Tabla de Contenidos
¿Te gustaría espaciar más tus publicaciones del blog usando un salto de línea en el editor visual de WordPress? Puedes insertar un descanso usando la etiqueta típica
<br/>
a través del editor de texto. Sin embargo, si añades más de uno se quitan por defecto. A veces necesitas un poco de espacio, por lo que no puedes hacer que tus saltos se eliminen o se conviertan en un párrafo.
Si eres una de las muchas personas que luchan en contra de este problema, no te preocupes, porque el truco que vemos hoy con un código corto te permitirá usar saltos de línea siempre y cuántas veces lo desees.
🦘 El código corto para el salto de línea con WordPress
Simplemente inserta el siguiente código corto en el archivo functions.php de tu tema hijo (si no estás seguro de cómo crear un tema hijo, consulta la documentación de temas hijo para WordPress). También puedes usar un plugin para esta tarea. Vemos el código:
/* -------Shortcode Salto de Linea --------*/
function line_break_shortcode() {
return '<br />';
} add_shortcode( 'br', 'line_break_shortcode' );
Incluye saltos de línea a tus entradas
Con el código incluido en tu archivo functions.php ahora todo lo que tienes que hacer para crear saltos de línea es ir al editor visual e insertar el shortcode donde desees un espacio.
[br]
Ejemplo:
Este es un texto
[br]
Este es un poco más de texto después de un salto de línea.
[br][br]
Esto es incluso más texto después de añadir dos saltos de línea.Después debería mostrarse como:
Este es un texto
Este es un poco más de texto después de un salto de línea.
Esto es incluso más texto después de añadir dos saltos de línea.🤾 Cómo incluir saltos de línea a las entradas de WordPress sin un código corto
Si no estas buscando un shortcode, pero si una forma de crear saltos de línea tienes suerte. Hay otras opciones para incluir saltos de línea a tu sitio de WordPress sin crear un shortcode personalizado.
La forma simple de añadir saltos de línea a WordPress
Una opción fácil es simplemente mantener pulsado el botón Mayús y hacer clic en enter . Esto empujará tu texto a la siguiente línea mientras escribes (en lugar de hacer clic en enter, simplemente crea un nuevo párrafo). Una solución rápida y fácil.
Nota: esto solo funciona para un salto de línea. Añadir dos o más saltos simplemente hace que WordPress obligue al texto a un nuevo párrafo. Por lo tanto, si deseas crear espacios grandes entre el contenido, usa el método shortcode o puedes añadir un poco de CSS.
Agregar saltos de línea grandes con CSS
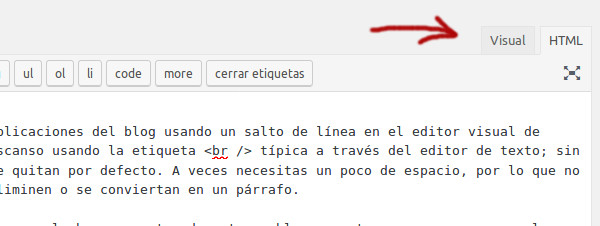
Si por alguna razón quieres un gran espacio, entonces podrías ingresar CSS directamente en tu entrada. Al crear una publicación, haz clic en la pestaña «HTML» en la esquina superior derecha para abrir el modo texto de tu editor de publicaciones.

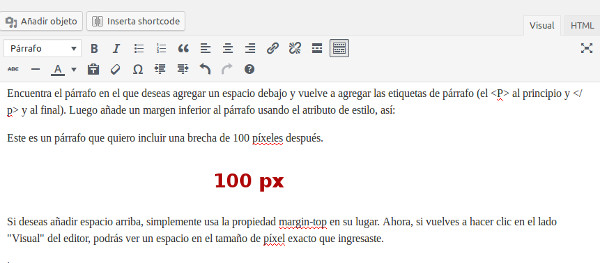
Encuentra el párrafo en el que deseas agregar un espacio debajo y vuelve a agregar las etiquetas de párrafo (el
<p>
al principio y
</p>
al final). Luego añade un margen inferior al párrafo usando el atributo de estilo, así:
<p style="margin-bottom: 100px;">Este es un párrafo que quiero incluir una brecha de 100 píxeles después.</p>
Si deseas añadir espacio arriba, simplemente usa la propiedad margin-top en su lugar. Ahora, si vuelves a hacer clic en el lado «Visual» del editor, podrás ver un espacio en el tamaño de píxel exacto que ingresaste.

Terminando
Con suerte este rápido tutorial será capaz de ayudarte. Si tienes alguna pregunta no dudes en dejar tu comentario en la sección que viene continuación y se hará todo lo posible para proporcionar una respuesta útil.
 Eliminar banner de un tema en la barra superior de WordPress
Eliminar banner de un tema en la barra superior de WordPress Como crear un Tema de WordPress desde una plantilla HTML
Como crear un Tema de WordPress desde una plantilla HTML Como Cambiar el Color de los Botones en WooCommerce
Como Cambiar el Color de los Botones en WooCommerce Como Incluir un widget dentro de una Página o Entrada en WordPress
Como Incluir un widget dentro de una Página o Entrada en WordPress 5 plugins editores de CSS gratis para la edición en vivo en WordPress
5 plugins editores de CSS gratis para la edición en vivo en WordPress
Hola Pedro, tu función de shortcode… dudo mucho que funcione correctamente.
Mejor corrigela y ponla asi:
/* ——-Shortcode Salto de Linea ——–*/
function line_break_shortcode() {
return »;
}
add_shortcode( ‘br’, ‘line_break_shortcode’ );
De nadaaa Majo.
Hola Andres,
Faltaba en las comillas el código
. El tuyo también está mal pero me ha servido para ver el fallo.
Gracias!
Pedro muchas gracias por tu ayuda. Estoy aprendiendo sobre WordPress y necesitaba ese ENTER. Gracias por tu aporte.
Gracias a ti Flavio por comentar. Me alegro de que aprendas y que este blog sea de tu ayuda.
Saludos