Las imágenes destacadas, también conocidas como «post thumbnail», son una característica muy conocida y una de las más útiles de WordPress. Esta imagen generalmente se muestra en la parte superior de la publicación del blog junto con el título y la descripción.
Generalmente aparece como una miniatura cuando se ve una lista de entradas, tal vez en un índice de categoría o resultados de búsqueda. En la mayoría de los casos, esta imagen en miniatura se configura mediante el cuadro «Imagen destacada» que se proporciona al editar una entrada o página.
El único problema con el sistema predeterminado de imágenes destacadas de WordPress, es que solo te permite añadir una única imagen destacada por página o publicación. En la mayoría de los casos estaría perfectamente bien. Pero si quieres sacar más provecho de la imagen destacada eso no será suficiente. Aquí es donde el plugin Dynamic Featured Image viene al rescate.
Dynamic Featured Image

Este plugin de WordPress para incluir imágenes destacadas dinámicas habilita la opción de tener múltiples imágenes destacadas dentro de una entrada, página o tipo de entrada personalizada. Puedes añadir tantas imágenes destacadas como desees sin tener que que lidiar incluyendo código. El complemento proporciona una API que se puede usar para captar imágenes en tu tema y se puede utilizar de varias maneras diferentes según los casos.
El amplio conjunto de funciones disponibles es lo que hace que este complemento sea único y flexible. Puedes usarlo como un control deslizante, una imagen de encabezado cambiante, una imagen de fondo giratoria, un escaparate de producto y muchas mas opciones.
Esto depende enteramente de tu creatividad. Pero esto puede ser un poco confuso de implementar para los principiantes de WordPress. Así que vamos a ver paso a paso cómo se puede implementar el plugin de imágenes destacadas dinámicas en tu sitio web.
Ajustes del plugin
Primer Paso : Descarga , instala y activa el plugin que puedes encontrar en el enlace anterior.
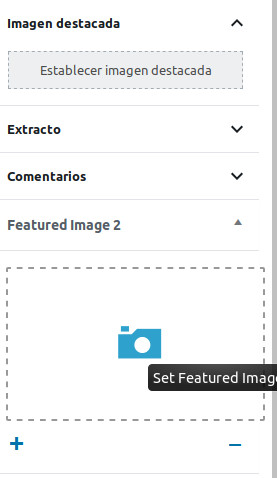
Segundo Paso : Después de la activación correcta del complemento, ve a añadir o editar una entrada o página y verás un nuevo meta cuadro para la segunda imagen destacada.

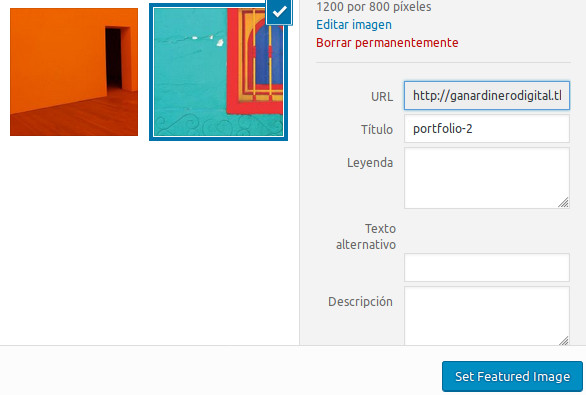
Tercer Paso : Haz clic en Establecer imagen destacada (el icono de la cámara), que abre la Imagen destacada dinámica – Selector de medios. Selecciona la imagen requerida de la ventana emergente y haz clic en el botón «Set Featured Image» ubicado en la parte inferior derecha de la pantalla.

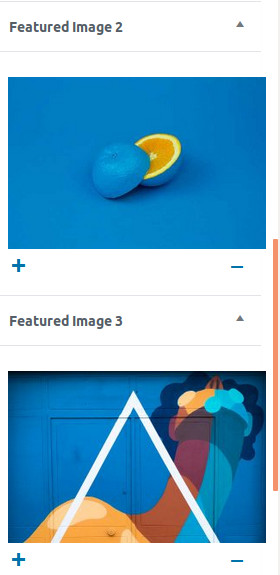
Cuarto Paso : Haz clic en el signo + (más) para agregar una nueva imagen destacada o utiliza eliminar el enlace (signo menos) para eliminar la casilla de la imagen destacada.

Quinto Paso : Después de añadir las imágenes destacadas, haz clic en publicar o actualizar para guardar la entrada junto con las imágenes destacadas.
Sexto Paso : Ahora, la única parte que queda es mostrar las imágenes como tu prefieras. Para esto necesitas agregar un pequeño fragmento de código a tu tema. Por ejemplo, si vas a utilizar las imágenes en una sola página de entrada, puedes agregar el siguiente fragmento de código en tu archivo single.php.
if( class_exists('Dynamic_Featured_Image') ) {
global $dynamic_featured_image;
$featured_images = $dynamic_featured_image->get_featured_images( get_the_ID() );
// Ahora puedes dar la vuelta a la imagen para mostrarlas según sea necesario
//Por ejemplo
foreach( $featured_images as $image ) {
echo "<a href='{$image['full']}'>";
echo "<img src='{$image['thumb']}' alt='Dynamic Featured Image' />";
echo "</a>";
}
}
Y eso es todo lo que necesitas hacer. Este plugin no solo se limita a esto. Puedes personalizar los encabezados de metabox para adaptarlos a tus necesidades e incluso controlar dónde o no mostrar el meta box del complemento.
También está disponible una versión premium del plugin, Dynamic Featured Image PRO, con muchas características adicionales, mejoradas y soporte para cualquier duda que pueda surgir en la configuración.
Y aquí terminamos con la presentación de este plugin para añadir de forma dinámica todas las imágenes destacadas que nos puedan hacer falta, y con un poco de imaginación, jugar con estas imágenes para hacer mas atractivo nuestro blog de WordPress. ¿Conoces otros plugins similares? Pues comentando que es gerundio a continuación y agradecimiento eterno ;).
 Plugin para Imágenes de Variación Adicional para WooCommerce
Plugin para Imágenes de Variación Adicional para WooCommerce Plugin Tour 360 para Visitas Virtuales con WordPress
Plugin Tour 360 para Visitas Virtuales con WordPress Plugin constructor de mapas de imágenes para WordPress
Plugin constructor de mapas de imágenes para WordPress 7 Plugins de WordPress para evitar que copien contenidos
7 Plugins de WordPress para evitar que copien contenidos 5 Plugins de WordPress para reemplazar Imágenes ya cargadas
5 Plugins de WordPress para reemplazar Imágenes ya cargadas
Deja una respuesta