Tabla de Contenidos
Determinar el peso de una página web de WordPress puede ser útil para optimizar el rendimiento y mejorar la experiencia del usuario. También es importante saber que tamaño tiene nuestro sitio para saber que servidor necesitamos, y si cumple con el tamaño necesario para que todo funcione perfecto. Aquí hay un tutorial paso a paso sobre cómo puedes medir el peso de tu sitio web WordPress:
Paso 1: Utilizar herramientas en línea
1. **PageSpeed Insights de Google:**
– Visita [Google PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/).
– Ingresa la URL de tu sitio web y haz clic en «Analizar».
– Obtendrás una puntuación de velocidad y sugerencias de optimización, así como el tamaño total de la página.

2. **GTmetrix:**
– Visita [GTmetrix](https://gtmetrix.com/).
– Ingresa la URL de tu sitio y haz clic en «Analyze».
– GTmetrix te proporcionará un informe detallado que incluye el tamaño de la página, el tiempo de carga y sugerencias para mejorar el rendimiento.

Paso 2: Utilizar herramientas de desarrollo del navegador
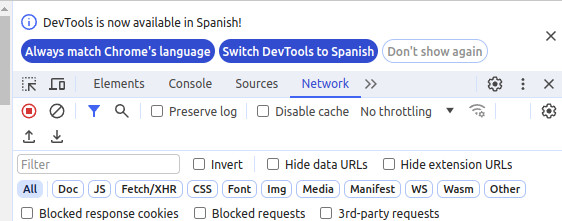
1. **Google Chrome:**
– Abre tu sitio web en Google Chrome.
– Haz clic derecho en cualquier parte de la página y selecciona «Inspeccionar» (o presiona `Ctrl+Shift+I` o `Cmd+Opt+I` en Mac).
– Ve a la pestaña «Network» y recarga la página (`Ctrl+R` o `Cmd+R`).
– Aquí podrás ver el tamaño total de la página y los recursos individuales.

2. **Mozilla Firefox:**
– Abre tu sitio web en Firefox.
– Haz clic derecho en la página y selecciona «Inspeccionar Elemento» (o presiona `Ctrl+Shift+I` o `Cmd+Opt+I` en Mac).
– Ve a la pestaña «Red» y recarga la página (`Ctrl+R` o `Cmd+R`).
– Podrás ver el tamaño total de la página y los detalles de los recursos en la pestaña «Archivos».
Paso 3: Utilizar un plugin de WordPress
1. **Instalar el plugin Query Monitor:**
– Accede al panel de administración de WordPress.
– Ve a «Plugins» > «Añadir nuevo».
– Busca «Query Monitor» e instálalo y actívalo.
2. **Ver el tamaño de la página:**
– Después de activar el plugin, verás una nueva opción en la barra de administración llamada «Query Monitor».
– Haz clic en ella y ve a la pestaña «Queries by Component».
– Aquí encontrarás información sobre el tiempo de carga y el tamaño total de la página.

Paso 4: Utilizar un servicio de alojamiento
1. **Panel de control del alojamiento:**
– Algunos proveedores de alojamiento web, como cPanel o Plesk, proporcionan información detallada sobre el uso de recursos.
– Accede al panel de control de tu alojamiento y busca secciones relacionadas con el uso de recursos, ancho de banda o estadísticas de tráfico.
Paso 5: Acceder al servidor FTP
1. **Accede al servidor FTP:**
Utiliza un cliente FTP como FileZilla para conectarte al servidor donde está alojada tu página web.
2. **Navega a la carpeta de la web:**
Accede al directorio donde está instalada tu página web de WordPress.
3. **Revisa el tamaño de los archivos:**
Puedes revisar el tamaño de los archivos y carpetas directamente desde el cliente FTP. Ten en cuenta que esta información no incluirá los recursos externos cargados por la página.

Consejos para optimizar el peso de tu sitio:
– **Optimiza imágenes:** Utiliza imágenes comprimidas y dimensiones adecuadas.
– **Caché:** Implementa un sistema de caché para reducir el tiempo de carga.
– **Plugins:** Limita el número de plugins y utiliza solo aquellos esenciales.
– **Optimización del código:** Elimina código innecesario y utiliza prácticas de desarrollo eficientes.
Al seguir estos pasos, podrás obtener una buena visión del peso de tu sitio web de WordPress y tomar medidas para optimizarlo.
 Trucos consejos y herramientas para aumentar la velocidad de carga de un sitio web
Trucos consejos y herramientas para aumentar la velocidad de carga de un sitio web Los Mejores Plugins Nginx para WordPress
Los Mejores Plugins Nginx para WordPress Como Saber en Todo Momento el Uso de Memoria del Servidor de WordPress
Como Saber en Todo Momento el Uso de Memoria del Servidor de WordPress Trabajar con servidores propios o con servidores de aplicaciones
Trabajar con servidores propios o con servidores de aplicaciones 6 plugins gratis y premium para migrar y hacer copias de seguridad en WordPress
6 plugins gratis y premium para migrar y hacer copias de seguridad en WordPress
Deja una respuesta