Tabla de Contenidos
WooCommerce es el plugin mas completo de WordPress para poner una tienda en línea y vender productos digitales y físicos. Con el complemento que vamos a ver a continuación, puedes hacer que tu página de pago sea más inteligente. Permite a los administradores crear campos de pago adicionales y tarifas que estarán activas cuando se cumplan ciertas reglas.
El complemento te permite mostrar texto, áreas de texto, expediente, número, teléfono, correo electrónico y otros campos en tu página de pagos. ¿Deseas permitir la carga de archivos en la página de pago? No hay problema. El complemento de campos y tarifas condicionales de WooCommerce permite crear tarifas condicionales y descuentos para los clientes.
Con este plugin puedes aplicar tarifas (o descuento en caso de que el valor de la tarifa sea negativo) y mostrar campos adicionales en los formularios de facturación y envío. Tanto las tarifas como los campos adicionales se pueden aplicar o mostrar de acuerdo con reglas lógicas, y todo esto con un editor visual sencillo de configurar.
Funcionamiento del plugin
El complemento permite al administrador de la tienda crear tarifas (o descuento si el valor de la tarifa es negativo) y campos adicionales de facturación y envío a los que opcionalmente puede asociar algunas reglas condicionales. De acuerdo con estas reglas condicionales, el complemento decidirá si los campos adicionales deben mostrarse en los formularios de Checkout y si las tarifas deben aplicarse al carrito de Checkout.
Cada campo o tarifa puede tener múltiples reglas condicionales relacionadas entre ellos. Una regla condicional puede considerar varios datos de producto/categoría/carrito/usuario como cantidad gastada, altura, peso, impuestos, roles de usuario, etc.
Tipos de campos del formulario
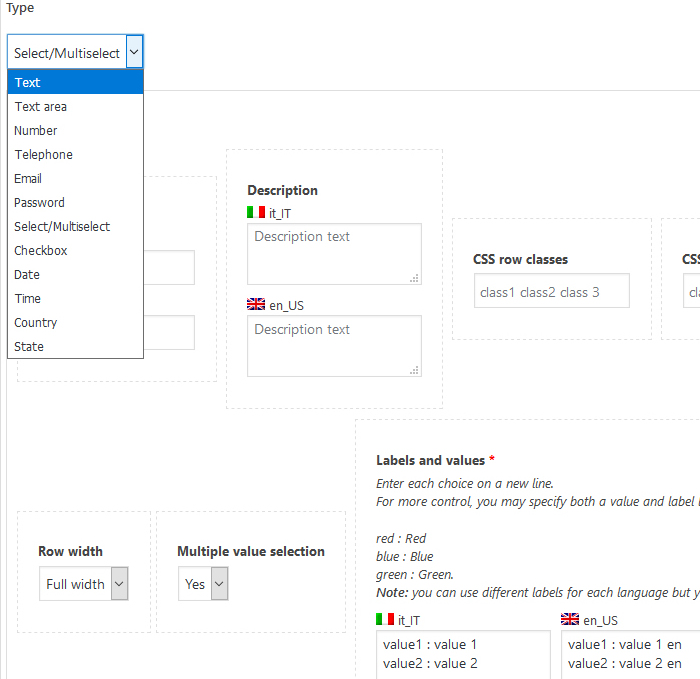
El plugin permitirá al administrador de la tienda crear los siguientes tipos de campos:
- Texto
- Area de texto
- Expediente
- Número
- Teléfono
- Contraseña
- Seleccionar / Multiseleccionar
- Fecha
- Hora
- País
- Estado
- Título
Para cada campo puedes configurar tus propias opciones, como clases de CSS para asignar al campo de entrada, texto de marcador de posición, mostrar en correos electrónicos, mostrar en la página de detalles del pedido, tamaño de la fila, etc.

Ordenar campos de pago
Usando el menú «Ordenar y Ocultar» es posible ordenar todos los campos del Checkout y ocultar temporalmente los campos condicionales
Subir archivo
Sube cualquier tamaño de archivo en la página de pago. Una vez que se a seleccionado un archivo, el plugin mostrará una elegante barra visual que muestra el progreso actual de la carga del archivo.
Una vez finalizado, el cliente podrá realizar el pedido. Se podrá acceder al archivo a través de la página de detalles del pedido del administrador y opcionalmente, a través del correo electrónico y la página de detalles del pedido en el frontend. También puede ser eliminado por el administrador y ser cargado nuevamente.
Además, cuando se elimina el pedido también se eliminará todo el archivo asociado. Esto evitará la falta de espacio o el ahorro del mismo.
Títulos
Es posible separar los campos usando algunos encabezados. Utiliza el campo Título especial para representar los títulos entre los campos.
Seleccionar o selección múltiple de los campos
El plugin permite simplemente crear campos de selección y selección múltiple. Para hacer eso, simplemente crea una etiqueta de selección/selección múltiple y especifica los valores del campo usando el siguiente formato:
- value1: valor 1
- value2: valor 2
En el que cada línea tiene un valor y una etiqueta separados por el siguiente carácter : .
Campos de países y ciudades
El complemento permite crear campos de país, estado o país y estado. El primero permite al cliente seleccionar una ciudad, el segundo solo para seleccionar un estado de un país determinado, el último es un selector de país y estado completo que llenará el selector de estado de acuerdo con el país seleccionado.
Nota: En lo que concierne al selector de estado, será posible detectar solo los estados/provincias para los países de venta permitidos configurados en el menú de WooCommerce > Ajustes > General.
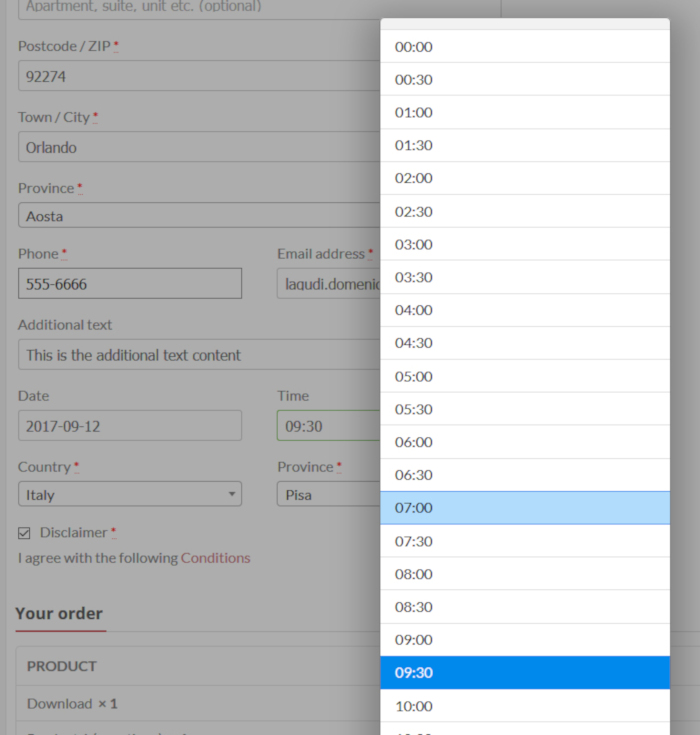
Campos de fecha y hora
Fácilmente puedes incluir los campos de fecha y hora que permitirán a tu cliente seleccionar los valores deseados usando unos selectores visuales agradables. Además, el complemento permite volver a configurar los rangos de fecha y hora seleccionando valores de fecha/hora mínimos y máximos que pueden ser fecha y hora absolutos o pueden ser relativos a «ahora».

Tarifas y descuentos
La función de tarifa condicional también se puede utilizar para aplicar un descuento. Si el valor de la tarifa es un valor negativo, el complemento aplicará un descuento.
Envío gratis
La función de tarifa/descuento tiene la opción de establecer los costos de envío gratis en caso de que se aplique alguna regla de tarifa.
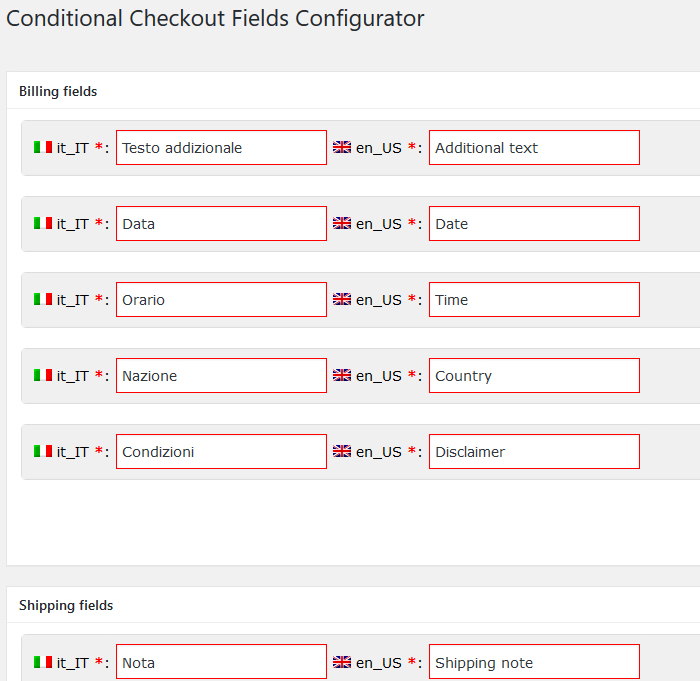
Compatible con WPML
Si se detecta WPML, el complemento mostrará automáticamente los campos de entrada multilenguaje para etiquetas, lugares, etc. De esta manera, puedes ingresar diferentes textos para cada idioma.

Lógica condicional
Para cada campo se pueden delimitar varias reglas lógicas o condicionales que harán que el campo sea visible solo si se cumple. Una condición puede tener las siguientes tipologías:
- Producto
- Categoría
- Carro
- Usuario
- Método de pago ( solo disponible por tarifas )
- País y estado ( solo disponible por tarifas )

Condiciones de producto/categoría
Te permite hacer visible el campo de acuerdo con las siguientes opciones:
- Cantidad del carrito/stock
- Estado del stock
- Cantidad gastada
- Cantidad gastada excluyendo impuestos
- Longitud
- Altura
- Anchura
- Peso
- Volumen
En el caso de múltiples selecciones de productos, los valores seleccionados pueden considerarse para cada artículo o como suma de valores de artículos. Opcionalmente, también puedes configurar la regla para que se cumpla si todos los productos seleccionados están en el carrito o para aplicar solo al producto que realmente está en el carrito.
Condiciones del carrito
Te permite hacer visible el campo de acuerdo con las siguientes opciones:
- Subtotal, Total, Envíos o Descuento (con o sin impuestos aplicados)
- Impuestos subtotales, totales, de envío o descuento.
- Suma de cantidades de artículos, pesos o volúmenes.
- Número de artículo distinto en el carrito
Condiciones de usuario
El campo estará visible si el usuario actual tiene o no tiene uno de los roles seleccionados
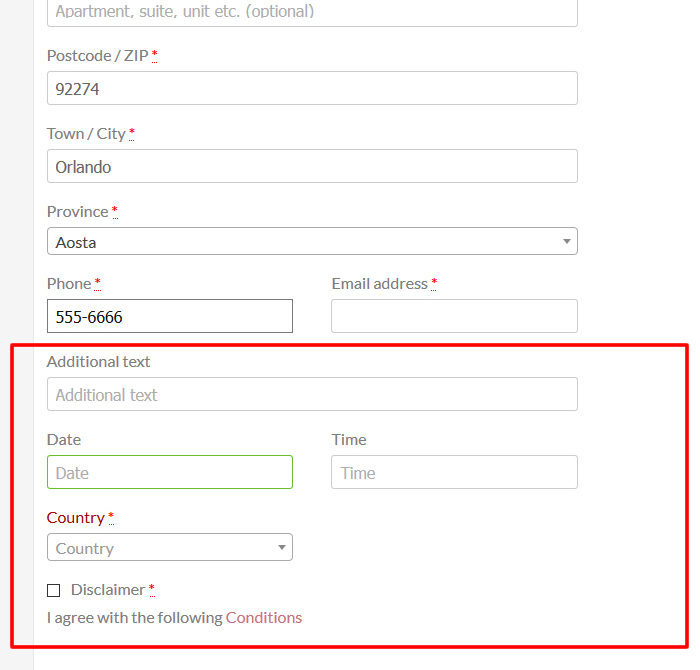
Integración FrontEnd
Los campos adicionales se integrarán a la perfección en el formulario de Facturación/Envío si se cumplen las reglas condicionales. Opcionalmente los campos también se mostrarán en la página de detalles del usuario o en los correos electrónicos de notificación.
Integración del BackEnd
Campos y tarifas adicionales se mostrarán a la perfección en la página de detalles del pedido
CSS personalizado y código Javascript
Puedes definir fácilmente códigos JS personalizados «sobre la marcha» para la página de Checkout usando el menú de JS y CSS personalizado.
Carga automática de archivos CSS y JS
También si deseas cargar automáticamente tus archivos CSS y JS en las páginas de Checkout, es posible. Simplemente póngalos en los siguientes directorios (créelos si no existen):
- wp-content/wcccf_custom_code/js
- wp-content/wcccf_custom_code/css
y el complemento cargará automáticamente esos archivos
Sistema de reservas WooCommerce – Campo por persona
El complemento también permite mostrar un campo condicional por cada persona que el usuario seleccionó para un producto que se puede reservar. Para habilitar esta función, simplemente crea un campo de facturación o envío, luego cree una regla de lógica condicional seleccionando como opción Producto o Categoría .
Selecciona cualquier producto que se pueda reservar (o una categoría que tenga alguno) y luego simplemente activa la opción «Mostrar el campo para cada persona».
Por ejemplo, puedes crear los siguientes campos para un producto que se puede reservar
- Nombre
- Apellido
Eso se mostrará en la página de pago para cada persona que seleccionó el usuario.
NOTA : El campo por persona no está disponible para los campos País y Estado.
Nota sobre productos variables
En caso de que un campo haya sido seleccionado para ser visible para un producto variable, si se han añadido múltiples variaciones al carrito, el campo se mostrará solo una vez, no para cada variación en el carrito.
Nota sobre formularios de pago modificados
Si has modificado de alguna manera los formularios de pago y envío que añaden/eliminan o personalizan los campos utilizando un complemento de terceros, esto puede interferir con el plugin y hacer que no funcione correctamente.
Vanquish es el desarrollador de Elite detrás de este plugin premium, con una puntuación de 5 de 5 posibles (el máximo) por parte de los clientes. Lo puedes descargar desde aquí.
 5 Plugins Comparativa de Precios & Productos para WooCommerce
5 Plugins Comparativa de Precios & Productos para WooCommerce Como Cambiar el Color del Titulo de Producto en WooCommerce
Como Cambiar el Color del Titulo de Producto en WooCommerce 3 Plugins para WooCommerce de Tarifas según Distancia.
3 Plugins para WooCommerce de Tarifas según Distancia. Los Mejores Plugins para Catalogo en WooCommerce
Los Mejores Plugins para Catalogo en WooCommerce Plugin para Depositos o Fianzas en Woocommerce
Plugin para Depositos o Fianzas en Woocommerce
Deja una respuesta