Para cambiar el color de los botones de WooCommerce, tendremos que cambiar o reemplazar el estilo css predeterminado de los botones. Además para hacer esto tendremos que añadir css personalizado a nuestro tema de wordpress.
Hay tres maneras de hacer esto:

1– Añade el css personalizado en el archivo style.css del tema o child theme que estés utilizando.
2– Incluye el css en el apartado Custom CSS de los ajustes del tema (si lo tiene).
3– También puedes utilizar algún plugin para inyectar el css personalizado a las páginas web.
Si tienes pensado utilizar un plugin de WordPress para inyectar el css a las páginas del sitio web de WooCommerce. Puedes descargar el complemento: Simple Custom CSS. También de esta forma evitarás perder los cambios en el diseño si actualizas el tema.
Para utilizar el plugin una vez que lo tengas instalado y activado, te diriges al apartado Custom CSS.
✍️ Código para cambiar el color del botón en WooCommerce
Aquí te dejo un video para que veas como se hace si prefieres este formato:
Pega el código css siguiente en el área de texto y pulsa en «Update Custom Css».
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover
{
background:red !important;
background-color:red !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#ca0606 !important;
}
.woocommerce #content input.button:hover, .woocommerce #respond input#submit:hover, .woocommerce a.button:hover, .woocommerce button.button:hover, .woocommerce input.button:hover, .woocommerce-page #content input.button:hover, .woocommerce-page #respond input#submit:hover, .woocommerce-page a.button:hover, .woocommerce-page button.button:hover, .woocommerce-page input.button:hover
{
background:red !important;
background-color:red !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#ca0606 !important;
}
.woocommerce #content input.button, .woocommerce #respond input#submit, .woocommerce a.button, .woocommerce button.button, .woocommerce input.button, .woocommerce-page #content input.button, .woocommerce-page #respond input#submit, .woocommerce-page a.button, .woocommerce-page button.button, .woocommerce-page input.button
{
background: red !important;
color:white !important;
text-shadow: transparent !important;
border-color:#ca0606 !important;
}
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
background: red !important;
box-shadow: none;
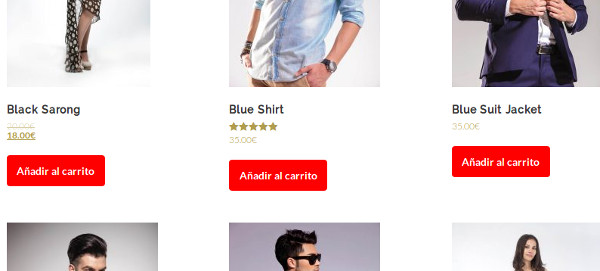
Ahora dirígete a la página de tu tienda WooCommerce de un producto o a la página del carrito, y verás que los botones entán en color rojo. Si queires cambiar el color de los botones, cambia el «backgroud: red !important» al color que tengas pensado para tu sitio web. Pulsa en Actualizar para que se realicen los cambios y estará listo para funcionar.
 3 Plugins Fecha de Entrega y Franjas Horarias en WooCommerce
3 Plugins Fecha de Entrega y Franjas Horarias en WooCommerce Los Mejores Plugins Diseñadores de Productos para WooCommerce (Gratuitos y Premium)
Los Mejores Plugins Diseñadores de Productos para WooCommerce (Gratuitos y Premium) Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Sincronizar Productos en Múltiples Tiendas con WooCommerce
Sincronizar Productos en Múltiples Tiendas con WooCommerce 3 Plugins de Reserva de Estacionamiento para WordPress
3 Plugins de Reserva de Estacionamiento para WordPress
Excelente!! muchas gracias!
Gracias amigo!
hola como puedo hacer para cambiar el fondo del globo o circulo que dice oferta el color o modelo de marco de circulo y ademas como puedo hacer para justificar las imagenes de un solo tamaño en la tienda y ademas para que esten justificados los productos espero me puedas ayudar llevo dias en eso gracias de ante mano. Saludos a todos
Gracias!
No hay de que! 😉
Muy buenos datos, muchas gracias!!!
A ti Jorge por comentar. Saludos!
Buenas! Excelente articulo, realmente útil para los que empezamos en este apasionante mundo.
¿Como puedo sustituir el rojo por un valor rgba? Al hacer el cambio de «red» por rgba(1,2,3,4) me da errores.
Muchas gracias
Hola Ubald,
Para los valores rgba no sirve este código. Para eso hay que buscar otra solución mas compleja. Saludos!
Saludos.
Excelente aporte. Me gustaria poder cambiar el fondo del recueadro de «Cantidad» en Woocommerce. El fondo gris con las letras blancas se presta a pasar desapercibido y no consigo la forma de cambiarlo. No he conseguido a nadie hablar de esa tema.
Muchas gracias.
Hola Juan,
Me puedes enviar un pantallazo o algo? No sé exactamente a que te refieres. Saludos!
Hola,
Pero, cómo cambio el color y el texto del botón «Finalizar Compra»???
Cual es tu sitio web?
Hola,
El sitio es: https://irdviajes.cl
¿Que color lo quieres poner? Ahora lo veo rojo y hace juego con los demás botones de la web
Buenisimo che! Muchisimas gracias por la información, me ha valido de mucho.. Abrazo desde Argentina
Hola Juan,
Me alegro de que te haya sido útil. Un abrazo!
Como puedo cambiar el color de texto de las páginas de woocommerce? o el fondo de los recuadros, ya que el fondo es blanco y el texto también es blanco, he buscado como y no logro encontrar donde hago ese ajuste. En la página de carrito, pagar y demás enlazadas a mi WooCommerce es lo mismo, texto y fondo es blanco.
Pues visto lo visto lo mejor que puedes hacer es cambiar de plantilla. Busca una que te guste el diseño que tiene, la instalas y listo.
Al crear un plugin o snippet da error en la línea 1.- Inexped ‘.’
Raro, pues nadie tiene problemas. Prueba a ponerlo de nuevo.
Buenas! Excelente el codigo, solo le falta una llave de cierre al final. Muchas gracias!
Buenas Cristian,
Gracias por el dato.
Saludos!