En muchas ocasiones es interesante incluir un traductor en la cabecera de nuestro sitio web, para que los usuarios puedan traducir el contenido sin tener que copiar los textos uno por uno, o tener que copiar la url para pasarla por el traductor.
Como tan importante es la usabilidad para una página web, si tienes constancia de que los usuarios que visitan tu sitio deben traducir los textos en varios idiomas, vamos a facilitarle el proceso incluyendo el traductor de Google en la cabecera de WordPress.
¿Porque poner el código en la cabecera o en el header de WorPpress? Pues la verdad es que puedes añadir la pestaña de traducción en el lugar que mejor estimes oportuno, pero considero que arriba de nuestro sitio web es la mejor opción, por ser el lugar que más está a la vista del usuario una vez que entra en la web.
A continuación vamos a incluir el traductor de Google sin necesidad de instalar ningún plugin, de tal forma que quitamos peso de nuestro servidor y dejamos los plugins que son realmente necesarios. El primer paso para encontrar el código que debemos insertar en la web es visitar la web del traductor https://translate.google.es/. Una vez dentro dirígete hacia abajo y busca el enlace que dice «Traductor de sitios web«. Una vez dentro vemos una pestaña arriba a la izquierda que dice «Añadir nuevo sitio web» ![]() y pulsamos en añadir.
y pulsamos en añadir.
Una vez aquí encontramos el apartado «Información del sitio web» donde hay que incluir la url de nuestro sitio WordPress y el idioma que utilizamos en el mismo.
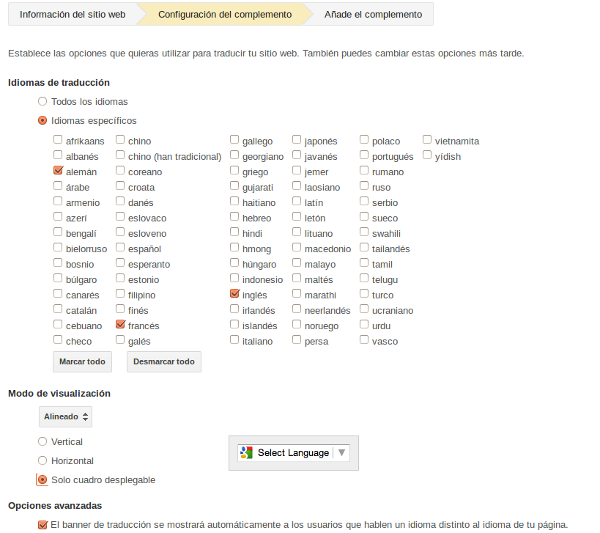
Después encontramos el apartado «Configuración del complemento» donde hay que indicar si vamos a mostrar todos los idiomas que trae el traductor o solo los idiomas específicos que queremos mostrar en nuestro sitio web de WordPress. Una vez hecho lo anterior toca elegir el modo de visualización que puede ser Alineado, Tabulado o Automático. Yo prefiero el Tabulado e indicar el lugar donde quiero que se muestre, en este caso arriba a la izquierda. Debajo de esto en opciones avanzadas marca la casilla de «El banner de traducción se mostrará automáticamente …..». Si los usuarios que llegan a nuestra página hablan otro idioma esto es perfecto.

Una vez terminado lo anterior toca copiar el código en el apartado «Añade el complemento«. Como explica en esta sección debemos incluir el primer código antes de la etiqueta de cierre. Este se encuentra en el header.php de nuestro theme o tema hijo de WordPress. Para hacer esto recomiendo hacer una copia de seguridad del archivo antes de realizar los cambios, por ejemplo vía FTP. El siguiente código mas extenso lo tienes que añadir también en el header.php en el caso de que tengamos la intención de incluirlo en la cabecera de la plantilla de WordPress. Realiza varias pruebas hasta dejarlo en el lugar que mejor se adapte o te interese.

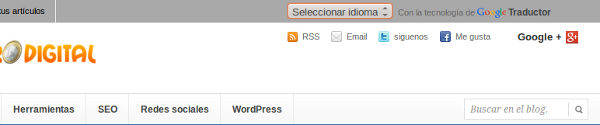
Y con esto todo listo. Ya puedes disfrutar del traductor de Google en la parte superior de tu web con WordPress. Seguro que los usuarios que visitan tu web con otro idioma te lo agradecen, y los del mismo idioma también, ¡por que no!.
 Como crear un Formulario en varios Idiomas en WordPress
Como crear un Formulario en varios Idiomas en WordPress Los 12 Mejores Plugins de Preguntas Frecuentes para WordPress
Los 12 Mejores Plugins de Preguntas Frecuentes para WordPress Plugin para Predecir los Resultados de Fútbol en WordPress
Plugin para Predecir los Resultados de Fútbol en WordPress Los Mejores Plugins WordPress para Integrar con Telegram
Los Mejores Plugins WordPress para Integrar con Telegram
Hola,
Como mi web de turismo rural http://www.masiarovira.cat está desfasada, no es responsive,etc, me compre una plantilla «vierra» de wordpress que estoy confeccionando poco a poco, de momento está sólo visible en la dirección indicada a la espera de tenerla lista y substituirla por la actual. No había manera de poner el traductor. Hoy he encontrado tu blog y he seguido las instruciones con calma. Quiero darte las gracies por tu nivel pedagógico y por compartir tus conocimientos.
Salut,
Pilar
Gracias Pilar a ti. Si se siguen bien los pasos no tiene por que haber problemas. Saludos!
Hice todos los pasos y no me funcionó, Necesito de tu Sabia ayuda
Hola Francisco. Supongo que no lo has puesto en el sitio exacto del archivo en tu plantilla