Tabla de Contenidos
La forma de utilizar widgets en WordPress en bastante sencilla, ya que solo hay que ir a la zona de administración de los widgets y arrastrar y soltar en la zona deseada de la barra lateral u otras zonas habilitadas. Una de las preguntas más frecuentes acerca de los widgets es cómo se puede añadir códigos cortos en los widgets de la barra lateral de WordPress. De forma predeterminada, los códigos cortos no funcionan en los widgets de la barra lateral. En este artículo, te voy a mostrar cómo utilizar fácilmente los códigos cortos en tus widgets del sidebar de WordPress.
¿Porqué los Shortcodes no funcionan en los widgets de WordPress?
En WordPress, los códigos cortos proporcionan una manera más fácil añadir funcionalidad en las áreas de texto, como el editor de entradas cuando se está escribiendo un post .
Es frecuente que los principiantes piensen que debido a que hay un widget de texto en la barra lateral, los códigos cortos trabajarán de forma automática. Por defecto, cualquier texto introducido en el widget de texto pasa a través de los filtros de WordPress que no permiten que los códigos cortos puedan funcionar.
En lugar de ver el resultado final, verás el código corto como un texto sin formato.
Es muy fácil de cambiar eso y voy a mostrar como habilitar fácilmente los códigos cortos de dos formas distintas, para que funcionen en los widgets de texto de WordPress.
1: Incluir un código corto habilitando un Widget de texto en WordPress
En este método voy a utilizar un sencillo plugin para WordPress. Esta forma de hacerlo se recomienda para los principiantes que no quieren incluir códigos manualmente.
Lo primero que hay que hacer es instalar y activar el plugin Shortcode Widget. Para instalar te diriges a la zona de Plugins y Añadir nuevo, luego incluye en el buscador el nombre del plugin y aparece el primero.
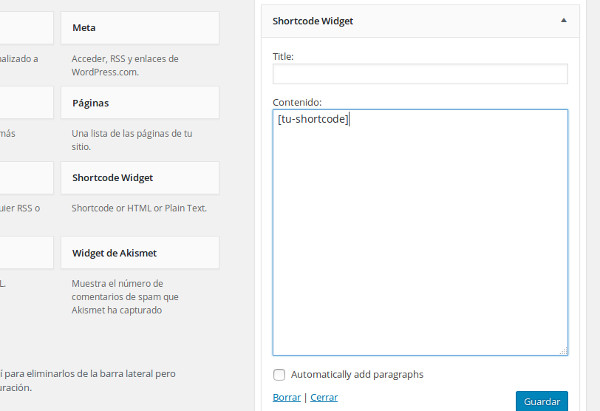
Tras la activación, dirígete a Apariencia > Widgets. Allí encontrarás un widget shortcode en la lista de widgets disponibles.
Basta con añadir el widget shortcode a una barra lateral y luego incluir tu código shortcode en el cuadro de contenido. No te olvides de pulsar en el botón Guardar para no perder los ajustes de la herramienta.

Este widget de código corto es igual que el widget de texto por defecto de WordPress. La única diferencia es que se puede añadir códigos cortos en su interior.
2: Habilitando Shortcodes en un widget de texto en WordPress
Si se tientes cómodo añadiendo código a tu tema, puedes habilitar los códigos cortos para trabajar en los widgets de texto.
Basta con añadir este simple código al archivo de tu tema functions.php o un complemento específico del sitio.
// Habilita shortcodes en los widgets de texto
add_filter('widget_text','do_shortcode');
Este código se limita a añadir un nuevo filtro que permite trabajar a los códigos cortos para funcionar dentro de un widget de texto.
Ahora puedes visitar Apariencia > Widgets e incluir un widget de texto a una barra lateral. Pega el código corto en el cuadro de contenido y pulsa en el botón de guardar.
Visita tu sitio web para ver como funciona el código corto en el interior del widget de texto.
Espero que este artículo te ayude a aprender a utilizar los códigos cortos en tus widgets de la barra lateral de WordPress. También es posible que desees ver una lista de plugins para utilizar códigos cortos en WordPress de diferentes tipos.
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
Estaba convencido que en los widgets de texto si interpretaban codigo por lo menos html puro sabia que si , no he probado con otros tipos de codigo por ejemplo .php .
Lo estare probando a este widget a ver como funciona.