No es ningún secreto que los desarrolladores de WordPress necesitan conocer de PHP , JavaScript , HTML y otras tecnologías web para desarrollar sólidos plugins y temas. Sin embargo, no es necesario tener que hacer todo desde cero. Aquí hay más de 20 herramientas y plugins que hacen la vida más fácil para los desarrolladores de WordPress:

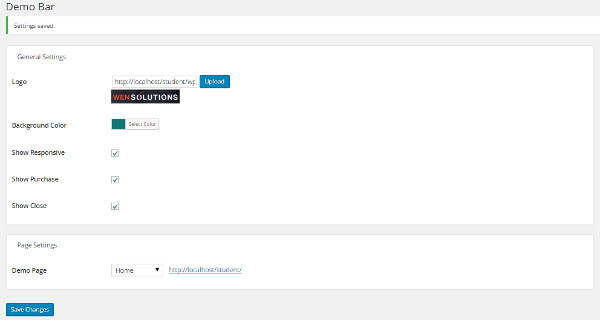
Este plugin añade una barra de demostración para mostrar tus diferentes demos de temas.
- Background Color: Puedes jugar con muchas combinaciones de colores diferentes para personalizar el fondo de la barra de demostración.
- Show Responsive: Puedes mostrar las opciones de marcar esta casilla de verificación para mostrar u ocultar las opciones responsive. Con esta opción puedes cambiar a otro tamaño del dispositivo.
- Show Purchase: Puedes mostrar el botón «Download» con esta opción. Muestra la opción de descargar el cual cuando se pulsa redirige el usuario a la url de descarga que se gestiona al tiempo que añades sitios a través de la sección «Add Site».
- Show Close: Este botón permite la opción de mostrar/ocultar las demobar en el sitio de demostración. El sitio de demostración se añade a través de la opción «Add Site».
Configuración de página:
- Página demo: Esta es la página en la que aparecerá la demobar. El sitio que se añade se muestra en esta página, donde puedes utilizar las características antes mencionadas.
Barra de demostración
- Add Site: Esta opción te permite añadir el enlace del sitio donde aparecerá la barra de demostración.
- Site URL: Esta opción te permite añadir la URL del sitio donde aparecerá la barra de demostración.
- Download URL: Esta opción te permite añadir un enlace a cualquiera de tu producto o sitio.
DevKit

Añade capacidades de edición de CSS y JavaScript en tu sitio. Se obtiene colores al codificar tu código y puedes ver los cambios de forma inmediata.
¿El beneficio? No más idas y vueltas entre el navegador, el IDE y el sistema de archivos. Basta con añadir tus ediciones personalizadas directamente en el personalizador con el clic de un botón y ver los cambios de forma inmediata, sin refrescar la página.
Ver los cambios al instante. Trabaja directamente con la representación final de tu sitio. Cada cambio que hagas sucede de forma inmediata.
Auto formateo de código. Tu CSS será un código de colores, formato y numeración de línea para facilitar la consulta y la legibilidad.
Es un ahorro de tiempo enorme. Elimina la necesidad de un IDE, ahorras tiempo, y edita tu sitio, tema o proyecto del cliente desde cualquier PC a tu disposición.

Este plugin optimiza el entorno de desarrollo, asegurándose de que tienes todas las herramientas que necesitas para llegar al trabajo.
Al ser activado, el plugin te pide que especifiques qué tipo de desarrollador eres. Esto se utiliza para configurar el chequeo de plugins.
En la activación, el plugin hace una comprobación rápida para ver si tienes plugins para desarrolladores esenciales instalados.
Con un solo clic puedes instalar y activar el plugin.
En la página de configuración del plugin (Herramientas > Developer) puedes hacer una verificación para asegurarte de que tu entorno está configurado correctamente, incluyendo los plugins, constantes y otros parámetros.

Este plugin te permite crear consultas como widgets o utilizar códigos cortos para incluirlos en tus páginas.
El plugin trae una gran flexibilidad para los usuarios de WordPress por su capacidad para crear consultas personalizadas utilizando la clase WP_Query con una interfaz de usuario.
Soporta:
- La mayoría de los datos de envío, incluyendo los campos de metadatos
- Datos de taxonomía
- Avanzado campos personalizados
- Contenido personalizado Type Manager
- Algunos filtros expuestos
Algunos ejemplos de como se puede utilizar este plugin:
- Crear una lista de posts con imágenes destacadas
- Crear una lista de páginas o entradas dentro de una categoría o etiqueta específica
- Crear una galería de imágenes
- Modificar el aspecto de página de categoría

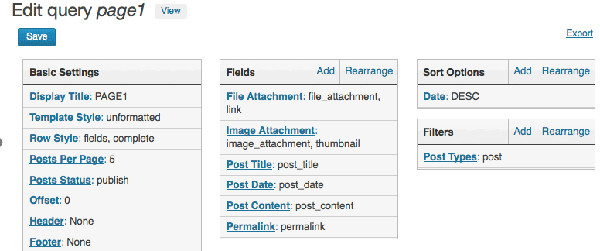
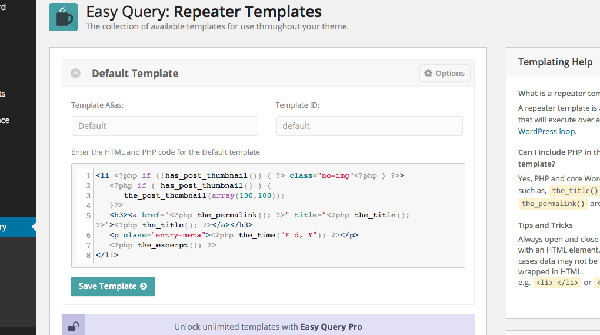
Este plugin permite crear consultas personalizadas fácilmente. Te permite ajustar los parámetros de consulta y personalizar la plantilla del plugin.
Caracteristicas:
- Query Builder. Crea tu propio código corto fácil en cuestión de segundos mediante el ajuste de los diversos parámetros de consulta.
- Query Generator. Generar un WP_Query personalizado mediante el ajuste de parámetros en el generador de consultas.
- Plantilla adaptable. Consulta de plantilla personalizable te permite adaptar la apariencia de tu sitio web.
- Paginación. Habilita fácilmente paginación de consultas mediante el establecimiento de paginación = «true» en el código corto.
- Incluye varias instancias múltiples en una plantilla de página, entradas o página de plantilla.

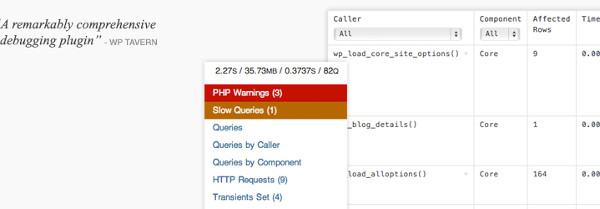
Este plugin te ayuda a ver las consultas de la base de datos realizadas en una determinada página y los errores y problemas. Tiene algunas características avanzadas que no están disponibles en otros plugins de depuración, incluyendo la depuración automática AJAX, la depuración REST API, y la capacidad de reducir cosas de tus plugins y themes.
Este plugin viene con varias herramientas para hacer la vida más fácil para los desarrolladores. Tiene tipo de entradas, barra lateral, menú, widgets y otros generadores para elegir.
Genera el contenido de prueba para probar tus temas y plugins. Se puede elegir la cantidad de items falsos y el tipo de cambio, proveedor de imágenes, etiquetas y otros ajustes desde el back-end. FakerPress simplemente genera datos falsos para tu sitio web que permitirá poner a prueba tu tema o plugin y capturar los errores más rápido.
WP Ultimate Demo
Este plugin te permite crear un sitio web de demostración para que tus clientes prueben tus temas y plugins. Todo lo que necesita es activar, cambiar el ajuste a lo que necesitas y activar el modo de demostración cuando lo necesites.
En el momento de activar se crearán los datos temporales (tablas de bases de datos y archivos), todos los datos originales solo se puede acceder en modo sin conexión, mientras que en el modo en línea, el usuario sólo puede acceder a los datos temporales.
En resumen, con esta herramienta creas una instantánea de tu sitio web en la última vez que actualizas, todos los usuarios trabajan con esta instantánea.
Puedes añadir o eliminar entradas de ejemplo, lo que permite abordar los problemas de diseño.
Después de activar el plugin puedes optar por «Añadir paquete de entradas de ejemplo», o «Eliminar todos las entradas de ejemplo» añadidos por el plugin.
Puedes añadir tantos paquetes como desees, y la función «Eliminar todos los mensajes de ejemplo» seguirá funcionando. Sólo puedes eliminar los posts y las páginas creadas por este plugin.
Plugin Demo
Este complemento está desarrollado para los autores de plugins. Le permite a las visitas probar el script antes de hacer una compra.
Puedes personalizar la página de acceso a la marca del plugin, así como tener control sobre el aspecto del panel de administración.
Hay una sección de limpieza de datos que limpia los datos de tu sitio en un horario para restablecer el sitio cuando lo necesitas.
Caracteristicas:
- Selecciona el plugin de demostración y configura los ajustes específicos
- Personaliza la página de inicio de sesión, incluyendo logo, texto e imagen en pantalla completa o color de fondo
- Personaliza el panel admin, incluyendo el logo del sitio, texto principal, texto del pie y la notificación personalizada para los usuarios
- Limpiar los datos del sitio utilizando la función cron de WordPress o utilizar el archivo cron para implementar en tu sitio. Borra los datos, así como las tablas personalizadas que el plugin podría haber creado
Esta herramienta de seguimiento de errores permite crear proyectos y seguimiento de los problemas relacionados con los mismos.
Algunas características incluyen:
- Listo para administrar múltiples proyectos de forma inmediata.
- Fácil de instalar / desinstalar. La desinstalación no se deja nada atrás.
- Mostrar todas las cuestiones, agrupadas por temas de versión y emitir datos.
- Puede hacer comentarios sobre cuestiones.
- Capacidad de administrador para editar los comentarios y temas escritos por otros.
- Posibilidad de añadir administradores/desarrolladores a un proyecto sin elevar sus privilegios de WordPress.
- Posibilidad de incluir archivos adjuntos o no permitir la carga de archivos.
- Optar por permitir o requerir la edición anónima de nombres de usuario de WordPress.
- Correo automático enviado a los usuarios suscritos.
- La mayoría de las opciones configurables en CSS
Bug Library te permite agregar un sistema de seguimiento de fallos de tu sitio web para localizar y corregir problemas con tus productos.
Al añadir un código corto a una página, los usuarios serán capaces de mostrar una lista de errores y permitir a las visitas que presenten nuevos bugs/mejoras. El plugin también proporcionará capacidades de búsqueda y clasificación. Un mecanismo de código de imagen y aprobación permitirá que el administrador del sitio pueda evitar el spam.
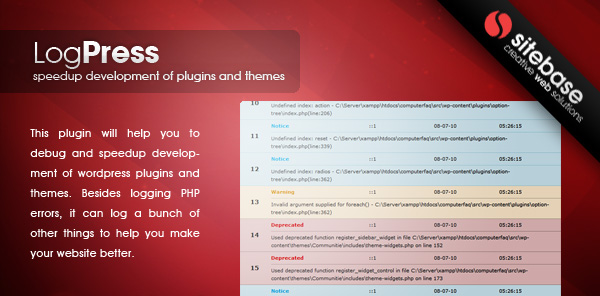
LogPress

LogPress te permite registrar los errores de PHP, consultas SQL, funciones obsoletas, los intentos de inicio de sesión, y todo en el mismo lugar.
Caracteristicas
- Registra los errores de PHP
- Cambia el nivel de log
- Registra los errores fatales
- Registra consultas SQL
- Registra los intentos de inicio de sesión
- Registra el uso de funciones obsoletas
- Navegador con integración de la consola, ver errores de PHP en la ventana de la consola JavaScript.
- Registra los intentos de hackers como inyecciones XSS y SQL
- Registra visitas de página para el frontend o back-end
- Descarga archivos de registro
- Ver archivos de registro (parcial o total)
- Eliminar archivos de registro
- Función de escritura de línea para los registros
- Depuración en directo
Estos complementos te permiten mover tu sitio desde una máquina local a un servidor o de un dominio a otro.
Enlighter es un resaltador de sintaxis para WordPress que te ayuda a codificar de manera eficiente. Es compatible con HTML, CSS, PHP, SQL y JavaScript.
Te permite añadir fragmentos de código a tu sitio web fácilmente sin necesidad de modificar el archivo de funciones. Se obtiene una interfaz gráfica para administrar fragmentos de código.
Comprueba el theme con este plugin y pon a prueba si tu tema está correcto con las últimas normas y prácticas.
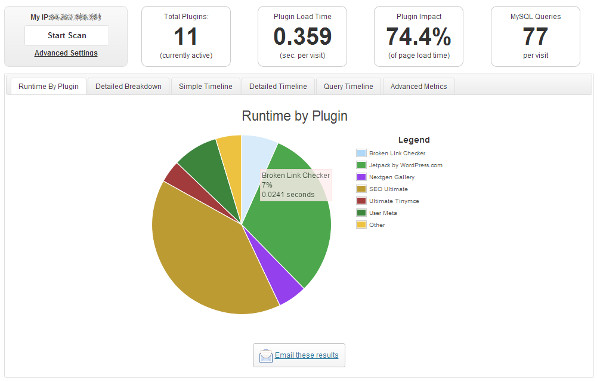
P3 (Plugin Performance Profiler)

Este plugins te permite supervisar el rendimiento de tus plugins y recoger los problemas potenciales que puedan tener.
¿Quieres otras herramientas y plugins para diseñadores y desarrolladores de WordPress? Los tienes en los enlaces anteriores, y si conoces mas herramientas para el diseño y desarrollo de WordPress no dudes en incluir tu comentario.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Eliminar banner de un tema en la barra superior de WordPress
Eliminar banner de un tema en la barra superior de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de WordPress
Como Crear un Widget Flotante en el Sidebar de WordPress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
Hola Pedro. Me ha impresionado los plugins que has seleccionado, algunos desconocidos para mi y que no tardaré en probar, en concreto DevKit como alternativa a otros personalizadores. Todo sea para hacer el trabajo más rápido y de la manera más eficaz y que quede bien. Muy buen trabajo. Me apunto a la Guía y a la lista de correo.
Un saludo: Huberto
Gracias Humberto! Si pruebas alguno te pasas y comenta tu experiencia. Te lo vamos a agredecer mas de uno 😉 . Saludos!
Muy bueno este articulo soy nuevo en este mundillo y la verdad me a ayudado mucho a probar cosas nuevas que no las conocía, seguir asi 😉