Tabla de Contenidos
Realizando unas pruebas para aceptar tarjetas de crédito a través de un sitio web de comercio electrónico, no puedo estar mas satisfecho con Stripe. Si no conoces esta herramienta, es un procesador de pago que te permite aceptar pagos únicos de tarjetas de crédito y de facturación recurrente para suscripciones con un mínimo esfuerzo. Deposita los fondos en tu cuenta bancaria de forma diaria, está disponible ahora en 18 países y cuenta con una bonito interfaz fácil de usar.
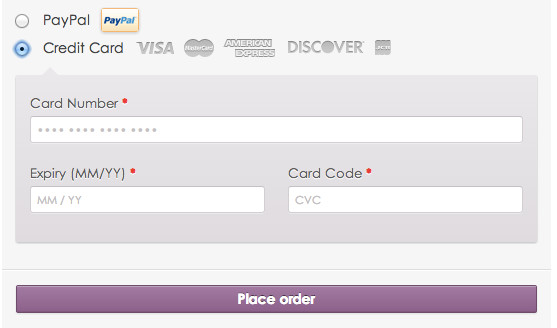
Las tarifas son razonables y fáciles de entender -2,9% + 30c al cambio de cada transacción exitosa. Tiene una API limpia para el desarrollo con Ruby, Python, PHP, Java, Node and Go que hacen que sea fácil para los desarrolladores integrar en sitios web y aplicaciones. La forma de pago es limpia y bien diseñada:

En este tutorial de Stripe para WooCommerce vamos a ver cómo configurar SSL en tu sitio de WordPress (un requisito para Stripe) e integrar Stripe con WooCommerce usando un plugin gratuito.
Cómo instalar SSL para tu sitio web de WordPress
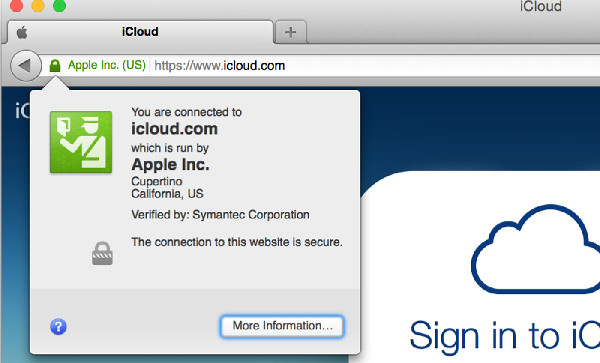
Para poder utilizar Stripe en tu sitio web debes utilizar SSL, esto es hoy en día un requisito imprescindible para sitios de comercio electrónico, y de todos modos también es bueno para todos los sitios web, ya que Google han empezado a utilizar esto como una señal de ranking. Tendrás que comprar un certificado SSL de dos tipos; Un certificado de validación de dominio y un certificado de validación extendido. El primer tipo es un certificado básico que te permiten usar https, éstos son baratos y el precio es alrededor de 12 € por año. Sin embargo, para un sitio de comercio electrónico serio vale la pena conseguir el tipo de validación extendida, estos son un poco más caros y salen alrededor de 150 € por año, pero le dará a tu sitio web la barra verde que muestra el nombre de la empresa, y ésta se ve mucho mejor para el consumidor.

Para obtener un certificado de validación extendida, van a hacer algunas verificaciones de antecedentes y debes tener una empresa registrada, un número de teléfono que aparezca públicamente para que el emisor pueda ponerse en contacto con contigo y tendrás que firmar algunos documentos. El proceso toma un poco de tiempo para completarse mientras el emisor hace algunas comprobaciones para verificar la identidad de tu empresa.
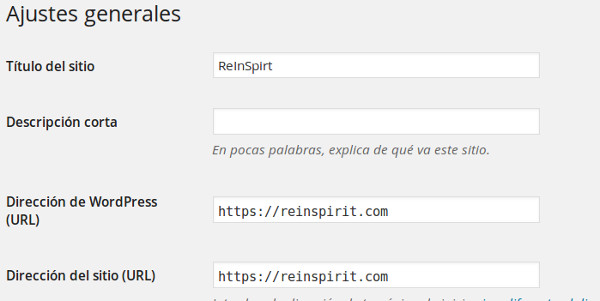
Una vez que tengas tu certificado en su lugar, tendrás que cambiar la URL de tu sitio en el administrador de WordPress en Ajustes > Generales» de http:// a https://

Aquí te recomiendo que utilices el plugin gratuito llamado “Force SSL”, que volverá a dirigir todo el tráfico de http:// a https://
La última cosa que hay que hacer es visitar tu sitio y mirar en tu navegador para todas las advertencias de seguridad. Por ejemplo, si nuestro theme tiene cualquier hardcoded http:// enlaces para cosas como imágenes o fuentes de Google, etc. Si encuentras cualquiera de los anteriores tendrás que arreglarlo para que el icono del candado seguro se muestre.
Registrarse en Stripe
Ahora tendrás que crear tu cuenta en Stripe. Actualmente está disponible en 18 países, a fin de asegurarte de que puedes utilizarlo en tu país, la lista completa la puedes ver aquí. La inscripción es pan comido, sólo tienes que rellenar tu email, una contraseña y podrás acceder al panel de control.
Una vez que tienes creada tu cuenta, tendrás que visitar «Account Settings» situada en la esquina superior derecha del panel de control e introducir tus datos como nombre de la empresa, datos bancarios y debajo «transfer» donde se puede elegir con qué frecuencia depositar el dinero en tu cuenta, ya sea diario, semanal o mensual. Aquí también es donde se obtiene acceso a tus claves API que necesitas para el siguiente paso.
Plugin Stripe gratuito para WooCommerce
Necesitas un plugin para WooCommerce para manejar la integración de Stripe, hay un plugin oficial de WooCommerce que cuesta 79$ para licencia de un sitio único o puedes utilizar el gratuito que se encuentra en WordPress.org llamado «Stripe for WooCommerce«, este es el que utilizo y funciona perfectamente, así que no veo realmente cual es el beneficio de la versión de pago.
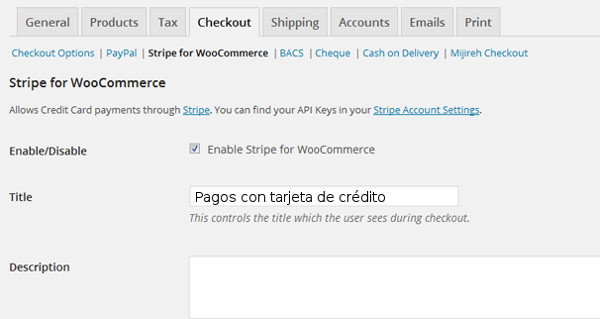
Instalamos y activamos el plugin, luego entramos en WooCommerce> Settings > Stripe for WooCommerce donde se puede habilitar el plugin. Aquí incluiremos un nombre y una descripción (si es necesaria) que se mostrará en la sección de pago y envío.

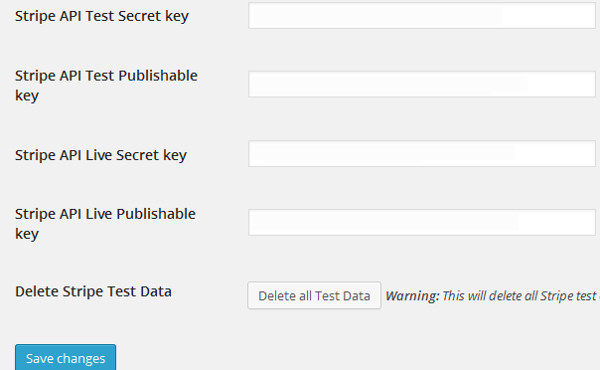
Debajo verás espacios para las claves y prueba de API que puedes obtener de tu cuenta de Stripe.

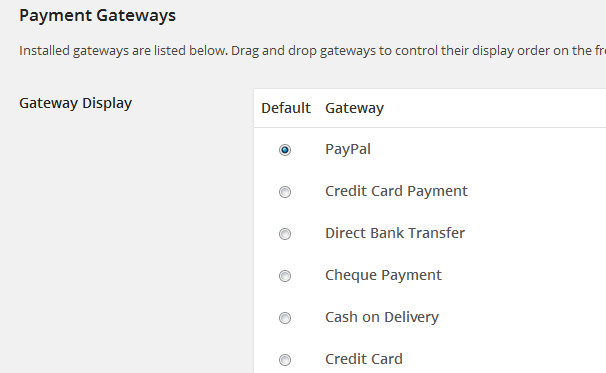
Una vez que echo todo, volvemos a Settings > Checkout Options y te vas hasta la parte inferior, donde podrás ver como la opción de pago con tarjeta de crédito está en la lista, puedes arrastrar y soltar el orden de tus métodos de pago para adaptarlo a tu sitio.

Ahora puedes visitar la página de pago y envío de tu sitio y ver la opción de pago de Stripe en acción:

Conclusión
Utilizar Stripe es una de las maneras más fáciles que hay para comenzar a aceptar tarjetas de crédito directamente en tu sitio, siendo muy sencillo de configurar y con una interfaz muy bien diseñada y fácil de usar. Es una maravilla en comparación con la interfaz de PayPal para obtener el resultado correcto, ya que todo parece estar escondido en su interfaz anticuada. Las tarifas son por adelantado y fáciles de entender. Si estás utilizando WooCommerce recomiendo añadir esto como una opción junto con PayPal.
 3 Plugins Fecha de Entrega y Franjas Horarias en WooCommerce
3 Plugins Fecha de Entrega y Franjas Horarias en WooCommerce Los Mejores Plugins Diseñadores de Productos para WooCommerce (Gratuitos y Premium)
Los Mejores Plugins Diseñadores de Productos para WooCommerce (Gratuitos y Premium) Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Sincronizar Productos en Múltiples Tiendas con WooCommerce
Sincronizar Productos en Múltiples Tiendas con WooCommerce 3 Plugins de Reserva de Estacionamiento para WordPress
3 Plugins de Reserva de Estacionamiento para WordPress
Muchas gracias por tu post, me ha servido de mucha ayuda. Te quería consultar si sabes alguna forma de poder cobrar suscripción con Paypal. Actualmente estoy usando un plugin de woocommerce + woocommerce suscriptions (Codeycanon) que trae para configurar todo el tema de las suscripciones pero parece ser que no es posible con Paypal.
Gracias de antemano y enhorabuena por tu blog!
Hola Pepicles. Este es el plugin que comentas? http://codecanyon.net/item/subscriptio-woocommerce-subscriptions/8754068 . Si es este plugin si tiene para suscripciones con Paypal
Hola Pedro que tal, primero gracias por el post de Stripe lo implemente en mi web y me quedo muy bien todo está funcionando correctamente pero hay un detalle que nose porque no funciona del todo bien, tal como indicas en el post segui todas las indicaciones, pero al momento de que el cliente escriba sus datos (número de tarjeta, fecha de expiración y código de seguridad) este solo escribe pero no se ve absolutamente nada de lo que escribe, ni siquiera salen equis o algún carácter, mas sin embargo si procesa. A que se debe esto me gustaria arreglarlo siendo que los clientes no ven lo que escriben entonces no sabrán si está bien o mal escrito sus datos. Espero tu respuesta, gracias!
Saludos
Hola Melissa. Puede ser por una incompatibilidad con tu theme. Lo has probado en otro theme y ver si funciona bien?
Es seguroneste pluguin? Me da mal rollito que sea gratis y haya tena tarjetas de por medio, que diferencia hay con el de pago de woothemes?
Hola Elena. La diferencia que tiene es que con la opción gratuita del plugin funciona igual que con el de woothemes que es de pago
Muchas gracias por tu artículo, es muy interesante.
Una sola pregunta que me ha quedado: En España está activo Stripe pero ¿tengo problemas si me quiere comprar algún usuario de un pais donde Stripe no está aun activo?
Gracias de nuevo, me has sido de mucha ayuda!!!
Hola Esteban. Si Stripe puede operar en tu país, serás capaz de aceptar pagos de los clientes en cualquier parte del mundo.
https://stripe.com/global
Muchas gracias por tu publicacion, espero sigas publicando cosas tan utiles como ésta! Todo quedó tan cual lo describiste, muy didáctica tu explicación.
Hola,
Tengo dudas a la hora de configurar los diferentes tipos de pagos en Woocommerce.
En la sección de transferencia bancaria piden numero de cuenta y nombre del banco (si la tienda que hago no es para mi) ahí van los datos bancarios del cliente??
Y lo mismo en las pasarelas de pago, Paypal, Stripe o Redsys. Para configurar las pasarelas es el cliente que debe ponerse en contacto con el banco o debo hacerlo yo??
Es que me parece algo delicado tener cuentas bancarias de clientes….
La tienda en cuestión no es para mi.
Espero pueda ayudarme.
Gracias y un Saludo!!
Hola Ganjah. Efectivamente tienes que poner los datos bancarios del cliente, pues si la tienda es suya, será el cliente el que reciba el dinero de las compras. No queda otra
Hola,
Podría hacer que solamente pusiera https en la página de aceptación de datos de la tarjeta de crédito y en el resto de páginas de mi web que sea http normal?
Muchas gracias por tu ayuda.
Saludos,
Hola Jose. Si que puedes hacerlo perfectamente
Excelente post, te agradezco por el esfuerzo de compartir tu trabajo de investigacion y sin costo no lo compartes a todos, muchas gracias
Gracias a ti Manuel por comentar. Son comentarios como este los que te animan a seguir escribiendo. Saludos!