Es posible que tengas una tienda online funcionando con WooCommerce, y necesites cambiar el tamaño de los precios por mostrarse muy pequeños. También puede que quieras cambiar el color de los precios, pues no se adapta al diseño que tiene tu sitio web.
Bueno, pues no te preocupes porque se pueden cambiar ambas cosas de forma muy sencilla en WordPress. Vamos a ver como se hace a continuación:

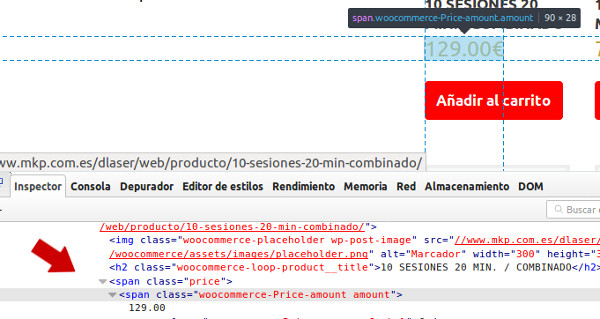
Lo primero que tenemos que hacer es localizar el nombre del elemento CSS para poder añadir un poco de código y realizar los cambios. Para hacer esto puedes utilizar el inspector de código de tu navegador. Si utilizas Firefox o Crhome lo puedes encontrar pulsando el botón derecho del ratón.
Una vez que tienes el inspector de código en la pantalla, busca el precio de tu tienda online y márcalo para que nos muestre la información que nos hace falta.

Como vemos en la imagen el nombre del elemento es .price
Ahora que ya tenemos el nombre del elemento CSS podemos incluir un par de lineas de código para hacer los cambios necesarios
Código para cambiar el tamaño del precio
.price span{
font-size: 25px !important;
}
Copia el siguiente código y pégalo en el editor de código de tu tema actual, en el archivo style.css de tu tema hijo o en un plugin editor de CSS. No lo copies en el style.css de tu tema principal pues perderás los cambios si actualizas la plantilla a una nueva versión.
Código para cambiar el color del precio
.price span{
color: #bca34b !important;
}
En ambas lineas añadimos el elemento !important para que le de prioridad a esta regla de comandos. Si quieres cambiar el tamaño y el color a la vez pues incluye las dos lineas dentro del elemento .price como vemos a continuación:
.price span{
font-size: 25px !important;
color: #bca34b !important;
}
Si prefieres ver un video de como funciona todo esto, aquí lo tienes:
Como ves es bastante fácil realizar los cambios para poner los precios como mejor se adapten a tus necesitades. Solo necesitas utilizar el inspector del navegador y buscar la palabra que hace la llamada al código CSS de tu tema. Para cualquier cambio puedes hacer la misma operación, donde solo tienes que añadir las lineas de código para cambiar el tamaño, color, fuente y todo lo que se te ocurra.
¿Alguna duda o sugerencia al respecto? Pues no dudes en incluir tu comentario a continuación.
 3 Plugins Fecha de Entrega y Franjas Horarias en WooCommerce
3 Plugins Fecha de Entrega y Franjas Horarias en WooCommerce Los Mejores Plugins Diseñadores de Productos para WooCommerce (Gratuitos y Premium)
Los Mejores Plugins Diseñadores de Productos para WooCommerce (Gratuitos y Premium) Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Sincronizar Productos en Múltiples Tiendas con WooCommerce
Sincronizar Productos en Múltiples Tiendas con WooCommerce 3 Plugins de Reserva de Estacionamiento para WordPress
3 Plugins de Reserva de Estacionamiento para WordPress
Hola, si lo que quiero es cambiar solo el color del precio rebajado?
Hola Maxi. ¿Cual es tu sitio donde tienes el precio rebajado?
Hola que tal, estaba buscando justamente como cambiar el color del precio rebajado pero me di cuenta que mediante el css puede aplicarse el color solo al selector correcto, que en este caso sería *del* en resumen el código css para cambiar el color del precio rebajado en woocommerce quedaría de la siguiente forma:
.woocommerce ul.products li.product .price del{
color:red;
}
si lo notas el color se lo estoy aplicando a del y no al selector del color para los costes.
Espero te sirva de ayuda 😀
Gracias Alejandro por aportar tu sabiduría :D. Que pases un buen dia!
Hola,
pues mi consulta es más o menos lo que preguntaba la persona del comentario anterior, lo que quiero es que el precio normal (que aparece tachado) siga apareciendo en color negro, pero el rebajado que aparece al lado esté en color rojo.
He estado mirando pero en mi plantilla ambos precios pertenecen a la misma clase, por lo que si cambio uno se cambia también el otro.
Se te ocurre algo?
Gracias
Hola José M. Quizás creando una reglas nuevas con CSS se pueda realizar el cambio, pero es difícil explicar por aquí pues no todos los temas son iguales. Saludos!
Hola, he copiado exactamente el código pero no se por qué no cambia el color.
Se te ocurre por qué puede ser
Hola Diego. Probaste a borrar la cache del navegador?
Maravilloso, muchas gracias!
A ti Sergio por comentar 😉
Hola Pedro, uso Google Chrome y actualice página y no se cambiaron los colores al escribir el código. Luego revisé la página web misiones incógnito, por otro motivo, y descubrí que en ese modo y en internet Explorer (revisé después de eso) sí se cambian.
Qué está pasando?
Hola Fran,
Prueba a borrar todas las cachés del navegador y si utilizas un plugin también de WordPress.
Saludos
Me funcionó. Gracias por tu aporte. Hay alguna forma de cambiar el color y la fuente de la descripción de los productos?
hola Leop,
Solo quieres cambiar el color y la fuente de la descripción? o de toda la página
Saludos
Hola cual seria el codigo para cambiar el nombre del producto? El que en el caso del video seria » 10 Sesiones /20 min combinado» ? Desde ya muchas gracias
Hola Gustavo,
Solo es el título del producto y lo puedes cambiar en los productos de WooCommerce. Saludos!
Hola! Necesito cambiar el color del
Precio y el tamaño. Pero los números enteros q Sean mas grandes q los decimales. Si un producto cuesta 19,95 necesito que el 19 sea más grande y el 95 más pequeño.
Hola Bea,
Aquí he visto un hilo que habla sobre eso: https://wordpress.org/support/topic/decimal-case-numbers-style/
Saludos
Por cierto, si escribis
.woocommerce-variation-price span{
font-size: 25px !important;
color: #11ad86 !important;
}
el cambio se aplica únicamente al precio variable del producto, no afecta al resto de precios de la web
Gracias Dani por tu aporte. Seguro que le sirve a más de uno. Saludos!
Buen día Pedro, te cuento:
Quiero modificar el tamaño del precio variable para que este se vea más grande , trate de hacer lo que me dijiste en la página que estoy creando pero no me funciona… Ayudame porfa.
Asimismo, quiero reducir un poco el tamaño de mi precio que tengo al inicio, el primerito , solo un poco para que se note que hay una diferencia.
Aquí te mando la Url del collar con el que estuve trabajando, gracias por tu tiempo, espero me respondas , te agradecería bastante.
Hola Steven,
Para cambiar el tamaño del precio variable, Dani en un comentario mas arriba te dice que tienes que poner. Respecto a reducir el tamaño del precio del inicio ¿A cual te refieres?
Saludos
Hola, Pedro intenco cambiar tamaño y color del precio en el tema shopical , uso hijo pero poniendo el codigo directo el en css del hijo no hace nada , tambien lo intente poniendo un plugin para css y tampoco, sera que para ese tema no funciona o habra que tocar por otro lado ? saludos
Hola Alejandro,
Puede ser lo que comentas. Puedes ponerte en contacto con el desarrollador del tema y ver que te dice. Lo puedes hacer aquí https://wordpress.org/support/theme/shopical/.
Saludos
Hola, traté de hacerlo, soy completamente novata con WordPress, hice un tema hijo para incertar ahí el código, pero me cambió el color de TODO el fondo de mi página!!, regresé al css y borré lo que había pegado del color, pero ya no volvió a como yo lo había trabajado. No lo pude hacer. Espero me puedas ayudar en decirme cuál fue mi error. Muchas gracias
Hola Gaby,
Pues desde aquí es difícil saber porqué ocurrió eso. No se si copiaste mal el código, si lo pusiste donde no es, etc. Sigue haciendo pruebas y borra todas las cachés si realizas los cambios online. Saludos
Gracias bro me salvaste!
gracias crack, me ahorraste mucho tiempo!!!
A ti por comentar.
Saludos!!
Hola, muchas gracias, cómo puedo cambiar el color de la letra del nombre del producto?
Buenas Pedro,
Lo primero que tienes que ver es si puedes hacerlo a través de la configuración de tu tema. Lo miraste?
Hola Pedro.
Tengo el tema Storefront,
Hoja de estilo (style.css) he escrito tal y como dices y no ha habido ningún cambio.
Hola Pedro.
Ya funciona bien, he borrado el caché y se a actualizado correctamente.
¿Cómo o que código habría que poner para que sea la fuente en NEGRITA?
Gracias por todo.
Un saludo
Hola Juan,
Es posible que tu tema tenga esa opción sin tener que meter código. Mira y me cuentas.
Saludos
Excelente aporte!!! Muchas gracias estimado!!
Hola Pedro muy bueno tu articulo ¿Qué código puedo emplear en css para cambiar el color de los textos H3 de la página del checkout en woocommerce, sin que me modifique los h3 globales de mi web?
Buenas Antonio,
Mira si aquí puedes encontrar lo que te hace falta https://agirlandhermac.design/resources/customize-woocommerce-cart-checkout-and-account-pages-with-css/.
Saludos
Muchas gracias desde Cali, Colombia. Buscaba esto, muy concreto y me ayudó pues no tengo mucho conocimiento de WordPress.
También estoy buscando cómo acelerar la carga del bañero inicial, es algo muy simple, pero resulta que al abrir la página sale primero y fondo de color, que no se entiendo, salen los textos y después al rato aparece la imagen de fondo, mi pagina la trabajo yo mismo, quisiera me diera sus comentarios para mejorarla y Oara que ese bañero inicial abra rápido.
Le agradecería, si puede, la visitará y me diera concejos o indicaciones para mejorarla. Si alguien que lea este comentario lo considera, puede también escribirme sus comentarios leduque(arroba)catalinaduque.com
Hola Luis,
Por lo poco que he visto la veo bien. A mi me carga rápido todo y tiene un diseño aceptable. Quizás la imagen de fondo te carga mas lento porque es grande y pesada. Considera reducir los pixeles y el peso de esa imagen.
Saludos
Hola Muy buenas, he estado leiendo el articulo y yo lo queme gustaria cambiar es el color y el tamaño del precio que aparece despues de seleccionar las variaciones correspondientes a cada articulo.
Muchisimas gracias!!
A mi no me aparece el apartado de apariencia, como le puedo hacer para cambiarle el color del precio y así mismo el tamaño de la fuente