Tabla de Contenidos
Hay muchos plugins interesantes para incluir Sliders en WordPress para mostrar imágenes o contenidos de forma visual. Sin embargo, no todos te permiten compartir fácilmente las imágenes de un antes y después con tus visitas. Ultimate Before After Slider es el plugin que hace este trabajo de forma sencilla.
El complemento dispone de un diseño totalmente responsive que te permite mostrar las imágenes del antes y después como los mejores sitios web virales. El plugin dispone de un modo horizontal y vertical.
Ultimate Before After Slider admite la interacción de desplazamiento y deslizamiento. Tiene 3 modos de visualización. Si usas imágenes de otras fuentes, siempre puedes añadir los créditos de imagen debajo del control deslizante. El complemento admite un número ilimitado de sliders en cada página. Para usarlo, simplemente crea un control deslizante, haz clic en el código corto y sube las imágenes.
🤔 Porque utilizar un visor de imágenes para el antes y el después
Cuando publicas un post o página incluyendo un slider de Ultimate Before After Slider, puedes notar la diferencia de añadir el control deslizante para el antes y después, a diferencia de dos imágenes estáticas.
Por ejemplo, incluyes dos fotos una al lado de la otra o arriba y debajo para comparar. Una de ellas la puedes poner por defecto y la otra con un filtro de Gimp o Photoshop. La diferencia entre las fotos es obvia pero no muy convincente.
Sin embargo, cuando incluyes el slider puedes sentir la diferencia. Ahora, puedes ver ambas fotos una encima de la otra. A medida que te deslizas hacia adelante y hacia atrás, ves con todo lujo de detalles el cambio de una imagen a otra.
Este complemento puede ser de mucha utilidad para diseñadores web, para fotógrafos o para cualquier persona que desee mostrar un cambio de una imagen a otra en su blog de WordPress.
✔️ Aquí hay algunos consejos de como utilizar el plugin
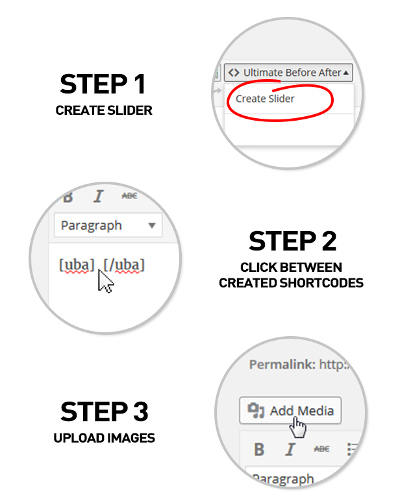
- Primero, coloca el cursor donde deseas que aparezcan las fotos en la publicación de tu blog. (Me refiero a la página Visual, no en HTML del editor de entradas/páginas).
- A continuación, haz clic en «Before After Slider» en la barra de herramientas sobre la publicación del blog que estás escribiendo.
En la ventana que aparece, puedes elegir añadir un título para la foto. Es posible que quieras que la leyenda se destaque mejor escribiendo en cursiva, pero te das cuenta de que no puedes cambiarla fácilmente desde aquí.
Primero tienes que terminar de crear el control deslizante. Para hacerlo, haz clic en el botón Aceptar y se insertará el código correcto en tu blog.
Aquí es cuando puedes seleccionar el título, incluido en el código, y ponerlo en cursiva, haciendo clic en la letra cursiva «I» en la barra de herramientas. Para incluir un enlace en la versión más grande de la foto final, puedes solucionar el problema añadiendo el enlace justo después del «[/ uba]». Lo escribes por ejemplo en cursiva, para que parezca parte de la leyenda - Ahora, necesitas incluir las fotos. Coloca el cursor en el espacio antes de «[/ uba]».
- Haz clic en el botón «Añadir objeto» sobre la barra de herramientas y descarga o busca la foto en tu biblioteca de medios que deseas usar como foto posterior. Selecciona la foto, y será insertada.
- Haz clic en «Añadir objeto» nuevamente y elije la foto que quieres que sea la foto del Antes. Para incluir tamaños personalizados para las fotos, después de insertar las imágenes, haz clic en cada una y cambia al tamaño personalizado que funciona mejor en tu blog. Los tamaños deben coincidir entre sí. Para ver lo que has creado, haz clic en el botón «Vista previa» en el panel «Publicar». Cuando finalmente estés satisfecho, continúa y haz clic en el botón azul de Publicar. ¡Asegúrate de esperar unos minutos para sentarte y admirar lo que has creado con la ayuda de Ultimate Before After Slider!
Tiene innumerables características y es totalmente personalizable, lo que significa que puedes personalizar todo a tu gusto.
🏷️ Caracteristicas:
- 4 modos: Horizontal, Vertical, Fade & Side-by-Side
- Completamente responsive
- Mover o arrastrar la interacción
- Toca y desliza en dispositivos móviles
- Posibilidad de cargar tu propio icono
- Modo de juego
- Define cualquier posición inicial para tu control deslizante
- Texto y colores personalizados para el Ribbon
- 3 modos de visualización del Ribbon
- Texto y colores personalizados de etiquetas
- 3 modos de visualización de etiqueta
- Opción para añadir créditos de imagen en el Slider
- Deslizadores ilimitados en una página
- Característica para incluir varios controles deslizantes en una fila
- Innumerables otras características más pequeñas y avanzadas
- Extremadamente fácil de usar
Este es un plugin premiun de codecanyon con una valoración de 5 sobre 5 por parte de los clientes.



 Mostrar Productos de WooCommerce al Estilo Carrusel
Mostrar Productos de WooCommerce al Estilo Carrusel Los mejores plugins responsive gratuitos para Sliders en WordPress
Los mejores plugins responsive gratuitos para Sliders en WordPress Como incluir saltos de enlaces en una misma página con WordPress
Como incluir saltos de enlaces en una misma página con WordPress Elabora una Comida y Calcula el Valor Nutricional con WordPress
Elabora una Comida y Calcula el Valor Nutricional con WordPress 5 plugins de WordPress para Retransmisiones de Video en Directo
5 plugins de WordPress para Retransmisiones de Video en Directo
Deja una respuesta