Añadir estilos a los enlaces externos es una práctica común para muchos sitios que contienen referencias tales como Wikipedia.
Para los usuarios, es una simple señal visual que indica que al pulsar en un enlace en particular les llevará a otro sitio.
En la entrada de hoy te voy a mostrar cómo incluir un estilo único a todos los enlaces externos de tu sitio web con WordPress.
Enlaces al estilo Wikipedia
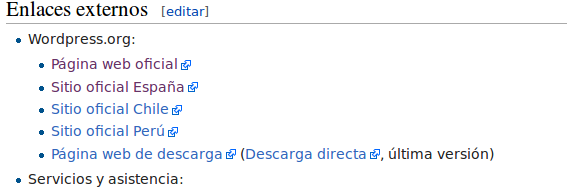
En el caso de que hayas olvidado cómo son los estilos de los enlaces en la Wikipedia, vemos aquí un ejemplo de la página que habla de WordPress:

Nos daremos cuenta de que un pequeño icono se encuentra al lado de uno de los enlaces mencionados en la sección de referencias de la página de WordPress, lo que indica que los enlaces, al hacer clic, te llevará a un sitio web de terceros.
Estilo para los enlaces externos con texto
En primer lugar vamos a echar un vistazo a cómo incluir un estilo de enlace con un texto simple.
Si todavía no estamos utilizando un tema hijo, crea uno ahora y después añade el siguiente código al archivo stylesheet.css de tu tema:
a[href^="http://"]:not([href*="reinspirit.com"]):after,
a[href^="https://"]:not([href*="reinspirit.com"]):after {
content: "(ENLACE EXTERNO)";
padding-left:5px;
}
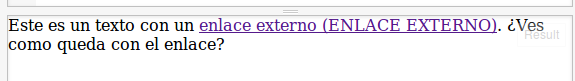
Los enlaces internos y externos tendrán ahora el siguiente aspecto:

Asegúrate de reemplazar «reinspirit.com» con el nombre de dominio de tu sitio web.
Este código se ve en cada uno de los enlaces en el sitio y los compara con nuestro dominio. Si un enlace no coincide con nuestro dominio, se añade el texto (enlace externo) hasta el final del enlace.
Estilo en enlaces externos con un icono
Ahora vamos a añadir un icono para los enlaces externos.
Buscamos un icono apropiado. Podemos recomendar usar Flat Icon para este proposito. A continuación, tenemos que subir el icono a la carpeta «images» de nuestro tema.
A continuación, añadimos el siguiente código al archivo stylesheet.css:
a[href^="http://"]:not([href*="reinspirit.com"]):after,
a[href^="https://"]:not([href*="reinspirit.com"]):after {
content: "" url('/wp-content/themes/nombretheme/images/nombre-icono.png');
padding-left:5px;
}
Asegúrate de cambiar «reinspirit.com» por nuestro propio nombre de dominio, así como actualizar la dirección URL del nombre de la imagen del icono que hemos subido a la biblioteca de imágenes de WordPress.
Los enlaces después del cambio tendrán ahora este aspecto:
![]()
Podemos observar de que se ha añadido relleno en el icono para que no vaya pegado al texto.
Gracias a los valiosos miembros de Stack Exchange por compartir sus conocimientos sobre la forma de estilo para los enlaces externos.
 Como incluir saltos de enlaces en una misma página con WordPress
Como incluir saltos de enlaces en una misma página con WordPress Como abrir enlaces externos en una nueva ventana del navegador con WordPress
Como abrir enlaces externos en una nueva ventana del navegador con WordPress Encontrar Enlaces de Afiliados Amazon Obsoletos en WordPress
Encontrar Enlaces de Afiliados Amazon Obsoletos en WordPress Como Incluir un Marcador de Enlaces Favoritos en WordPress
Como Incluir un Marcador de Enlaces Favoritos en WordPress Como Cambiar Todos los Enlaces Externos en WordPress
Como Cambiar Todos los Enlaces Externos en WordPress
Deja una respuesta