Tabla de Contenidos
Todos los webmasters queremos que nuestros sitios tengan una carga lo más rápida posible. Una de las mejores maneras de acelerar un sitio web es optimizar las imágenes. Ya hemos hablado de varias herramientas potentes (como WP Smush) que permiten optimizar las imágenes que ya se han cargado. El plugin «Compress JPEG & PNG images» es otra herramienta que te permite realizar la carga de un sitio web más rápida mediante la compresión de los archivos de imágenes JPEG y PNG.
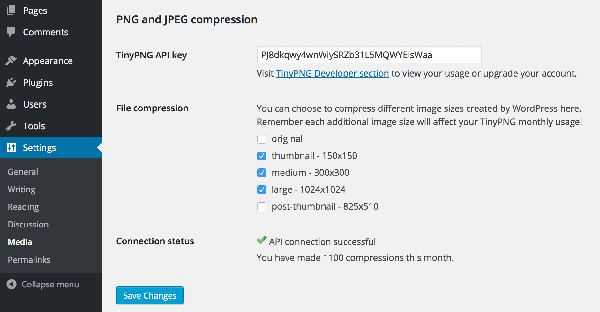
Este simple plugin te permite elegir cuál de tus imágenes deseas optimizar. Una vez que hayas proporcionado su clave API de TinyPNG, el plugin te permite comprimir diferentes tamaños de imágenes creadas por WordPress. De hecho, se puede comprimir la biblioteca multimedia completa con un solo clic ¿Genial verdad?.

El plugin está disponible de forma gratuita, pero vas a tener que pagar una cuota si tienes más de 500 imágenes para comprimir. Los resultados varían, pero la herramienta es capaz de comprimir imágenes hasta en un 80%.
Vemos las características del plugin compresor de imágenes
- Comprime automáticamente las nuevas imágenes.
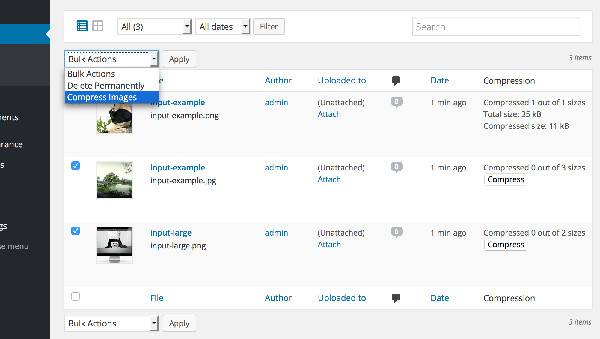
- Comprime facilmente las imágenes de la biblioteca de medios existentes.
- Comprime las imágenes individuales que ya están en la biblioteca multimedia.
- Soporte para varios sitios con una sola clave de API.
- Los perfiles de color se convierten en un espacio de color RGB estándar.
- Consulta la configuración directamente de la biblioteca de medios y durante una compresión mayor.
- Selecciona qué tamaños de miniatura de una imagen se pueden comprimir.
- Convierte de CMYK a RGB para ahorrar más espacio y maximizar la compatibilidad.
- Detección automática de imágenes que se pueden volver a comprimir.
- No hay límite en el tamaño del archivo.
¿Como funciona?
Después de subir una imagen a tu sitio de WordPress, cada imagen redimensionada se carga en el TinyJPG o servicio TinyPNG. La imagen es analizada para aplicar la mejor compresión posible. Con base en el contenido de la imagen se elige una estrategia óptima. El resultado es enviado de vuelta a tu sitio de WordPress y reemplaza la imagen original con una más pequeña en tamaño. En promedio las imágenes JPEG se comprimen en un 40-60% y las imágenes PNG en un 50-80% sin pérdida visible en la calidad. El sitio web carga mucho más rápido para tus visitas y te lo agraderán los buscadores, y además ahorras espacio de almacenamiento y ancho de banda.

Pasos para empezar a utilizar el plugin
Lo primero es instalar el plugin y obtener la clave API de forma gratuita de https://tinypng.com/developers. Como hemos mencionado antes las primeras 500 compresiones por mes son completamente gratis, por lo que alrededor de 100 imágenes se pueden subir a WordPress de forma gratuita.
Al cargar una imagen de tu sitio web, WordPress crea diferentes versiones de tamaño de la misma (puedes verlo en Configuración > Medios). El plugin comprimirá cada uno de estos tamaños, así que cuando tienes 100 imágenes y 5 tamaños diferentes, el plugin va a hacer las 500 compresiones que se pueden hacer de forma gratuita.
También puedes cambiar cuál de los tamaños de miniatura generadas se pueden comprimir, ya que cada uno de estas cuenta como una compresión. Y si eres un usuario frecuente, puedes comprimir más de 500 imágenes por mes por una pequeña tarifa adicional por imagen.
Si en un futuro dedices quitar el plugin TinyPNG, todas las imágenes que han sido comprimidas permanecerán comprimidas.
Soporte para multisitio
La clave API opcionalmente se puede configurar en el archivo wp-config.php de nuestro WordPress. Esto elimina la necesidad de establecer una configuración en cada sitio individualmente en tu red multisitio.
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
Deja una respuesta