Tabla de Contenidos
Las personas que visitan este blog me preguntan esta duda bastantes veces. «¿Cómo puedo mostrar mi formulario de contacto en 2 o 3 columnas?» o «¿Cuáles son las opciones para tener un formulario de contacto con campos uno al lado del otro?» La idea principal es cómo mostrar esos campos de texto como Nombre o Email en la misma línea y no uno debajo de otro. ¿Por qué? Porque se ve mejor, por lo tanto, aumenta la buena experiencia del usuario. Vamos a ver qué opciones tenemos.
Vamos a trabajar con el plugin Contact Form 7 como un ejemplo para este tutorial. He estado utilizando Contact Form 7 desde siempre, y es mi primera opción cuando se trata de usar un plugin de formulario de contacto gratuito, para un sitio web de WordPress de un cliente o un proyecto propio.
De forma predeterminada, el estilo de un formulario de contacto creado con CF7 se ve así:

Este es el estilo por defecto y no te parece el apropiado. Quieres que sea personalizado y adaptado a la apariencia de tu sitio web. La buena noticia es que el generador de formularios CF7 permite el marcado de HTML y lo usaremos para nuestro beneficio.
A continuación, te mostraré 2 formas de mostrar esos campos en varias columnas.
Mostrar Contact Form 7 con códigos cortos en columnas
Por defecto, CF7 solo permite incluir HTML dentro de su editor. Para usar códigos cortos, debemos decirle a WordPress que queremos habilitar los shortcodes para CF7. Hay un plugin para hacer esto llamado Contact Form 7 Shortcode Enabler. Para usar este complemento, dirígete a Plugins > Añadir nuevo, incluye el nombre del plugin en el buscador, instala y activa el complemento.
Column Shortcodes es un plugin que añade códigos cortos a su funcionalidad de WordPress para mostrar contenido en múltiples columnas. Puedes usarlo no solo para dividir campos de formulario de contacto en columnas individuales, sino también para cualquier otro contenido en su sitio web. Así matas dos pájaros de un tiro.
Para usar el complemento, ve hacia Plugins > Añadir nuevo, busca Column Shortcodes, instala y activa el complemento.
Una vez instalado, encontrarás un nuevo botón en tu editor de WordPress desde el cual puedes generar un código corto de columna.
Ten en cuenta que para crear una línea de 2 columnas, necesitas generar un shortcode para la primera mitad y otro shortcode para la última mitad.
Ahora que tienes los códigos cortos, vuelve al editor de Contact Form 7 ( Escritorio > Contacto > Formularios de contacto: tu formulario de contacto) y utilízalo con los campos.
El marcado del formulario de contacto se convierte en:
<div class="content-column one_half"><div style="padding:"0;"><label> Tu Nombre (requerido)
[text 1="your-name" language="*"][/text] </label></div></div>
<div class="content-column one_half last_column"><label> Tu Email (requerido)
[email* your-email] </label></div><div class="clear_column"></div>
<label> Tu Mensaje
[textarea your-message] </label>
[submit "Enviar"]
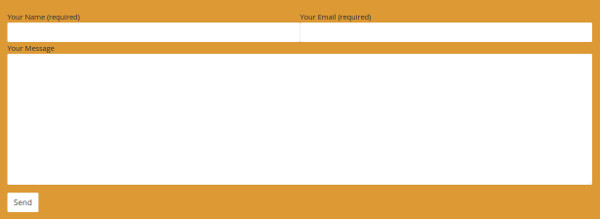
Y este es el resultado:

Para que los campos se muestren en 3 columnas, tienes que poner el siguiente código:
<div class="content-column one_third"><div style="padding:"0;"><label> Tu Nombre (requerido)
[text 1="your-name" language="*"][/text] </label></div></div>
<div class="content-column one_third"><div style="padding:"0;"><label> Tu Email (requerido)
[email* your-email] </label></div></div>
<div class="content-column one_third last_column"><label> Asunto
[text language="your-subject"][/text] </label></div><div class="clear_column"></div>
<label> Tu Mensaje
[textarea your-message] </label>
[submit "Enviar"]
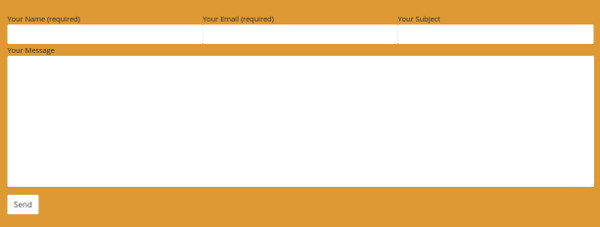
y el resultado es el siguiente:

Entonces, el procedimiento de este método es:
- Instala el plugin Column Shortcodes para habilitar los códigos cortos y dividir el contenido en múltiples columnas
- Instala el complemento Contact Form 7 Shortcode Enabler para permitir el uso de códigos cortos en el editor de CF7
- Ajusta los campos de Contact Form 7 con códigos cortos como hemos mencionado antes
Mostrar campos de formulario de contacto 7 en columnas con marcado HTML
Arriba, te muestro cómo usar plugins para extender la funcionalidad predeterminada de WordPress. El siguiente método consiste en utilizar el marcado HTML básico (como los divs) y un poco de CSS para dividir el contenido en columnas. Vamos a ver como se hace.
Voy a crear una serie de clases para las columnas: one-half, one-third, last. El código CSS para esto es:
.one-half,
.one-third {
position: relative;
margin-right: 4%;
float: left;
margin-bottom: 20px;
}
.one-half { width: 48%; }
.one-third { width: 30.66%; }
.last {
margin-right: 0 !important;
clear: right;
}
@media only screen and (max-width: 767px) {
.one-half, .one-third {
width: 100%;
margin-right: 0;
}
}
Debes insertar este código en el tema hijo (obtén más información sobre los temas hijo aquí) o puedes usar un plugin para incluir código sin perderlos en las actualizaciones, como el complemento Simple Custom CSS. Si prefieres algunos editores de código mas sofisticados puedes ver este post.
La clase .last elimina el valor de margen de las columnas para una alineación perfecta con el contenedor. Además, una consulta de medios especifica por si la pantalla es más pequeña que 768 px (el ancho de una pantalla de una tablet), muestra las columnas una debajo de otra. En otras palabras, el código crea columnas responsive para Contact Form 7.
Edita el formulario CF7 y envuélvalo con divs como puedes ver a continuación para dos columnas
<div class="one-half">
<label> Tu Nombre (requerido)
[text 1="your-name" language="*"][/text] </label></div>
<div class="one-half last">
<label> Tu Email (requerido)
[email* your-email] </label></div>
<label> Tu Mensaje
[textarea your-message] </label>
[submit "Enviar"]
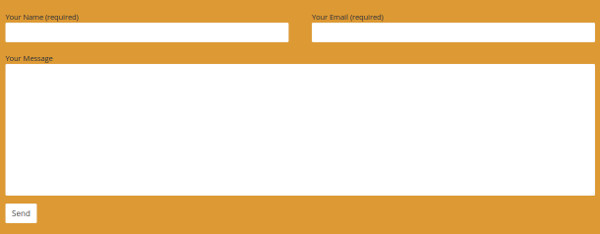
El resultado en el sitio web se convierte en:

Y ahora el código para tres columnas
<div class="one-third">
<label> Tu Nombre (requerido)
[text 1="your-name" language="*"][/text] </label>
</div>
<div class="one-third">
<label> Tu Email (requerido)
[email* your-email] </label>
</div>
<div class="one-third last">
<label> Asunto (requerido)
[text language="your-subject"][/text] </label>
</div>
<label> Tu Mensaje
[textarea your-message] </label>
[submit "Enviar"]
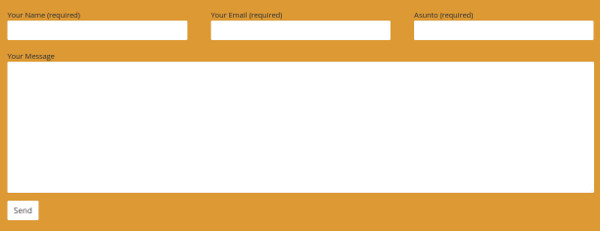
Y el resultado:

Conclusión
Si tienes pensado mostrar los campos de formulario de contacto o cualquier otro tipo de contenido en columnas, existen soluciones. Tu tarea es elegir qué método te queda bien y cómo vas a implementarlo. Además, ten en cuenta que tu tema actual podría contener todas las herramientas que necesitas.
Si tienes cualquier duda o una sugerencia puedes compartilas en los comentarios a continuación…
 Como crear un Formulario en varios Idiomas en WordPress
Como crear un Formulario en varios Idiomas en WordPress ✌Los 9 Mejores Constructores de Formularios para WordPress ➞
✌Los 9 Mejores Constructores de Formularios para WordPress ➞ Eliminar banner de un tema en la barra superior de WordPress
Eliminar banner de un tema en la barra superior de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como crear un Tema de WordPress desde una plantilla HTML
Como crear un Tema de WordPress desde una plantilla HTML
Hola Pedro,
En mi web , estoy intentando poner en 3 columnas y la primera me ocupa una fila entera y me desplaza el resto a otra fila, también quiero poner el captcha de google y no se lo traga…. Podria hacer el boton enviar, recpatcha y los terminos y condiciones en otra fila de 3 columnas?
Hola Alex. Puedes probar jugando con los shortcodes para incluir los contenidos en diferentes columnas. Saludos!
Muchas gracias Pedro, pero lo he copiado lo que pones que 3 y se me queda en 2… He añadido los plugins de wordpress pero no me coge las 3 columnas.
Que extraño. Yo hice las pruebas y funciona perfectamente. No se que puede pasar…
Y como haríamos para poner el text-area con menos altura? Sale por defecto de ese tamaño y no encuentro forma de hacerlo más bajito. Gracias!
Hola Laura. Te lo explico del siguiente modo. Parámetros válidos:
Limitamos el ancho de los campos: size:50
Ponemos una longitud mínima de caracteres: minlength:5
Ponemos una longitud máxima de caracteres: maxlength:90
Ejemplo con el campo nombre: [text* size:50 nombre minlength:5 maxlength:50]
Estos parámetros son válidos para todos los campos.
Si utilizamos un campo de área de texto podremos también establecer las columnas (ancho) y filas (altura):
Se usa la siguiente sintaxis: 40×10 (Ancho y alto) – 40x (Solo ancho) – x10 (solo altura). Piensa que no estamos hablando de pixeles, sino de columnas y filas.
Ejemplos: [textarea areatexto 40×10 ] [textarea areatexto 40x ] [textarea areatexto x50 ]
Nota importante: En el caso de que tu theme ofrezca integración y estilos para Contact Form, tal vez no funcionen los campos size, columnas y altura, porque el theme asume el control mediante CSS personalizado para Contact Form 7.
HOLA SOLO ES NECESARIO DESCARGAR LOS DOS PLUGINS O CON UNO ES SUFIENTE.. PARA TRABAJAR LOS SHORTCODES
SALUDOS
Hola. Necesitas los dos plugins. Saludos!
hola no se si llego el otro mensaje, pero para poner el formulario justo en medio de la pagina?
y si quisieramos colocarlo frente a una imagen que este en la misma pagina. es posible?
gracias
Hola Ariel. Si es posible. Lo puedes hacer con CSS o con algún corto de columnas o bloques. Saludos!
Hola,
cuando añado el código CSS que indicas, me afecta a otros elementos de la página web. ¿Cómo puedo añadir el código para que solamente se modifiquen las columnas del formulario de contacto?
Mil gracias!
Hola Sandra. Puedes probar con los códigos cortos para que nada afecte al diseño de tu sitio. Saludos
Hola. Buenas tardes, hice todo el procedimiento y me salio muy bien, el problemas es como hacerlo responsive para movil? Saludos.
Hola Rufo. Cual es tu sitio web? Si tienes un tema responsive tiene que salir sin problemas
hola, intenté copiando el código y nunca me cambio el formato para dejarlo en 3 o 2 columnas
Hola Giovanni,
Supongo que será por la plantilla o tema que tienes. Prueba con otro y me dices.
Saludos
El problema porque desencaja las columnas es que que el thema de pedro tiene un formato predefindo para su contact form 7 y solo le basta colocar su css mencionado para que se vea de esa manera, imposible que se vea igual en otro theme
Hola German,
No es imposible, solo hay que tocar o añadir algo según el tipo de tema que utilices. Ánimo!