Tabla de Contenidos
En los últimos años, hemos visto muchos plugins interesantes que permiten integrar profundamente Google Maps en tu sitio. El complemento Walker Maps también merece echarle un ojo.
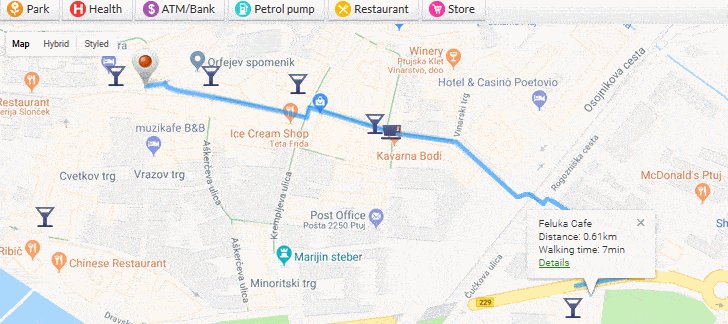
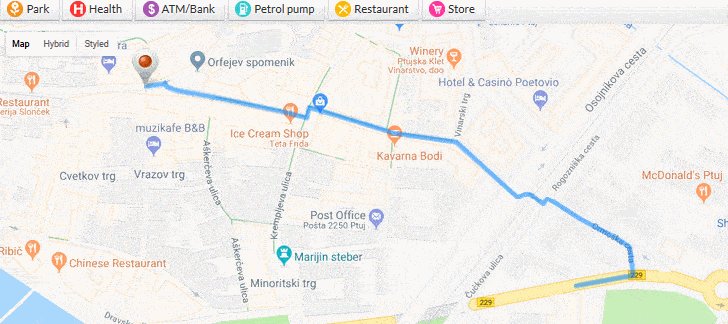
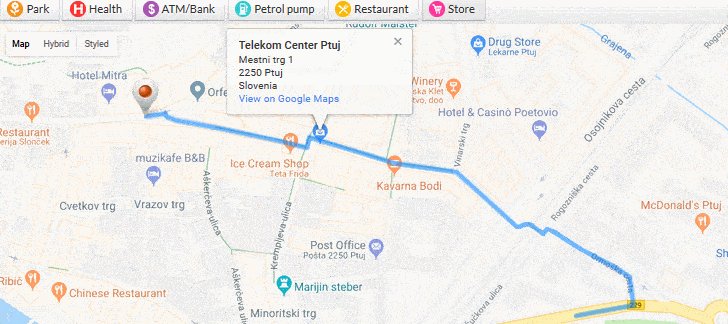
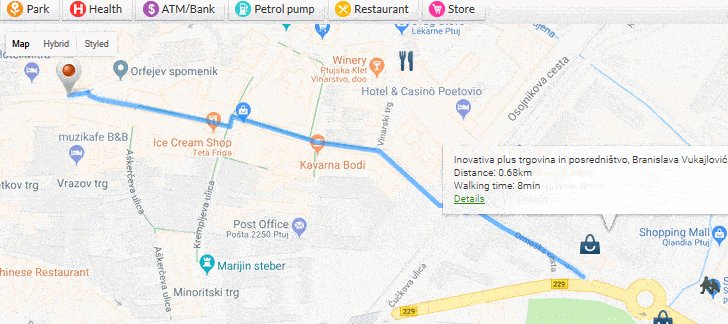
Es un plugin amigable de Visual Composer que te permite mostrar lugares relevantes cerca de cualquier ubicación dada. Además puede detectar automáticamente lugares cercanos gracias a Google Places.
El complemento viene con su conveniente código corto y un widget. Puedes definir fácilmente categorías, añadir estilos de mapas personalizados y marcadores personalizados desde el back-end. Este plugin de Google Maps para caminantes de barrio tiene un diseño responsive.
¿Por qué necesitas este plugin para Wordpress?
Si deseas mostrar lugares relevantes cerca de una ubicación, por ejemplo si tiene: Apartamento, Hotel, Hostal, Parque, Banco, etc.
- Tus clientes desean conocer las distancias y el tiempo de caminata cerca de restaurantes, cajeros automáticos, gasolineras, hospitales, etc.
- ¿No tienes tiempo para ingresar todos los lugares manualmente?
- ¿No tienes habilidades especiales de programación, solo habilidades de editor de Wordpress estándar?
- ¿Tal vez quieres algunas opciones de configuración como cambiar iconos, categorías disponibles, estilo de mapa, etc?
- Compatible con el plugin Real Estate para WordPress
- Compatible con Visual Composer
- Si al menos una de las respuestas es sí, por favor revisa la vista previa en vivo y te encantará.
Características principales
- Fácil de usar para las visitas de tu sitio.
- Gestiona fácilmente las categorías disponibles, el marcador y el estilo personalizado de Google Maps.
- Visual Composer compatible
Más detalles sobre el plugin
Elegante complemento de Wordpress totalmente responsive para ver lugares cercanos de una ubicación deseada (restaurantes, parques, inmobiliarias, gimnasio, tiendas, etc.) con rutas calculadas, mostradas, distancia y tiempo de caminata hasta lugares cercanos.
No es necesario que ingreses manualmente los lugares cercanos, los lugares se detectan automáticamente en función de Google Places.
El mapa del complemento se puede incluir con un Shortcode o Widget al sitio web de WordPress, y se puede configurar fácilmente a través del panel de administración.
Código corto
Puedes usarlo en cualquier publicación, incluso varias veces en el mismo, con shortcode:
[walker metric = "miles" address = "sevilla" default_index = "1"] mi descripción del lugar en concreto [/ walker]
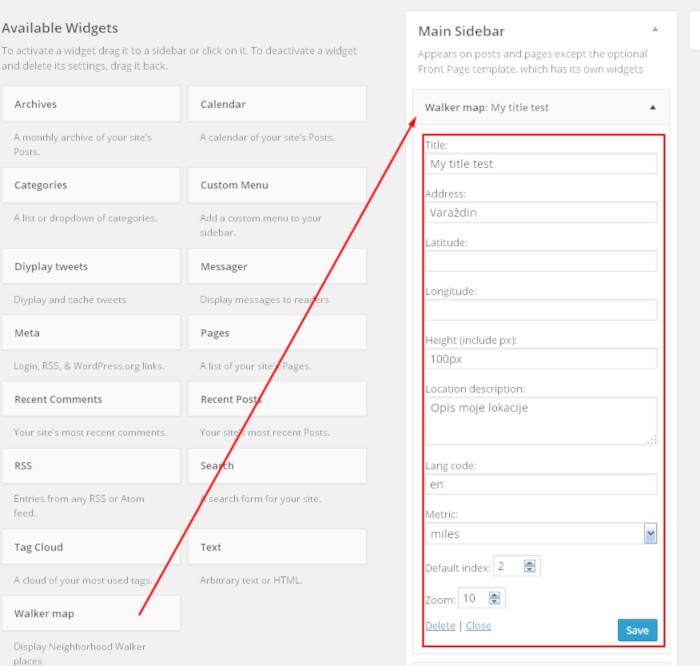
Widget
Dirígete al panel de Wordpress > Apariencias > Widgets
Uso: simplemente arrastra y suelta el widget Map Walker en la barra lateral deseada y rellena los campos correspondientes.
Atributos disponibles
- latitud, ejemplo: 46.4199535
- longitud, ejemplo: 15.8696884
- cualquier dirección, si se ingresa, se ignorarán lat y lon
- radio para mostrar lugares en metros.
- métrica, km o millas
- lang_code, código de idioma de google maps, ejemplo: es
- zoom, por defecto 15
- ancho, por defecto 100%
- default_index, índice de categoría seleccionada automáticamente
- altura, por defecto 400px
- lang_Distance, texto específico para reemplazar la palabra ‘Distancia’
- lang_WalkingTime, texto específico para reemplazar la palabra ‘Tiempo de caminata’
- lang_Details, texto específico para reemplazar la palabra ‘Detalles’
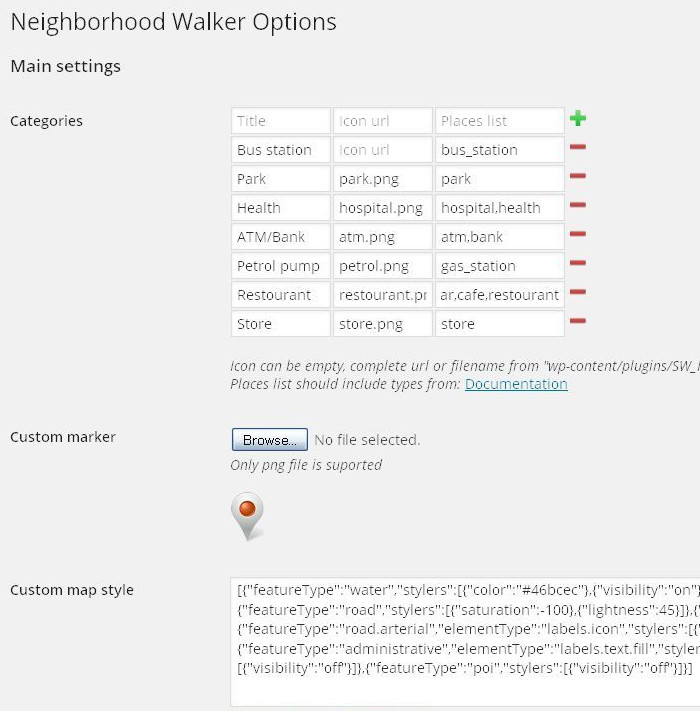
Configuración
Inicia sesión en el panel admin > Ajustes > Walker Setting. Puedes subir el mercado personalizado, campo de carga estándar. También puedes entrar en Personalización «Estilo de mapa personalizado», configuración JSON estándar
Encuentra un estilo personalizado en snazzymaps
Puedes gestionar «Categorías» visualmente:
- Ingresa el título deseado, ejemplo: Restaurante
- El icono puede estar vacío, completa la URL o el nombre de archivo (archivo png) de «wp-content/plugins/SW_Neighborhood_Walker/img/places_icons», ejemplo: restaurante.png
- En la lista de lugares debe incluir tipos de: Documentación , ejemplo: comida, bar, cafetería, restaurante.
Código
El código está muy bien estructurado:
- Definiciones de CSS: css / style.css
- Imágenes dentro de la carpeta img, los archivos originales tienen la extensión .fw.png (archivos editables de Fireworks)
- JS dentro de la carpeta js, se usa jQuery, puedes encontrar un complemento orientado a objetos para el mapa: jQuery.fn.NearPlaces
Y 4 archivos PHP:
- sw_neighborhood_walker.php, archivo de complemento principal, registro de shortcode y otros 3 archivos
- sw_helpers.php, algunas funciones de ayuda, para generar un mapa en el frontend, generate_head_meta para incluir estilos, js y función de comparación que se usa para ordenar la matriz de categorías
- sw_neighborhood_walker_widget.php, incluido el registro de clases y widgets
- sw_options.php, incluido el registro de clases y opciones
Gracias a este complemento, puedes mostrar la distancia y el tiempo de caminata a lugares interesantes cercanos. Puedes encontrar más información aquí.



 Plugin constructor de mapas de imágenes para WordPress
Plugin constructor de mapas de imágenes para WordPress Cómo incluir mapas de Google en WordPress
Cómo incluir mapas de Google en WordPress Como incluir Contenido Interactivo en las Imágenes de WordPress
Como incluir Contenido Interactivo en las Imágenes de WordPress Plugin Localizador de Tiendas para Gestión de Ubicaciones con WordPress
Plugin Localizador de Tiendas para Gestión de Ubicaciones con WordPress Como incluir Planos Interactivos en WordPress desde cualquier archivo SVG
Como incluir Planos Interactivos en WordPress desde cualquier archivo SVG
Deja una respuesta