Tabla de Contenidos
Como usuario de WordPress desde hace mucho tiempo, quizás sientas que el panel de administración de WordPress es probablemente como un segundo hogar para ti. Pero, para los nuevos en la plataforma, ese mismo tablero puede parecer bastante complejo cuando inician sesión por primera vez.
Como desarrollador de WordPress es tu trabajo no solo crear un hermoso sitio web para tus clientes, sino también hacer que la experiencia de usuario sea lo más placentera posible. Si estamos siendo completamente honestos, harías un gran servicio a tus clientes si tomas algunos pasos adicionales para personalizar el panel de WordPress y ayudar a obtener el máximo provecho de tu sitio web.
En esta entrada, veremos cómo hacer que el panel de administración de WordPress sea menos angustioso para tus clientes y más fácil de usar.
👨💼 Crear un escritorio personalizado para tus clientes de WordPress
Hay muchas cosas que puedes hacer para personalizar el panel de administración para tus clientes. Puedes eliminar elementos adicionales y ajustar el pie de página del administrador con enlaces a recursos útiles o a tu correo electrónico.
Incluso puedes crear un panel completamente nuevo desde cero, aunque en la mayoría de los casos, esto no es necesario.
Vamos a hacer ajustes simples que no tardarán horas en tenerlo listo, pero harán que el tablero de WordPress sea más agradable para tus clientes.
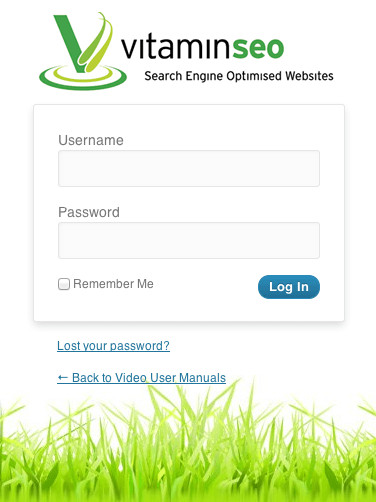
🧑🔧 Personaliza la pantalla de inicio de sesión
El primer paso por regla general debe ser personalizar la pantalla de inicio de sesión. Esto es lo que ve primero el cliente cuando visita el backend, por lo que cambiar el logo predeterminado de WordPress por el suyo y vincularlo a su página de inicio es un buen comienzo. Puedes hacer este simple cambio añadiendo el siguiente fragmento de código en el archivo functions.php del tema activo:
function custom_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/site-logo.png);
padding-bottom: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_logo' );
También puedes incluir CSS personalizado a la página, así como a todo el formulario de inicio de sesión.
📌 Añade recursos útiles
Como mencioné anteriormente, WordPress puede ser un poco estresante para los usuarios novatos. Ayuda a tu cliente a familiarizarse con él y con el tema incluyendo recursos útiles y documentación al escritorio. De este modo, ahorrarás tiempo al responder las preguntas más básicas por correo electrónico o por teléfono y permitirá que tu cliente tenga las respuestas en su panel de administración.
Puedes usar un plugin como WP Help para crear tantas guías o recursos como necesites, y organizarlos como una especie de base de conocimientos para tus clientes. La mejor parte del plugin es que puedes sincronizarlo en varios sitios y utilizar la misma documentación para todos los proyectos de tus clientes.
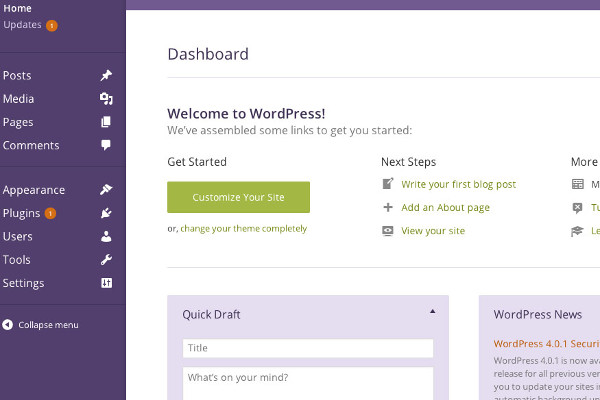
🧲 Incluir widgets personalizados
Los widgets suelen ser lo primero que ve un usuario una vez que inicia sesión en el área de administración. Sin embargo, los widgets predeterminados no son tan útiles y pueden confundir a los clientes.
Puedes crear un widget personalizado que incluya un mensaje de bienvenida o decirles cómo ponerse en contacto contigo si necesitan ayuda. Puedes usar el siguiente código como punto de partida en el archivo del tema activo functions.php o añadir como un complemento personalizado:
add_action('wp_dashboard_setup', 'custom_dashboard_widgets');
function custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_contact_widget', 'Theme Support', 'custom_dashboard_contact');
}
function custom_dashboard_contact() {
// Contenido del Widget aquí
echo '<p>¡Bienvenido al escritorio! ¿Necesitas ayuda? Ponte en contacto conmigo <a href="mailto:tuemail@tudominio.com">aquí</a>. </p>';
}
No te olvides de reemplazar el contenido con el tuyo para que se adapte mejor a tus necesidades y las de tus clientes.
💻 Personaliza la apariencia del escritorio
Lleva el escritorio de WordPress al siguiente nivel y cambia el esquema de colores para que coincida con la marca de tus clientes. WordPress ya viene con varios esquemas de color para el área de administración, pero también puedes usar plantillas de panel como Slate para no solo cambiar la apariencia del escritorio sino también para añadir funcionalidad adicional.

🧹 Elimina elementos del menú innecesarios
La barra lateral en el tablero está llena de menús que nos permiten realizar cambios en nuestro sitio. Es posible que tus clientes nunca accedan a algunos de estos elementos, como Herramientas o Ajustes, y probablemente utilicen las Entradas y Páginas para incluir contenido a su sitio web. Puedes hacer que el menú se vea más limpio eliminando los elementos innecesarios. Hazlo fácilmente incluyendo unas pocas líneas adicionales de código en el archivo functions.php.
Comienza por eliminar los elementos que estás seguro de que tus clientes nunca usarán, por ejemplo, el menú de Herramientas:
function remove_menus(){
remove_menu_page( ‘tools.php’ ); //Tools
}
add_action( ‘admin_menu’, ‘remove_menus’ );
De manera similar, puedes eliminar los Ajustes y otros elementos, según las necesidades de tus clientes.
También puedes usar un plugin como White Label CMS para no solo eliminar los elementos del menú, sino también ajustar la pantalla de inicio de sesión, añadir paneles, incluir logos personalizados y más.

🚫 Deshabilitar la edición de código para temas y plugins
Te guste o no, tus clientes podrán editar el tema y los archivos de los plugins desde el escritorio. Para evitar que realicen dichos cambios y cometan algún error irreversible en el código, desactiva la edición de código.
Todo lo que tienes que hacer es incluir una línea de código en el archivo wp-config.php:
define( 'DISALLOW_FILE_EDIT', true );
✔️ Personaliza la barra de administración
La barra de administración facilita el cambio entre el servidor y la interfaz del sitio web de WordPress. Pero, cuando estás en el panel hay elementos innecesarios, ya que te permite añadir una nueva entrada, acceder a tu perfil, configuraciones a la que puedes acceder a través de la barra lateral. Elimina elementos innecesarios como nuevas entradas o páginas, medios, comentarios, actualizaciones, y cualquier otra cosa que pueda ser confusa para tus clientes.
➕ Mejora el panel de WordPress para tus clientes
Con algunos ajustes simples, puedes mejorar mucho el escritorio de WordPress para tus clientes. Puedes reducir el exceso, hacer que WordPress sea más fácil de usar y asegurarte de que su marca se refleje incluso en el back-end. Utiliza los consejos anteriores como punto de partida para personalizar el panel de administración e impresionar a tus clientes.

 Como organizar las páginas de orden jerarquico en columnas para el panel de administración de WordPress
Como organizar las páginas de orden jerarquico en columnas para el panel de administración de WordPress Plugin para Organizar los Plugins Instalados con varias Columnas
Plugin para Organizar los Plugins Instalados con varias Columnas Como cambiar el color del estado de las entradas en la administración de WordPress
Como cambiar el color del estado de las entradas en la administración de WordPress Como quitar el acceso al panel de administración de WordPress
Como quitar el acceso al panel de administración de WordPress Plugins para personalizar el panel de administración de WordPress para clientes o usuarios
Plugins para personalizar el panel de administración de WordPress para clientes o usuarios
Hola
como puedo crear una pagina en blanco, o sea que dicha pagina no tenga el menu o el footer de la plantilla o tema instalado.
Gracias
Hola Marcelo. No conozco si tu theme activo tiene opciones para configurar una página de ese tipo. Si no es posible tendrás que contratar a un diseñador de WordPress para que realice el trabajo. Saludos!
Hola, exactamente en donde iria la URL del logo? para cambiar
Buenas,
La URL del logo? No te entiendo.
Hola Pedro, acabo de ver tu post buscando precisamente esto. Tengo algo de idea de cómo usar WordPress pero mi padre no y una duda que tengo, si hago estos ajustes para su cuenta ¿yo podré seguir viendo la configuración completa ?
Gracias
Buenas Marta,
Si, todo el que entre en el panel de administración de WordPress verán los cambios.
Saludos