Tabla de Contenidos
Como la mayoría ya sabemos WordPress es una fuente inagotable de recursos, pero incluso siendo el cuadro de añadir enlaces de WordPress fácil de utilizar y muy completo no contiene una forma integrada de añadir salto de enlaces.
Los saltos de enlaces también conocidos como enlaces de anclaje, son enlaces que te llevan a una parte específica de una página, en lugar de a una URL distinta.
Yo personalmente prefiero el termino «salto de enlaces», ya que capta la idea de que estos vínculos permiten a los lectores «saltar» a varias partes de una página (y también porque técnicamente todos los enlaces utilizan la etiqueta de anclaje HTML con lo que cada enlace es un enlace de anclaje).
Para conseguir estos saltos en una página es necesaria la adición de un pequeño trozo de código HTML en nuestra página.
¿Por qué se utilizan los saltos de enlaces en el contenido?
- Los enlaces deben ser útiles, lo que significa que unen el contenido dentro de una página. Aquí hay algunas situaciones que podrían requerir de salto de enlaces:
- Un artículo largo o una página con una tabla de contenido en la parte superior. Cada elemento de la tabla de contenidos enlaza con un subtítulo más abajo en la página.
- El «volver al comienzo de» en la parte inferior de una página.
- En la parte superior de una página de ventas, puede incluir un enlace que dice «¿Quieres ir directamente al precio?»
- Notas en el pié de página. [1]
Digamos por ejemplo, que tenemos una página con contenido extenso y deseamos que los lectores vayan directamente a la parte 1, parte 2, o parte 3 de la página a partir de una tabla de contenido en la parte superior. Esto es lo que hay que hacer:
1️. Averiguar donde el salto se va a iniciar y donde va finalizar
En la parte superior de la página, tendrás un poco de texto que deseamos convertir en enlaces a secciones de nuestra página. Tal vez una lista como esta:
Parte 1: Perro
Parte 2: Gato
Parte 3: Caballo
Y luego más abajo en el cuerpo de la página tendremos subtítulos utilizando estilos Header 3, que coinciden con los listados de la tabla de contenido.
Vamos a enlazar la entrada de la tabla de contenido «Parte 1: Perro» con su subtítulo. Para esto empezamos con el propio subtítulo.
2️. Localiza el punto final del salto en la vista HTML/Texto de la pestaña de Wordpress
En la parte superior cuando editamos una entrada en WordPress hay dos pestañas; Visual y Texto. La mayoría de las veces se escribe en modo visual cuando redactamos un artículo, lo cual está bien para la mayoría de los propósitos. Pero en esta ocasión tendremos que echar un vistazo al código HTML de la página.
Si entramos en la parte de «Texto», veremos que el texto de nuestro artículo sigue ahí, intercalados con las etiquetas HTML. Lo que quiero hacer es encontrar el subtítulo donde estaremos apuntando nuestro salto de enlace. Si has utilizado el editor visual de WordPress para dar a este subtítulo un estilo h3.
3️. Añadir un atributo id para el HTML
Ahora que hemos localizado las etiquetas HTML que encierran el subtítulo, es necesario agregar un pequeño trozo de código para la primera etiqueta como este:
<h3> Parte 1: Perro</h3>
se convierte en la siguiente:
<h3 id="perro">Parte 1: Perro</h3>
Prestamos atención a la separación: Deje un espacio antes del «id», pero nos aseguramos de que no hay espacio entre las comillas de cierre y el símbolo de mayor que.
Podemos elegir el texto que está entre comillas, que se convertirá en parte de tu URL del enlace, por lo que utilizamos sólo letras y números sin espacios dentro de las comillas.
Puedes añadir el atributo id=»nombreenlace» a cualquier etiqueta HTML, no sólo
h3. Los subtítulos son fáciles de encontrar y tiene sentido utilizarloss, pero no están limitados solo para fines de salto de enlaces.
4️. Volvemos a la vista visual y nos aseguramos de que se correctamente
Hacemos clic en la etiqueta Visual de nuevo y nos aseguramos de que el subtítulo y todo lo demás se ve correcto.
5️. Añadir un enlace en el punto de origen
Ahora que hemos preparado el punto final del salto de enlace, podemos utilizar el cuadro de inclusión de enlaces de WordPress para añadir el enlace en la forma habitual: Resaltamos el texto que deseamos convertir en un enlace (en este caso, la entrada de la tabla de contenido correspondiente al subtítulo) y hacemos clic en el icono del enlace en la barra de herramientas de edición.
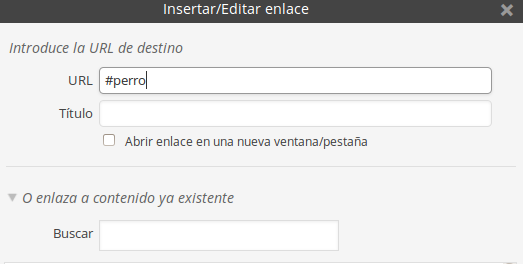
Ahora en vez de poner una URL completa en este lugar, simplemente escribimos el signo (#) seguido de la palabra hemos colocado entre las comillas en el atributo id= «enlace» de esta forma:

Opcionalmente se puede rellenar un título, hacemos clic en el botón azul «Añadir enlace» para guardar el vínculo. Nuestra entrada en la tabla de contenido debe aparecer ahora como un enlace azul subrayado.
6️.Probamos el vínculo
Una vez que hemos añadido el enlace, es preferible hacer una vista previa de la página para asegurarnos de que el enlace «salto» funciona según lo previsto. En la pestaña Vista previa, hacemos clic en el enlace para ver si salta hacia abajo (o hacia arriba) de la página en el punto final deseado.
Si no lo hace (si hacemos clic en el enlace y no pasa nada. Por ejemplo, o si nos lleva a la página de inicio en lugar del punto final de la misma página que esperabamos), primero verifica el código HTML.
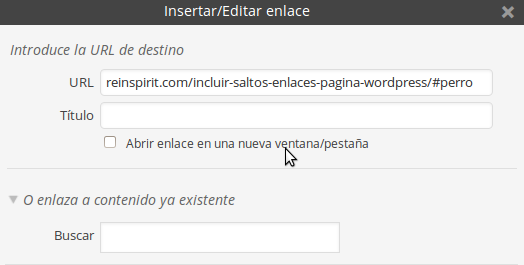
También es posible que nuestro tema o uno de nuestros plugins está reescribiendo el enlace URL. La solución es usar la URL completa de la página, más el «#nombreenlace», en lugar de «#nombreenlace» en el campo URL como vemos a continuación:

La parte difícil es que estamos vinculando a la misma página que estamos editando actualmente, y si esta página no está publicada, no se mostrará en la lista de «contenido existente», por lo que tendremos que escribir manualmente la URL completa y correcta, asegúrate de que termina con una barra diagonal y anexa el texto «# nombreenlace».
Ahora podemos crear fácilmente tablas de contenido, notas al pie de página, y dentro de la página saltos de enlaces.
1. ^ ¿Ves cómo ese pequeño exponente «1» nos lleva justo aquí abajo a la parte inferior de la entrada? Cuando queremos recordar con notas al pie de página es una forma de ofrecer a los lectores una manera fácil de saltar de nuevo exactamente de dónde vienen. Es por eso que el pequeño símbolo «^» al principio de esta nota es otro eslabón de salto que se remonta hasta el texto de notas al pie. Si es lo suficientemente bueno para la Wikipedia, es lo suficientemente bueno para nosotros.
 Como crear un Tema de WordPress desde una plantilla HTML
Como crear un Tema de WordPress desde una plantilla HTML Como abrir enlaces externos en una nueva ventana del navegador con WordPress
Como abrir enlaces externos en una nueva ventana del navegador con WordPress Encontrar Enlaces de Afiliados Amazon Obsoletos en WordPress
Encontrar Enlaces de Afiliados Amazon Obsoletos en WordPress Como Incluir un Marcador de Enlaces Favoritos en WordPress
Como Incluir un Marcador de Enlaces Favoritos en WordPress Como Cambiar Todos los Enlaces Externos en WordPress
Como Cambiar Todos los Enlaces Externos en WordPress
Mil gracias de todo corazón, está super sencilla la info y muy muy útil.
La estrené aquí: 4ollin.wordpress.com/pasos-al-exito/
Pero ya consultaré vuestros honorarios para diseños más elaborados de websites
Bendiciones y todo está bien 😀
pocas veces se ve algo tan útil y tan bien explicado y tan sencillo. De verdad MIL GRACIAS !!
Muchas gracias. Me ha servido mucho 🙂
Excelente explicación, me ayudo bastante, muchas gracias
¡Hola Pedro!
Muchas gracias. He estado mirando varios posts para solucionar este tema en mi blog, y tu artículo es el mejor de largo: muy bien explicado, es fácil de hacer y ¡funciona! Un abrazo
Gracias a ti Alfonso! Me alegro de que este artículo te ayude a incluir los saltos de forma sencilla. Saludos
Me vino de perlas, es precisamente lo que estaba buscando, y lo has explicado divinamente. Saludos
Gracias Adfer! me alegro que te sirva. Saludos
Muchas gracias, esta muy claro y fácil de comprender.
Un saludo
Hola!
Muchas gracias por este post. Está genial y súper bien explicado.
Tengo sólo una duda, yo lo he hecho paso a paso pero cuando se muestra el link sale un re-cuadro azul (por lo que es un link) sabes cómo puedo eliminar ese color alrededor del título que tiene el anclaje?
Muchas gracias 🙂
Hola Eve. Pues en el editor de post de WordPress puedes cambiar el color. Mira en las opciones del editor y ahí lo encontrarás
Muy bueno el artículo. Todo explicado bien claro. Leí otros artículos y no lo explicaban bien. No sé como las personas tienen el arte de enredar lo que es sencillo. Es el primer post que consigo donde se explican bien el procedimiento. Funciona como en Word: se crea primero el marcador y después se crea el vínculo a ese marcador.
Gracias a ti Merardo por comentar!
Es el tercer artículo que leo buscando esta información.
Eres el que mejor lo explica, sin duda. Ya no necesito buscar más.
Gracias.
Gracias a ti Sebas por dejar tu opinión. Saludos!
Hola, muchas gracias, me ha servido bastante. Pero..
Yo trabajo en wordpress (tema bridge), y por lo que sea funciona el salto de página en la primera carga y luego deja de funcionar, es decir que cuando se carga «ignora» el ancla y su link.
¿Sabes por qué?
Hola Luis. Tienes el enlace para echarle un ojo?
Hola que tal Pedro en principio felicitarte por el post y agradecerte la dedicación que tienes.
Mira te cuento, he creado una pagina única donde he dispuesto el menú con anclajes «#» y claro todo va perfecto pero cuando enlazo una entrada de post pues este va a la pagina del post y todo correcto hasta ahora, el problema viene aquí, cuando estoy dentro del post y pico algúna sección del menu, que no responde y en la dirección de la web se amplia con la extensión que estoy picando por ejemplo «http://www.themakeuptest.com/desmaquillar-la-piel-si-o-si/#INICIO»
Te mando el enlace de un post para que tu lo veas»http://www.themakeuptest.com/desmaquillar-la-piel-si-o-si/» Gracias de antemano
Hola Paco. Digamos que esos enlaces deberías ponerlos dentro de la página, no en los menús. Saludos
Buenos días Pedro.
Gracias por exponer el tema de manera tan clara y sencilla. Yo ya he creado los anclajes al menú de la barra de navegación (el formato de la web es tipo una sola página básicamente), y funciona todo perfectamente, salvo por un problema.
Tengo la barra de navegación definida para que permanezca fija en su posición, pero de manera que se ajusta al hacer scroll, reduciéndose un poco en tamaño. Lo que ocurre es que al clicar en los elementos del menú con anclaje a una sección de la página, me lleva a la sección que sea (esto es correcto), pero me la sitúa justo arriba del todo de la web, con lo que la parte superior de esa sección queda oculta tras la barra de navegación fija. ¿Podrías decirme cómo solucionar este problema, de manera que la sección que hemos llamado empieze siempre justo debajo de la barra de navegación?
Muchas gracias de antemano. Un saludo
PD: no te puedo facilitar un enlace a la web, porque estoy trabajando offline.
Hola Sergio. Sin el enlace no puedo saber donde está el problema
Buenos días
Gracias por la explicación.
Tengo un problema, he añadido los enlaces en el menú de la página y todo funciona correctamente, pero solo si los escojo desde la misma página, si los escojo desde otra página del menú me enseña un segundola posición correcta y cuando la página acaba de cargarse se va arriba de todo donde está el banner.
¿sabes porqué podría ser?
Gracias de antemano en cualquier caso
Un saludo
Sergio
Hola Sergio. Los saltos de enlaces en un menú es para sitios web que solo tengan una página. Si tienes mas páginas será mejor que utilices otro metodo de navegación. Saludos
Saludos Pedro, no me funciona. Estoy intentando poner un salto en la misma entrada y no he podido. No se por qué.
Sigue haciendo pruebas Luis. Funcionar funciona seguro
Gracias! Estuve buscando un buen rato y definitivamente me quedo con esta ♥
Gracias por la explicación. Muy sencillo.
Genios!! Me salvaron de tener que contratar a terceros para hacer esto. Muy bien desarrollado. Quedo funcionando perfectamente en http://renaultnea.com/#contacto
Lucas, con que plug in hiciste el menu con la linea que subraya el texto para poder usarla.
Gracias.
Alex
Gracias maestro, me ha sido de gran utilidad para esta entrada https://micomparativa.com/cual-es-la-mejor-aspiradora añadiéndo los enlaces en unas imágenes que van directamente hacia el texto.
Gracias a ti David por tu comentario. Saludos!
Llevaba un día intentando de una u otra forma, tu explicación es perfecta. Me funcionó al 100. Mil gracias.
Genial Mayra. Has tenido suerte de dar con el sitio correcto jejej. Saludos
No logro poner el «#» dentro del enlace, siempre que lo pongo automaticamente el enlace lo quita y solo queda la palabra 🙁 no sé que hacer.
Hola María,
Eso si que es extraño. Prueba con diferentes navegadores a ver que pasa. Saludos
Excelente muchas gracias
De todos los que leí el que mejor lo explica, necesitaba enlazar a un texto dentro de la misma página y aunque no lo explica y por si alguien lo necesita se usa este HTML ejemplo. Muchas gracias.
Gracias a ti Fher por comentar.
Saludos!