Tabla de Contenidos
El plugin Contact Form 7 es uno de los complementos para WordPress gratuitos mas utilizados para crear formularios de contacto con todo tipo de características. Su configuración en sencilla y cumple perfectamente con todas las funciones que requiere un formulario.
Hasta aquí todo perfecto, pero si pretendes tener un diseño personalizado tendrás que buscar alguna alternativa añadiendo CSS y HTML, o puedes instalar un complemento que te ayude con esta labor.
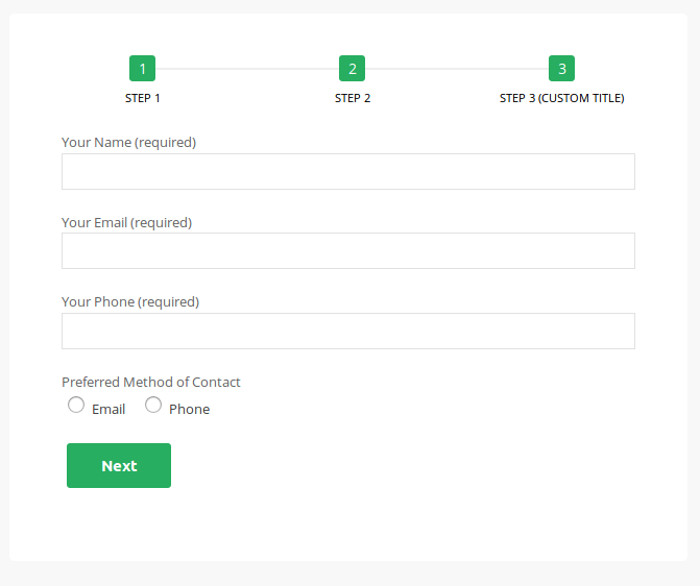
En este post vamos a ver como podemos incluir un formulario en varios pasos, donde el usuario va incluyendo la información que requiere el formulario y se van creando varios pasos según va avanzando.
✅ Plugin varios pasos con Contact Form 7
Para hacer esto vamos a utilizar la forma mas sencilla, y no es otra que instalar un plugin y configurar a nuestro gusto.
Para esto vamos a hablar del plugin Contact Form Seven CF7 Multi-Step Pro, el cual tiene todo lo necesario para crear un formulario que incluye varios pasos y mejora el diseño y la usabilidad para el usuario que lo utiliza. Puedes descargar el plugin aquí.

✅ Caractarísticas del plugin
- Haz un formulario limpio con varios pasos
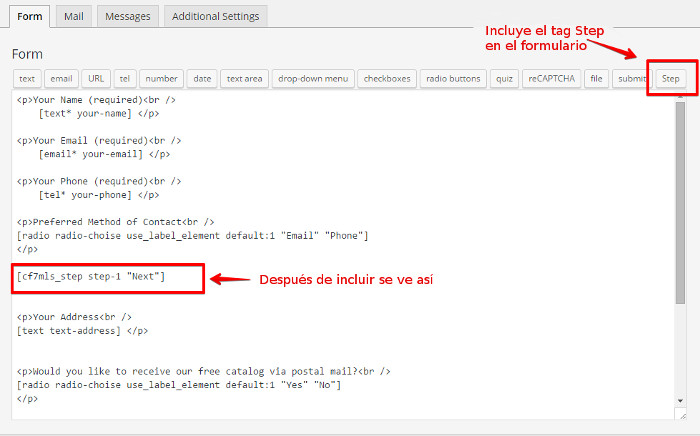
- Añade la etiqueta de pasos a tu formulario con un solo clic
- Botón personalizable para cada paso
- Pasos ilimitados disponibles
- Moderno y novedoso UI/UX
- 6 meses de soporte completo
- Fácil de usar
- Y más para explorar
✅ Como funciona
- Totalmente personalizable, sin importar cómo desees cambiarlo para que se ajuste a tus requisitos
- La interfaz de usuario front-end simplifica el proceso de familiarización con el complemento
- Documentación útil disponible para resolver cualquier problema que puedas encontrar
- Etiquetas disponibles que permiten clasificar los correos electrónicos en función de su importancia
✅ Instalación y configuración

La instalación manual es fácil y toma menos de un minuto.
- Descarga el complemento de CodeCanyon, descomprímelo y carga la carpeta «Contact Form 7 Multi-Step» en el directorio wp-content/plugins/.
- Activa el complemento a través del menú «Plugins» en WordPress.
- Ve a tu Formulario de contacto en el menú a la izquierda de WordPress > Contacto para añadir la etiqueta del paso a paso y pulsa en el botón Guardar cambios.
- Hecho. A disfrutar.
Nota: si aún no tienes el plguin Contact Form 7 puedes descargarlo desde el repositorio de WordPress aquí.
Como puedes ver es muy sencillo gracias a este plugin crear tu formulario en varios pasos y no tener una columna super larga poco agradable para la vista.
 Como crear un Formulario en varios Idiomas en WordPress
Como crear un Formulario en varios Idiomas en WordPress ✌Los 9 Mejores Constructores de Formularios para WordPress ➞
✌Los 9 Mejores Constructores de Formularios para WordPress ➞ Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos 2 Plugins para Subir Archivos con Arrastrar y Soltar con CF7
2 Plugins para Subir Archivos con Arrastrar y Soltar con CF7 Los Mejores Plugins para Cargar Archivos en WordPress
Los Mejores Plugins para Cargar Archivos en WordPress
¡Genial! Este post me ha resulto unas cuantas dudas, había ciertas partes del Plugin Contact Form 7 que no me estaban quedando nada claras 🙂 Algunas cosas del mundo WordPress se me hacen cuesta arriba y no siempre es fácil dar con un post que vaya al grano y que aporte una solución que realmente funcione, ¿verdad? Pero ahora creo que ya lo he entendido todo, ¡te explicas de maravilla!
Muchas gracias por tu ayuda 😀
Gracias por pasarte y comentar. Me alegro de que te sirva el post para resolver algunas dudas.
Saludos!
Hola Pedro, gracias por la descripción del plug inn.
Lo utilicé y funcionó bien para envio por correo, pero si quiero conectar una hoja de google sheet integrando la info, solo retiene los campos del último formulario. Hast probado integrarla con Google sheet?
Buenas Walter,
Pues no he utilizado esa función.
Saludos
Buenos dias
Tengo una inquietud el va guardando los datos en la BD cada ves que le doy siguiente?
Buenas Carlos,
No, los guarda cuando se da a enviar.
Saludos.