Tabla de Contenidos
Una forma sencilla de comparar la velocidad de WordPress es utilizar una herramienta gratuita llamada Pingdom. Si nuestro sitio tiene un tiempo de descarga superior a 3 segundos, entonces debemos utilizar estos consejos para acelerar el sitio.
La aceleración de nuestro sitio web puede impulsar nuestra marca, mejorar el posicionamiento en Google, aumentar sus conversiones y reducir el porcentaje de abandonos.
En este artículo, vamos a ver los 15 mejores consejos para aumentar la velocidad de WordPress. Al hacer un estudio a algunos de nuestros clientes, estos son los principales aspectos que siguen apareciendo.
Evaluación comparativa de la velocidad de WordPress:
1. Hosting
Los Hosting baratos son aceptables cuando se estamos empezando. En cambio los Hosting administrados son más rápidos, así que cuando podamos permitirnos el lujo, es una buena idea actualizar a uno con mejores prestaciones.
Solo el tiempo de respuesta del servidor será suficiente para dar un impulso significativo en la velocidad de WordPress.
2. Caché

La mejor manera de manejar el almacenamiento en caché está en el nivel de servidor. Es por eso que los hosting administrados son grandes, porque todo esto es atendido dentro del entorno del servidor.
Sin embargo, si si no tenemos un hosting administrado, vale la pena configurar manualmente el almacenamiento en caché en el servidor y/o un plugin de caché como W3 Total Cache.
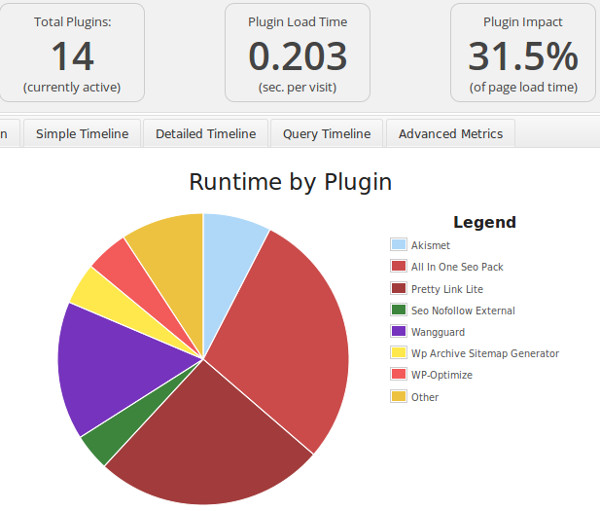
3. Tener menos plugins
Se recomienda tener menos de 20 plugins en total. He visto a algunos clientes con más de 50 instalados, y esta es mi primera sugerencia para estos. Todos los plugins tendrán algún tipo de impacto en la velocidad de WordPress.
A menudo sólo hacer algunos cambios en las características del sitio puede ser suficiente para la mejora de velocidad de WordPress de manera significativa.
4. Evitar plugins problemáticos

Algunos plugins pueden ser particularmente devoradores de recursos en su servidor. Instala el plugin P3 Profiler y mira cuáles están desacelerando el sitio. Sólo recuerda desinstalarlo después de ejecutarlo.
Ejemplos de plugins problemáticos pueden ser plugins intensivos que entran constantemente en la base de datos como plugins de entradas relacionadas o de chequeo de backlinks.
5. Desactivar características adicionales
Otra cosa que ralentiza nuestro sitio es cuando se utiliza WordPress para hacer cosas que no tiene que estar haciendo. Algunos ejemplos podrían ser la analítica, copias de seguridad o inspecciones de backlinks.
Todo se puede hacer dentro de WordPress, pero sólo a costa de la velocidad del front-end del sitio web. Así que si la velocidad es su prioridad, busca otra forma de hacer estos análisis de WordPress desde exterior. Los Ferraris no tienen posavasos.
6. Mantener WordPress y plugins siempre actualizados
Es bastante seguro asumir que la última versión de WordPress y plugins contienen un código más actual y más eficiente. Por lo tanto, es de esperar que cuando se actualiza sólo va a ser beneficioso para la velocidad de WordPress.
7. Tener un tema codificado de forma limpia
Si estamos ejecutando un viejo tema o un tema mal codificado, puede tener un gran impacto en la velocidad del sitio. Hay que asegurarse de que sólo utilizamos un tema de un proveedor de buena reputación o el tema de un programador experto. A veces los temas necesitan ser re-escritos desde cero para deshacerse del código heredado.
8. Reducir tamaño de las imágenes

El tamaño de nuestro sitio web tiene un impacto directo sobre el tiempo que tarda en descargar. Por lo general, si un sitio web es muy grande, es porque las imágenes no están optimizadas.
La forma más fácil de ver esto es visitar gtmetrix.com y ejecutar la herramienta de velocidad gratuita en nuestro sitio. GT Metrix analiza las imágenes e incluso produce versiones optimizadas para nosotros.
9. Utilizar un CDN

Un CDN o Content Delivery Network sirve archivos adicionales como imágenes al lugar más cercano a cada visitante. Esto hace que la descarga de esos archivos sea más rápido para nuestras visitas.
Si estás con un hosting administrado, pueden incluir esta característica. Si no, un buen servicio gratuito puede ser cloudflare.com. Si no estamos ejecutando un SSL en nuestro sitio, su plan libre puede tener todo lo que necesitamos.
10. Tener menos llamadas externas
Cada vez que su página web realiza un llamamiento a sitios externos, se ralentiza la web. Por ejemplo, si utilizamos un servicio externo para un formulario o para el widget de Facebook.
Están muy bien para conectar con las visitas, pero pueden producir lentitud en la carga. Las llamadas externas pueden ser encontradas en plugins o en el tema en sí mismo. Si se puede ceder en algunas de estas características, encontraremos nuestro sitio con una carga más rápida.
11. Deshacerse del exceso de equipaje
Tener «cosas» extras en nuestro sitio puede tener un impacto en la velocidad. Algunos ejemplos podrían ser el exceso de datos en la base de datos, copias de seguridad, demasiados temas, demasiados plugins, demasiado código en los temas, etc. Al igual que los coches, los sitios web deben ser mantenidos para que sigan funcionando de manera eficiente.
12. Retraso en la carga del JavaScript
Los sitios con frecuencia tienen un montón de archivos JavaScript que se encargan de ciertas funciones. Un ejemplo podría ser un script utilizado para un slider o una ventana de chat en vivo. Si no es 100% necesario que carga antes que la página en sí, podemos retrasar la carga de estos scripts.
También se llama cargarlos de forma asíncrona. Esto hace que la página sea visible para el usuario de forma rápida, mientras el usuario está navegando por el sitio se cargan los scripts mas tarde.
13. Utilizar Sprites CSS
Sprites CSS es donde se combinan las imágenes más pequeñas en una imagen más grande y utiliza CSS para mostrar sólo la parte que es relevante para esa parte del sitio. Casos de un buen uso son para imágenes con botones «mouseovers» o donde existen un par de iconos que se utilizan en el sitio web que son similares. Es un pequeño recurso, pero puede acelerar el sitio por la carga de menos imágenes.
14. Optimizar las páginas de alto tráfico
Una de las mejores cosas que puede hacer para la velocidad de WordPress es aplicar la regla 80:20. La mayoría de las visitan pueden llegar a la página de inicio, la página «quienes somos» o al blog. Así que en lugar de tratar de optimizar cada página del sitio, tiene sentido centrarse en las que mas visitan tienen.
Comprobamos Google Analytics para ver las páginas de alto tráfico, y nos asegurarnos de que están bien optimizadas. Esto tendrá el mayor impacto para la mayor cantidad de visitas.
15. Retire las cadenas de consulta de recursos estáticos
Ciertos recursos en su página se pueden saltar por los servicios de almacenamiento en caché por el formato de dirección que utilizan. Utiliza el código de abajo para cambiar el formato para que se almacenen en caché.
Incluye este fragmento de código en el archivo functions.php de un sitio en concreto para esta función o tema hijo y eliminará las cadenas de consulta de recursos estáticos. Asegúrate de que sabes lo que estás haciendo antes de hacer esto, o hablar con un desarrollador de WordPress cualificado.
function ewp_remove_script_version( $src ){
return remove_query_arg( ‘ver’, $src );
}
add_filter( ‘script_loader_src’, ‘ewp_remove_script_version’, 15, 1 );
add_filter( ‘style_loader_src’, ‘ewp_remove_script_version’, 15, 1 );
Estos son mis mejores consejos y espero que sean de utilidad. ¿Qué forma utilizas para aumentar la velocidad de WordPress? Se agradece si compartes en los comentarios.
 Trucos consejos y herramientas para aumentar la velocidad de carga de un sitio web
Trucos consejos y herramientas para aumentar la velocidad de carga de un sitio web Cómo saber si Google considera una web móvil amigable
Cómo saber si Google considera una web móvil amigable Plugin Comprobador de Disponibilidad de Productos por Area para WooCommerce
Plugin Comprobador de Disponibilidad de Productos por Area para WooCommerce Como Incluir un Botón de Compra Rápida en WooCommerce
Como Incluir un Botón de Compra Rápida en WooCommerce Como añadir un chat en Wordpress
Como añadir un chat en Wordpress
Deja una respuesta