Hay muchas técnicas para implementar menús de navegación responsive en tu sitio. Una de las opciones puede ser construir el menú desde cero, donde hay muchos tutoriales en la web para aprender como hacerlo.
Pero algunos de nosotros nos puede interesar tener la tarea hecha lo más rápida y sencilla posible. En este caso en particular podemos usar las fuentes de código libre.
En este artículo voy a hablar de algunos de estos excelentes proyectos de código abierto para la creación de menús de navegación sensibles. Hay muchas opciones por en la red, pero para no abusar de un contenido demasiado largo vamos a ver estos 8.
Al final del artículo, encontraremos un resumen en una tabla que tiene enlaces a los sitios oficiales, demos, guías de uso, y el repositorio oficial de código abierto para cada proyecto que vamos a ver.

Este es un ligero sistema de menús de navegación responsive, menos de 1 KB cuando esta optimizado. Responsive Nav no tiene dependencias externas, lo que significa que no es necesario incluir una biblioteca JS como jQuery para que funcione.

Bootstrap tiene dos componentes para la construcción de menús sensibles. Se llaman Navs and Navbar . Si necesitas un menú responsive, debes personalizar el constructor Bootstrap para incluir sólo Navs y/o archivos relacionados con Navbar.
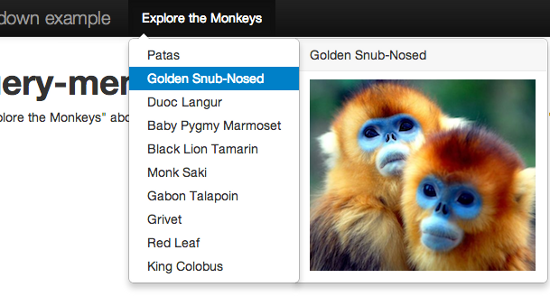
3. menu-aim

Este plugin jQuery permite hacer menús desplegables responsive mega-dropdown como el modelo de los menús rápidos y sensibles de Amazon.com. Esto es ideal para sitios con mucho contenido. Lee acerca de la génesis de este plugin en este artículo.
4. Sidr

Sidr es un plugin jQuery para crear esos menús verticales deslizables de cajones que suelen aparecer en los sitios web responsive y aplicaciones móviles, como por ejemplo en Facebook.
5. FlexNav
FlexNav fue creado solo para móviles en primera instancia. Tiene buena compatibilidad con exploradores: Por ejemplo es compatible con Internet Explorer 7. FlexNav depende de jQuery.
6. TinyNav.js

Si simplemente deseas cambiar el HTML que ya posees en tu menu a responsive utiliza este complemento para menús dropdown desplegables de HTML para mostrar un formato como en los dispositivos móviles, echa un vistazo a la primera versión de Responsive Nav (el primero que vimos) llamado TinyNav.js.
También hay una extension jQuery-independiente de TinyNav.js llamada SelectNav.js .
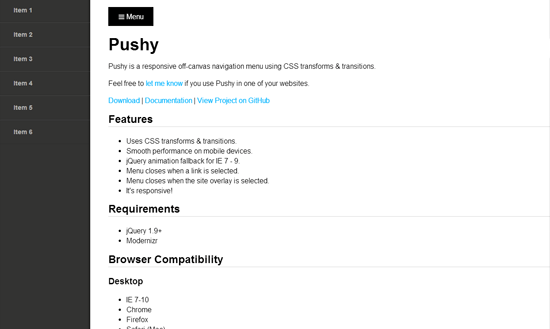
7. Pushy

Pushy permite construir un fácil menú responsive móvil de cajón deslizante. Requiere jQuery y Modernizr para soportar los navegadores antiguos como Internet Explorer 7.
8. SlickNav

SlickNav es un sistema de navegación de menú responsive robusto que tiene un montón de opciones. Es adecuado para sitios y aplicaciones con muchos enlaces y subcategorías. La filosofía de desarrollo también hace hincapié en la accesibilidad web. SlickNav es ARIA-compliant.
Resumen
| Sitio | Demo | Guía de uso | Repositorio | Licencia |
|---|---|---|---|---|
| Responsive Nav | Demo | Responsive Nav usage guía | GitHub | MIT |
| Boostrap Navs | Ejemplos | Boostrap Navs docs | GitHub | MIT |
| menu-aim | Demo | menu-aim guía de uso | GitHub | MIT |
| Sidr | Demo | Sidr «Get Started» guía | GitHub | MIT |
| FlexNav | Demo | FlexNav guía de uso | GitHub | Sin licencia |
| TinyNav.js | Demo | TinyNav.js guía de uso | GitHub | MIT |
| Pushy | Demo | Pushy guía de uso | GitHub | MIT |
| SlickNav | Demo | SlickNav guía de uso | GitHub | MIT |
 Como hacer que los mapas de Google tengan un diseño responsive
Como hacer que los mapas de Google tengan un diseño responsive Como Incluir Diferentes Menús en Distintas Páginas de WordPress
Como Incluir Diferentes Menús en Distintas Páginas de WordPress 3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil
3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil Como crear dos columnas responsive en Contact Form 7
Como crear dos columnas responsive en Contact Form 7 30 Themes Wordpress Responsive Gratis listos para Descargar
30 Themes Wordpress Responsive Gratis listos para Descargar
Buen artículo. Voy a probar en nuestra web uno de ellos a ver que tal funciona. Muchas gracias.
Gracias a ti Ivan. Ya nos cuentas como a ido. Saludos!
gracias por su ayuda me sirvió de mucho
Gracias por esta información.
Quisiera saber si puedes ayudarme en lo siguiente:
Crear un menu desplegable desde una imagen (el logo). Es decir, que cuando una persona pase su raton encima del logo, aparezca el menu, y que este menu este hecho con iconos. (en wordpress).
Gracias.
Muchas gracias!! Por tan buen aporte
A ti Pilar por comentar 😉