Tabla de Contenidos
En esta ventana que me deja Pedro para escribir un post voy a hablar de un tema importante para cualquier blog o web corporativa realizada con wordpress, que es la optimización de imágenes.
Optimizar una imagen es modificarla hasta conseguir un peso adecuado para visualizarlo en una web.
¿Por qué es importante optimizar las imágenes que mostramos en nuestra web corporativa o blog wordpress?
Optimizar las imágenes en nuestro wordpress nos va a permitir varias cosas:
A.- VELOCIDAD DE CARGA: Es cierto que la velocidad de carga de una web va a depender de variados factores, pero no podemos negar que la optimización de imágenes influirá de manera importante en dicha velocidad de carga web. Optimizando las imágenes conseguiremos mejorar la velocidad de carga de wordpress, y esto es importante sobre todo en las visualizaciones a través de dispositivos móviles, ya que los tiempos de carga son más elevados, pero también en las visualizaciones a través de escritorio.

B.- EXPERIENCIA DE USUARIO: Mejorando la velocidad de carga de wordpress mejoraremos la experiencia de usuario. ¿Qué se te viene a la cabeza cuando accedes a una web y ésta tarda 10 segundos en cargarse? ¿Qué haces a continuación? ¿Sigues navegando por la web?
C.- MEJORAR EL SEO: Google mejora el posicionamiento de los sitios web que tienen una buena experiencia de usuario y tardan poco en cargar.
Al final, si vamos a crear una web corporativa o un blog con wordpress, evidentemente tendremos que formarnos en wordpress buscando documentación en la red o realizando algún curso wordpress .También es cierto que tendremos que formarnos en otros temas fundamentales como el SEO, y algunos complementarios como conocer alguna aplicación de email marketing, y como como estoy comentando en este post la optimización de imágenes.
1.- ¿QUE PESO HAN DE TENER LAS IMÁGENES QUE SUBIMOS A NUESTRO WORDPRESS?
Voy a hablar en este apartado del peso en KB que aproximadamente deben tener las imágenes que subamos a nuestro wordpress dependiendo de la localización o el tipo de imagen.
A.- SLIDER: Es posible que tengas algún slider en la web. Lo primero que te recomiendo es que no tengas más de 3 imágenes en el slider. Aunque las imágenes aparentemente se cargan secuencialmente, esto solo es en apariencia ya que en la realidad todas las imágenes del slider se cargan al mismo tiempo cuando se carga la página, pero es el navegador el que las muestra de manera secuencial.
Por este motivo te recomiendo no tener más de tres imágenes en el slider para no tener un peso total de imágenes muy elevado. Además, normalmente nadie se va quedar esperando para ver más de tres imágenes, te lo puedo asegurar.
No des a cada una de las imágenes del slider mucho más de 150KB
B.- IMÁGENES EN POSTS: en cada entrada de blog seguramente tendremos varias imágenes. Mi recomendación es que no pasemos de los 100 KB para cada una de las imágenes.
C.- IMÁGENES DE PRODUCTOS: Si estamos creando una tienda online con Woocommerce y wordpress tendremos que crear productos con sus correspondientes imágenes. Un producto puede tener más o menos entre 1 y 5 imágenes. Mi recomendación es que no pasemos de los 80-90 KB por imagen.
En resumen mi recomendación es que las imágenes que subamos a nuestra web wordpress estén entre los 30 – 150 KB.
2.- EDICIÓN DE IMÁGENES PARA MODIFICAR SUS DIMENSIONES Y PESO PARA OPTIMIZARLAS
Cuando tomamos una imagen con el móvil o con una cámara de fotos podemos obtener imágenes con anchuras de 4000 o 5000 px y varios MB de peso.
No podemos coger estas imágenes y subirlas a wordpress sin editarlas previamente.
Si la anchura disponible para imágenes en mi blog es de 690 px, ¿por qué razón voy a subir una imagen de 4000 px de anchura?
Al final la imagen va a salir de la anchura disponible que es 690 px, pero el servidor del hosting la va a enviar con un peso desorbitado que ralentizará sobremanera la carga de la página.
Debemos tener en cuenta que el tamaño en píxeles del alto y ancho de la imagen es directamente proporcional al peso en KB de la misma. Es decir, que al aumentar el tamaño en píxeles de la imagen también aumenta su peso en KB.
Aquí te dejo un post en el que se comentan diferentes herramientas o complementos del navegador Firefox que te pueden ayudar en la tarea del diseño web. Una de las herramientas es una regla con la que podemos medir la interface en píxeles y saber que anchura disponible para imágenes tenemos en nuestro blog, o en otro tipo de web.
En definitiva cuando tengamos una imagen tendremos que modificar sus dimensiones y es posible que también tengamos que recortarla.
Aunque yo suelo usar photoshop, existen otras muchas herramientas más sencillas para realizar una edición sencilla de una imagen.
2.1.- HERRAMIENTAS ONLINE PARA EDICIÓN DE IMÁGENES
Te dejo dos herramientas online muy sencillas que nos van a servir para las dos acciones básicas que vamos a realizar sobre una imagen para editar el tamaño y el peso:
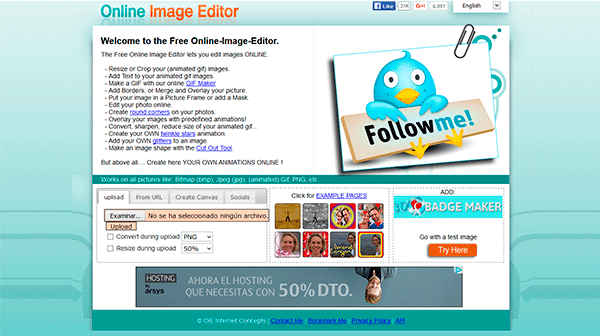
A.- ONLINE IMAGE EDITOR: Puedes acceder a esta herramienta gratuita a través del siguiente enlace: Online Image Editor.

Con esta herramienta podremos realizar las opciones básicas de redimensionar una imagen, recortarla y guardarla.
Es una herramienta muy intuitiva y fácil de utilizar.
SUBIR IMAGEN: Para subir una imagen haremos clic en “Examinar” en la pestaña “Upload”. Seleccionaremos la imagen y luego haremos clic en el botón “Upload”.
MODIFICAR TAMAÑO: Una vez subida tendremos la opción de modificar las dimensiones de la misma haciendo clic en la opción “Resize” (con la opción “Aspect Ratio” marcada al modificar una dimensión la otra se modificará proporcionalmente). Podemos modificar la anchura y altura visualmente o escribiendo las unidades directamente. No olvides darle al botón “Apply” para realizar la modificación.
RECORTAR: Si necesitamos recortar la imagen debemos hacer clic en la opción: “Crop”. El recorte lo haremos ampliando el rectángulo que aparece en rojo sobre la imagen. En el lateral podremos ver las dimensiones resultantes.
Luego debemos proceder a descargar la imagen.
Tras la edición de la imagen mira el peso en el que se ha quedado dicha imagen tras la modificación de dimensiones.
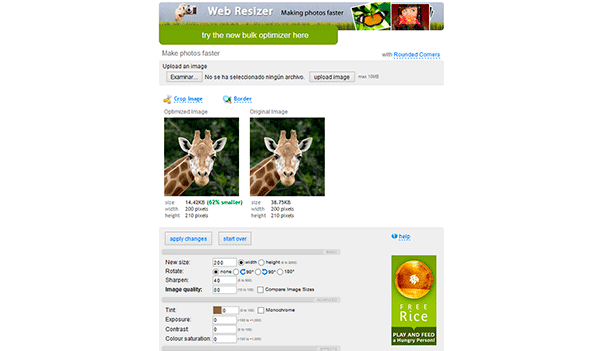
B.- WEBRESIZER: Puedes acceder a esta otra herramienta online gratuita a través del siguiente enlace: Webresizer

Al igual que con la herramienta anterior, con Webresizer podremos cambiar las dimensiones de una imagen, recortarla y guardarla.
Esta herramienta es menos visual que la otra, por lo que es menos intuitiva y fácil de manejar.
SUBIR IMAGEN: Para subir una imagen haremos clic en “Examinar”, seleccionaremos la imagen y haremos clic en “upload image”.
MODIFICAR TAMAÑO: Para modificar el ancho o alto, iremos a “new size” pondremos las nuevas dimensiones y marcaremos “width” (ancho) o “height” (alto) según la dimensión que queramos modificar. A continuación haremos clic en el botón “apply changes”.
RECORTAR: para recortar mira como encima de la imagen hay un icono con forma de tijera con el texto: “Crop Image”. Haz clic sobre el texto. Ajusta las dimensiones de la ventana que aparece sobre la imagen y haz clic en el botón “apply changes”.
Ahora solo queda descargar la imagen.
3.- HERRAMIENTAS PARA OPTIMIZAR IMÁGENES
Mi recomendación es que modifiques las dimensiones de las imágenes y las optimices antes de aplicar ninguna de las herramientas que vamos a ver a continuación. Estas herramientas son complementos para aumentar la optimización.
3.1.- HERRAMIENTAS ONLINE DE OPTIMIZACIÓN DE IMÁGENES
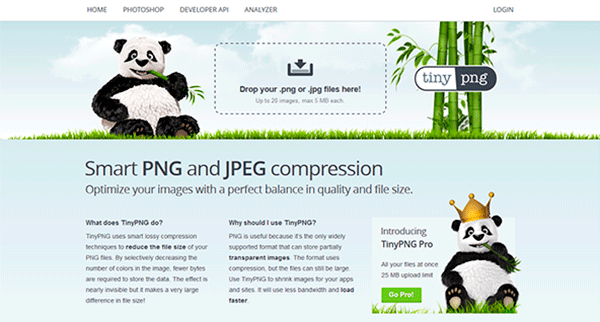
Mi herramienta online favorita para optimizar imágenes es TinyPng. A pesar de su nombre sirve para optimizar imágenes tipo png y jpeg.

Para utilizarla simplemente tienes que acceder a la web y hacer clic en el rectángulo: “Drop your .png or .jpg files here!” y selecciona la imagen a optimizar.
Una vez subida te aparecerá el peso de la imagen antes de optimizar y después. Para descargarla solo tienes que hacer clic en “download”.
3.2.- PLUGINS DE OPTIMIZACIÓN DE IMÁGENES
La utilización de un plugin de optimización de imágenes es la opción que menos me gusta, ya que siempre he sido partidario del siguiente lema: “todo lo que puedas hacer por fuera de wordpress, hazlo por fuera”.
Esta forma de actuar tiene una razón de ser, que es cargar lo menos posible wordpress con elementos que se no son imprescindibles.
En este caso yo creo que la optimización de imágenes se puede hacer perfectamente sin la utilización de un plugin y de estar manera liberar wordpress de un plugin.
A.- SMUSH IMAGE COMPRESSION AND OPTIMIZATION: Sin duda uno de los plugins más conocidos para optimización de imágenes es el conocido como WP SMUSH
Las imágenes se optimizarán de manera automática conforme vayas subiendo imágenes a tu wordpress. También tienes la opción de optimizar todas las imágenes de un golpe, pensado por si tienes imágenes subidas previamente a la instalación del plugin.
B.- EWWW Image Optimizer: Este es el hermano gemelo del WP Smush, hace exactamente lo mismo que el anterior. EWWW también dispone de la opción de optimización de todas las imágenes con un clic.
3.3.- HOSTING CON HERRAMIENTAS DE OPTIMIZACIÓN DE IMÁGENES
Existen hosting especializados en wordpress con herramientas de optimización de imágenes. Este es el caso de Webempresa que dispone de una herramienta que permite optimizar todas las imágenes que tengas en tu hosting.
Para utilizar la herramienta tendrás que tener el hosting contratado con webempresa y solo tendrás que lanzar la herramienta de análisis y revisión de hosting que se lanza al crear un ticket de soporte.
3.4.- LAZY LOAD
Yo no he sido nunca un defensor de este tipo de plugins. Tal vez nunca me han acabado de convencer.
Estos plugins se basan en retrasar la carga de imágenes hasta que el usuario no las esté visualizando.
El más conocido de estos plugins se llama Lazy Load.
Antes de usarlo como con cualquier otro plugin fíjate en el tiempo que lleva sin actualizarse y en la última versión compatible de wordpress.
 Plugin para Imágenes de Variación Adicional para WooCommerce
Plugin para Imágenes de Variación Adicional para WooCommerce Plugin Tour 360 para Visitas Virtuales con WordPress
Plugin Tour 360 para Visitas Virtuales con WordPress Plugin constructor de mapas de imágenes para WordPress
Plugin constructor de mapas de imágenes para WordPress 7 Plugins de WordPress para evitar que copien contenidos
7 Plugins de WordPress para evitar que copien contenidos 5 Plugins de WordPress para reemplazar Imágenes ya cargadas
5 Plugins de WordPress para reemplazar Imágenes ya cargadas
Deja una respuesta