Tabla de Contenidos
En algunas ocasiones es posible que necesitemos un menú distinto según la página, post, categoría, etc de nuestro sitio web con WordPress. Las razones pueden ser muchas, pero un ejemplo sencillo puede ser tener una landing page o página de aterrizaje donde nos interese tener un determinado menú que contenga las páginas o la información relevante con esa landing en particular.
El problema de utilizar WordPress por defecto con alguna plantilla, es que siempre ofrece el mismo menú según vamos navegando por el sitio web, y este es un problema cuando necesitamos tener un menú diferente según los contenidos que vamos ofreciendo.
Pues bien, hay una forma sencilla de cambiar los menús según las páginas o entradas, y como casi siempre, no es otro que un plugin el que nos ayuda a realizar el trabajo. En este post vamos a hablar del plugin Conditional Menus y te muestro a continuación lo que puede ofrecer:
🔎 Descripción
Conditional Menus es un plugin de WordPress simple pero útil, que te permite intercambiar los menús en el tema según las condiciones específicas. En resumen, puedes tener diferentes menús en diferentes entradas, páginas, categorías, páginas de archivo, etc. Funciona con cualquier tema de WordPress que use la función de menú estándar de WordPress.
🔑 Cómo usarlo
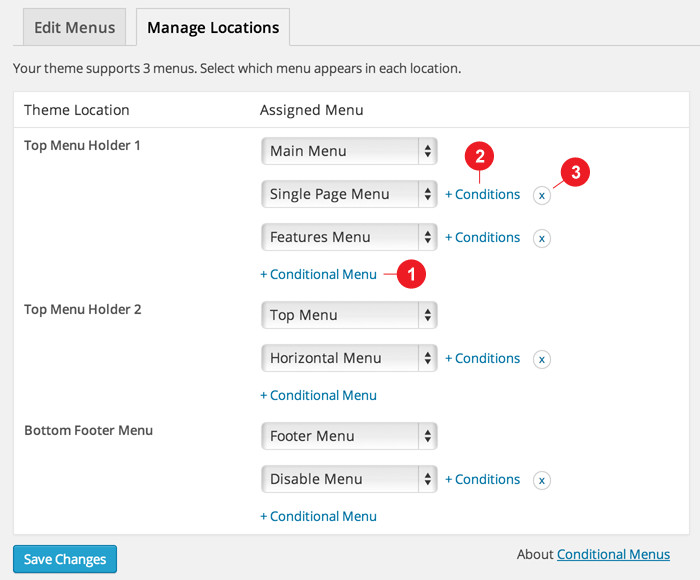
Una vez que actives el complemento, verás los menús condicionales en el panel de administración en la pestaña ubicada en Apariencia > Menús.
- Para añadir un menú condicional: pulsa en «Conditional Menus» y selecciona un menú de la lista (puedes crear estos menús en la pestaña «Editar menús»). También puedes eliminar el menú seleccionando «Desactivar menú» de la lista.
- Pulsa en «+ Condiciones» para incluir condiciones en el cuadro modal (marca las casillas de verificación donde deseas que aparezca el menú)
- Para eliminar los menús condicionales, pulsa en el botón «X»

Como vemos el proceso es bastante sencillo, pero si quieres ver como funciona en un sencillo tutorial de vídeo, aquí he creado uno para que veas todo el proceso de como funciona paso a paso:
📺 Video tutorial paso a paso
¿Alguna pregunta o sugerencia al respecto sobre como poner un menú según la página? Pues no dudes en comentar a continuación…
 Mostrar Menú Personalizado Cuando un Usuario Inicia Sesión en WordPress
Mostrar Menú Personalizado Cuando un Usuario Inicia Sesión en WordPress Mostrar Páginas del Menú solo a Usuarios Registrados en WordPress
Mostrar Páginas del Menú solo a Usuarios Registrados en WordPress Como Realizar una Prueba antes de Comprar con WordPress
Como Realizar una Prueba antes de Comprar con WordPress Como Duplicar o Clonar un Menú de WordPress de Forma Sencilla
Como Duplicar o Clonar un Menú de WordPress de Forma Sencilla Como Crear un Menú de Ayuda Dinámico con WordPress
Como Crear un Menú de Ayuda Dinámico con WordPress
Excelente utilidad, gracias por compartirla 🙂
Como sugerencia en el enlace del post de Mega Menú, pon en el anchor text, relacionado al titulo del post para que se vea mejor a los ojos de Google 🙂
Bueno, no te creas. Abusar de los anchor text con palabras claves exactas afecta negativamente también al enlazado interno. Lo tengo comprobado 😉
Excelente plug in justo lo que necesito, ya nada mas falta algo para cambiar el link del logo principal, si el usuario esta navegando en un menú y lugo da click al menú principal, ira al sitio principal y ya no vera las otras opciones que estaba viendo.
No canceras algún plug in que pueda hacer esto?, un saludo
Hola, no puedes hacerlo con este plugin? creo que si se puede
Hola! Tengo una consulta, como puedo hacer que slider proveniente de el kit de Elementor ocupe toda la pantalla y a medida que baje aparezca el menú?
Hola Daniela,
De Elementor no tengo ni idea. Supongo que tendrás que buscar por un foro de ese constructor de páginas.
Saludos
No sé si es por mi plantilla, pero tengo que refrescar para que se vean los cambios al ir al enlace…
Por la plantilla no creo, será por algún plugin de caché que tengas instalado.
hola no me funciona el pluginq puede ser!!!