientes por ejemplo tienes que comprar la licencia.
Saludos!