Ya no nos podemos permitir el lujo de no tener un sitio web móvil amigable que no es legible o utilizable en un teléfono móvil. Eso es porque Google ya está realizando un marcado a los sitios web en los resultados de búsqueda móvil que considera móvil amigable, y si esa etiqueta no está siendo representada alrededor de nuestro contenido, nuestro sitio web puede ver una caída en el tráfico móvil. Ver el enlace anterior donde Google habla sobre esto.

El diseño responsive es definitivamente el camino a seguir pero ¿será suficiente?. ¿Cómo se puede confirmar si nuestras páginas web son consideradas móvil optimizadas para Google? Hay bastantes opciones como vemos a continuación.
Uno, podemos hacer una búsqueda de nuestra web: escribe midominio.com en Google en cualquier teléfono móvil para comprobar si esa etiqueta se visualiza alrededor de las páginas web más populares de nuestro sitio web. Esta es la forma más rápida de comprobar si es móvil amigable en múltiples páginas sin necesidad de utilizar cualquiera de las herramientas.
Google también ofrece una herramienta en línea para ayudarnos a entender si considera nuestra website móvil amigable. Vas a tener que ejecutarlo para todas las páginas del sitio.
A veces, un sitio web puede ser sensible y fácil de leer en un dispositivo móvil, pero puede que no sea utilizable. Por ejemplo, los enlaces pueden haber sido colocados demasiado cerca uno del otro por lo que es difícil al tacto, o los vídeos pueden haber sido incorporados con el uso de Flash que no trabaja en los dispositivos móviles. Estos factores también pueden impedir que Google realice un marcado de tu website móvil como amigable.
Se puede utilizar nuestra cuenta para Webmaster de Google para saber si nuestro sitio sufre de alguno de estos problemas de usabilidad. Vamos a ver como se hace.
Abierta las Herramientas para webmasters, elige tráfico de búsqueda y selecciona usabilidad móvil. Aquí se puede encontrar las páginas del sitio que están indexadas en Google y requieren de atención.

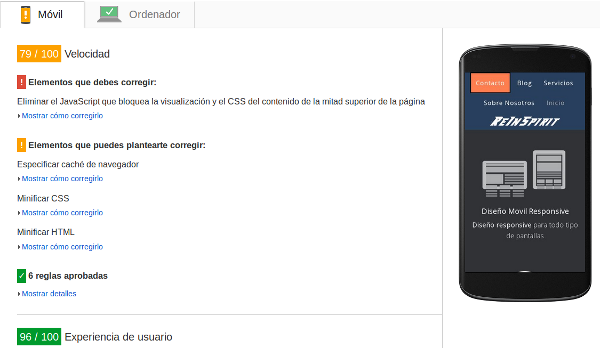
Alternativamente, se puede utilizar la herramienta PageSpeed para detectar problemas de usabilidad, sin necesidad de tener que iniciar sesión en Webmaster Tools. Incluye la dirección URL en el cuadro de entrada y comprueba el informe de la experiencia del usuario en virtud de Móvil. Aquí vamos a ver un informe de que necesita ser arreglado. También puede explorar otras herramientas en línea para poner a prueba un sitio web en una gama mucho más amplia de teléfonos móviles.
¿Cómo se ve un sitio web en diferentes teléfonos móviles?
Hoy en dia, por ejemplo, somos más curiosos por saber si nuestro sitio se ve bien en la versión para Windows del navegador Firefox, que a través de un teléfono Android, aunque más usuarios podrían acceder a nuestro sitio a través de la segunda opción.
Sólo hay tres principales sistemas operativos de escritorio y cuatro principales navegadores de escritorio. Además, tenemos excelentes herramientas como Browser Shots y Browser Lab de Adobe que nos ayudan a entender cómo nuestro diseño de páginas web se ve a través de todas las permutaciones y combinaciones de los navegadores de escritorio y sistemas operativos. El universo móvil, por otro lado es mucho más grande y por desgracia, no hay ninguna herramienta equivalente disponible para ayudarnos a a realizar pruebas de como afecta el diseño de la web a través de diferentes navegadores móviles y sistemas operativos móviles.
Sin embargo, hay un par de buenas opciones que te permitirán probar el diseño de nuestro sitio en los sistemas operativos móviles más populares sin tener que poseer el dispositivo.

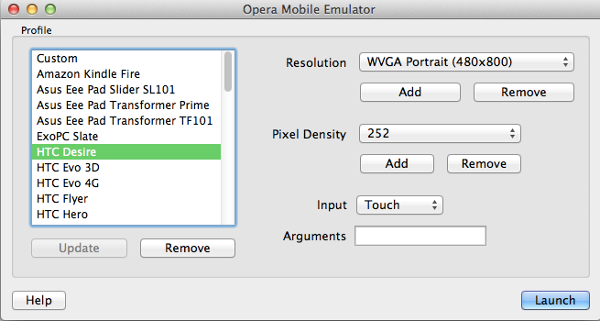
Mi primera recomendación es la brillante herramienta Opera Mobile Emulator .Solo elije el nombre del dispositivo móvil de los perfiles disponibles y pulsa el botón Inicio para abrir el navegador móvil en el escritorio. El navegador se redimensionará de acuerdo con la resolución del dispositivo móvil seleccionado y sólo hay que escribir la URL del sitio en la barra de direcciones para tener una idea de cómo ese sitio puede ser visto como en un teléfono móvil real.
Opera Emulator incluye presentaciones para un par de dispositivos de tableta, así como el Galaxy Tab y Motorola Xoom. Si el dispositivo móvil no está en la lista, se puede configurar un nuevo perfil con una resolución de pantalla personalizado y densidad de píxeles (o el nivel de zoom predeterminado).
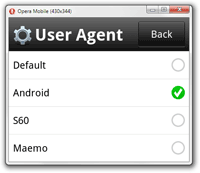
 El Opera Emulador rendirá páginas web como Opera móvil pero también puedes cambiar los User Agent por defecto del navegador para que aparezca como un S60 Android o Nokia. Simplemente pulsa en el logotipo de Opera en la parte inferior derecha seguido de Configuración para cambiar los User-agent por defecto del navegador.
El Opera Emulador rendirá páginas web como Opera móvil pero también puedes cambiar los User Agent por defecto del navegador para que aparezca como un S60 Android o Nokia. Simplemente pulsa en el logotipo de Opera en la parte inferior derecha seguido de Configuración para cambiar los User-agent por defecto del navegador.
La segunda mejor opción para probar el diseño de nuestro sitio en un teléfono móvil es Mobilizer.
Esta es una aplicación de Adobe AIR que ayuda para ver una vista previa del diseño de nuestro sitio en los teléfonos inteligentes populares como el iPhone, Palm Pre, HTC Evo y BlackBerry.
Podemos abrir cualquier número de instancias de los diferentes teléfonos móviles en el escritorio y mantenerlos para sincronizar (hacer clic en algo en un dispositivo y los demás sigan su ejemplo) o pueden ser utilizados independiente cada uno. También se puede hacer clic en un dispositivo para exportar el render como un archivo PNG.
Lo que también es único acerca de esta herramienta es que incluso se puede arrastrar una página HTML local o imagen y poner a prueba nuestro diseño antes de ponerlos en la web pública.
 Como hacer que los mapas de Google tengan un diseño responsive
Como hacer que los mapas de Google tengan un diseño responsive 3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil
3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil Plugin para registro e inicio de sesión con número de móvil en WordPress
Plugin para registro e inicio de sesión con número de móvil en WordPress Aumenta la Velocidad de WordPress con estos 15 consejos
Aumenta la Velocidad de WordPress con estos 15 consejos Como crear dos columnas responsive en Contact Form 7
Como crear dos columnas responsive en Contact Form 7
En mi opinión, es fundamental asegurarse de que nuestro sitio web sea amigable para dispositivos móviles, ya que Google ahora marca los sitios que considera móvil amigables en los resultados de búsqueda. Podemos verificar esto realizando búsquedas en nuestro sitio en dispositivos móviles o utilizando herramientas proporcionadas por Google. Además, es importante considerar la usabilidad móvil, como la legibilidad y la funcionalidad. Hay varias herramientas disponibles para evaluar y mejorar la experiencia del usuario en dispositivos móviles. Probar nuestro sitio en diferentes dispositivos móviles, como a través de emuladores, también es recomendable para asegurarnos de que se vea correctamente.