Tabla de Contenidos
Si está construyendo un sitio web con WordPress que requiere que los usuarios inicien sesión en el sitio, lo más probable es que incluyas un menú de navegación dinámico, que muestre diferentes elementos del menú para los usuarios que se desconectan, los que inician sesión o para los que tengan un rol distinto de usuario.
Esto se debe a que no tiene sentido mostrar un registro o un enlace de inicio de sesión a los usuarios que ya han iniciado sesión, o proporcionar un enlace al perfil de un usuario cuando son visitas y no tienen un perfil en tu sitio web.
Cómo añadir menús personalizados para usuarios registrados
Si bien existen diferentes plugins para crear un menú de navegación dinámico, vamos a explicar cómo crear menús dinámicos utilizando el complemento gratuito User Menus.
Funciones de los menús de usuario
El complemento presenta tres conjuntos principales de funciones que son útiles para crear los menús dinámicos:
- Controles de visibilidad para los elementos del menú, por ejemplo, quién puede ver cada elemento del menú (todos, usuarios desconectados, usuarios registrados, roles de usuarios específicos)
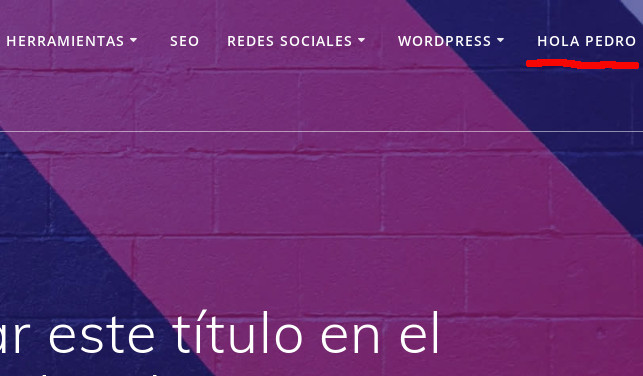
- Información del usuario registrado en el menú de navegación, por ejemplo, «Hola, Pedro» o «Bienvenido/a Eva»
- Enlaces de inicio y cierre de sesión para el menú de navegación.
Como se utiliza el plugin User Menus
Como este plugin es gratuito y está alojado en el repositorio de complementos de WordPress.org, puedes instalar el mismo haciendo lo siguiente:
- Inicia sesión en tu instalación de WordPress
- Desde el panel de administración, navega a Plugins → Añadir Nuevo
- Busca User Menus – Nav Menu Visibility
- Haz clic en el botón Instalar ahora
- Una vez que el plugin se ha descargado e instalado, pulsa en Activar
Aplicar controles de visibilidad a los elementos del menú
Para aplicar controles de visibilidad a los elementos del menú, debes hacer lo siguiente:
- Desde el Panel de control, ve hacia Apariencia → Menús
- Añade un nuevo elemento a tu menú o expande un elemento de un menú existente
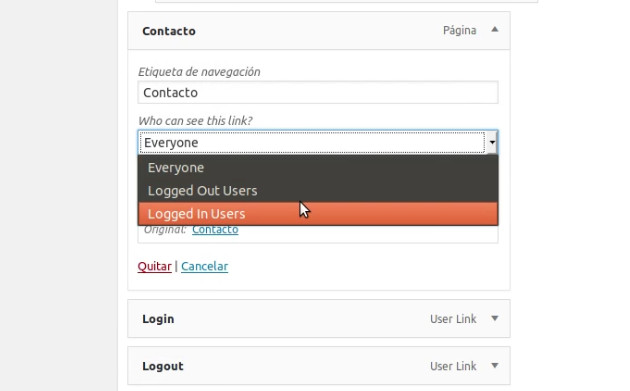
- Abre el menú desplegable «Who can see this link» y selecciona Everyone, Logged Out Users o Logged In Users (Everyone es la opción predeterminada)
- Si seleccionas «Logged In Users», podrás seleccionar qué roles de usuario pueden ver el elemento de menú si quieres restringir un elemento del menú a un determinado rol de usuario solamente.
- Una vez que has aplicado los controles de visibilidad deseados en tu menú, pulsa en el el botón Guardar menú
Mostrar la información del usuario en el menú de navegación
Muchos sitios web populares incluyen el nombre de los usuarios cuando inician sesión para utilizar el sitio, mostrando estos datos en el encabezado del sitio web, para hacer ver a la persona que tiene iniciada la sesión en su sitio web.
Para hacer esto en tu sitio web utilizando el plugin User Menus tienes que hacer lo siguiente:
- Desde el Panel de control, dirígete a Apariencia → Menús
- Añade un nuevo elemento al menú o expande un elemento de menú existente
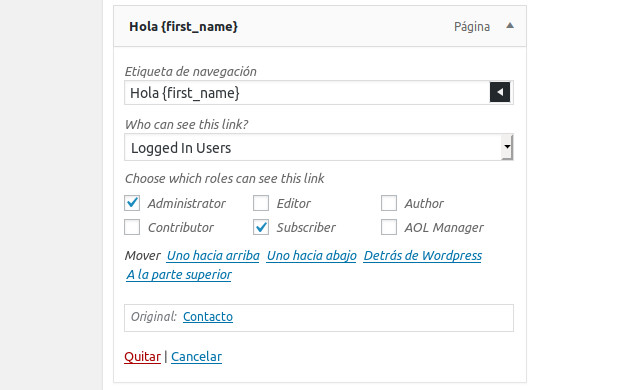
- Abre el menú desplegable «Who can see this link» y selecciona «Register User».
- Ve al campo de la etiqueta de navegación del elemento del menú y pulsa en el botón gris con la flecha
- Selecciona la información de usuario que deseas mostrar en el elemento del menú, por ejemplo, {first_name}, {last_name}, {username}, {display_name}, {nickname}, {email}
- Pulsa en el botón Guardar menú
Ahora, cuando un usuario inicia sesión en tu sitio web, verá su nombre en el menú de navegación de WordPress.
Añade un enlace de inicio y cierre de sesión en tu menú
Lo último que necesitas es incluir en el menú de navegación los enlaces para que los usuarios inicien y cierren sesión en tu sitio web.
Para añadir esto a tu sitio web, simplemente siga los siguientes pasos:
- Desde el Panel de control, ve a Apariencia → Menús
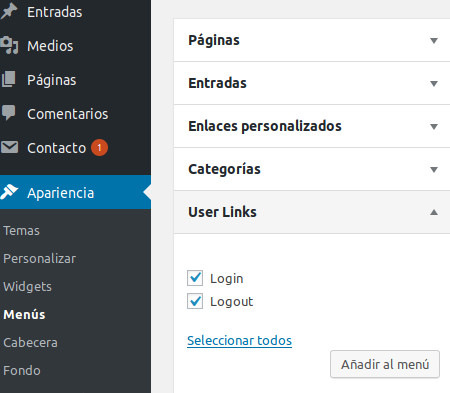
- En el apartado de elementos de menú, pulsa en User Links para expandir el tipo de elemento del menú.
- Selecciona la casilla de verificación de los enlaces Iniciar sesión y Cerrar sesión y haz clic en el botón Añadir al menú
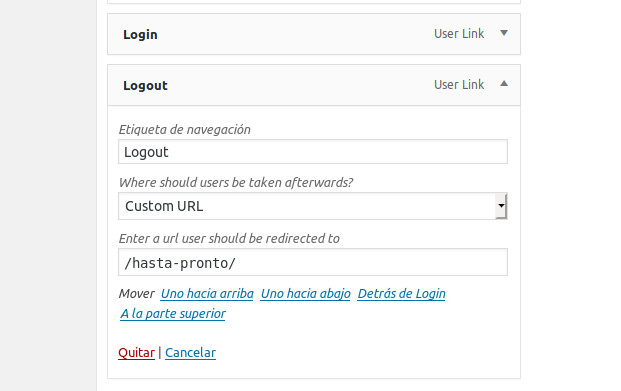
- Expande los elementos del menú y abre el menú desplegable «¿Where should users be taken afterwards?» Y selecciona Current Page (opción predeterminada), Home Page o Custom URL (si seleccionas esta última, debes incluir una URL para que el usuario sea redirigido)
- Haga clic en el botón Guardar menú
Esto es todo
Ahora ya tienes añadido un sistema de navegación dinámico a tu sitio web para mejorar la experiencia de los usuarios en WordPress. ¿Tiene alguna duda? ¿O deseas compartir tu propia experiencia utilizando los menús de usuario u otro plugin? Solo deja un comentario a continuación.





 Como Incluir Diferentes Menús en Distintas Páginas de WordPress
Como Incluir Diferentes Menús en Distintas Páginas de WordPress Mostrar Páginas del Menú solo a Usuarios Registrados en WordPress
Mostrar Páginas del Menú solo a Usuarios Registrados en WordPress Como Realizar una Prueba antes de Comprar con WordPress
Como Realizar una Prueba antes de Comprar con WordPress Como Duplicar o Clonar un Menú de WordPress de Forma Sencilla
Como Duplicar o Clonar un Menú de WordPress de Forma Sencilla Como Crear un Menú de Ayuda Dinámico con WordPress
Como Crear un Menú de Ayuda Dinámico con WordPress
simplemente gracias!
A ti Cesar. Saludos!
Hola, muchas gracias, ¿cómo podría hacer lo mismo pero añadiendo la foto de perfil del usuario?
Hola Enrique,
La forma mas sencilla de poner la foto de perfil puede ser con este plugin https://es.wordpress.org/plugins/ultimate-member/
Por ponerte un ejemplo.
Saludos
Me sirvio demasiado, me salvo la vida despues de estar buscando solucion por horas!!
Gracias.
Genial Noemi! Me alegro por ti.
Saludos
Tiene un gran sitio web aquí … Es difícil encontrar una redacción excelente como la suya hoy en día. ¡Honestamente aprecio a las personas como tú! ¡¡Cuídate!!