Tabla de Contenidos
Desde el principio de los tiempos de la existencia de ser humano, el poder de las tendencias es innegable. En la actual era digital dominada por los medios sociales, los memes, y un público con una capacidad de atención cada vez más limitada, las tendencias se han convertido en parte de la vida de Internet.
A medida que la web sigue en constantes cambios, el diseño de las páginas web también son sometidas a las cambiantes tendencias. El continuo desarrollo de tecnologías de diseño y desarrollo nos muestran que las tendencias en este sector aparecen y desaparecen de forma rápida.
Vamos a ver algunas de las peores tendencias del diseño web que hemos visto en toda la historia de Internet, muchas de estas por suerte no son tan comunes en estos momentos.
🎴 Páginas Splash
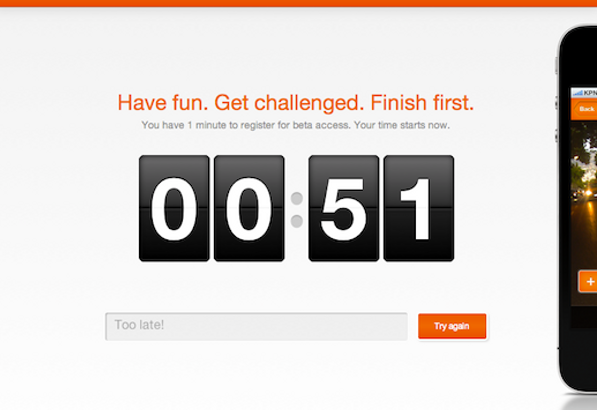
Una página splash es la imagen de un sitio web que un usuario ve antes de navegar al contenido principal del sitio. Estas páginas splash se utilizan para promocionar una empresa, producto o servicio, también se utilizan para informar a la persona del tipo de software o navegador que es necesario utilizar para ver las demás páginas del sitio.

En estas páginas splash se suele encontrar gráficos animados y sonidos que atraen la antención del usuario para explorar el contenido del sitio web. Algunas de estas páginas splash llevan a la home del sitio de forma automática, y otras requieren que el usuario pulse un enlace.
Con la esperanza de tener una buena primera impresión para el usuario, los sitios web que adoptan esta práctica de mostrar una página de bienvenida, sin duda realizan un impacto en el visitante. Aunque por regla general este impacto es excesivamente negativo.
Las páginas de bienvenida hacen perder tiempo y retrasan a las personas el acceso al contenido del sitio web. Lo habitual es que el usuario pulse la opción de «saltar», o en algunos casos, ni siquiera puede encontrar esta opción y decide rebotar hacia otro lugar en vez de esperar.
Conclusión: Un buen sitio web debe tener una buena arquitectura de la información y una estrategia en los contenidos para mejorar la experiencia del usuario. No pierdas tu valioso tiempo mostrando a los usuarios un contenido de relleno inútil.
👥 Diseño Web 2.0
Las esquinas redondeadas, reflejos, sombras y gradients nos dicen algo: 2005.

A medida que la web avanza hacia un estilo plano, no dejes que tu sitio quede atascado con un aspecto anticuado.
Hoy en dia el incluir dimensiones y sombras en el diseño puede ser tentador, pero hacer uso de estos detalles por amor a este estilo no se logra nada, que no sea confundir al espectador con un diseño demasiado complicado .
Todo esto se puede mejorar. Solo es necesario hacer mas simples los diseños para hacer interfaces usuario/amigables e inclinarnos por el UX (la experiencia de usuario).
Conclusión: Aunque algunos argumentan que el diseño plano no es el correcto, las principales empresas de tecnología como Apple, Microsoft y Google entre otros, apuestan por este diseño. La realidad es que esto es lo que los usuarios esperan de la web y son las tendencias para este 2021.
📷 Stock de fotos
Los buenos sitios de Stock de fotos son lugares para encontrar imágenes, pero pueden ser bastante caros.
Los sitios no tan buenos muestran fotos sin vida de las personas que sonríen en el exterior, pero lloran por dentro.
(Visita Awkward Stock Photos si quieres explorar el lado oscuro y retorcido de las fotografías en stock.)
Conclusión: Si necesitas fotos en tu sitio, intenta realizar estas fotos por ti mismo. Si esto no es posible, se selectivo con las imágenes de stock. Utiliza un ojo crítico para determinar si la inclusión de las imágenes van a mejorar en realidad el aspecto del sitio web o hacer que se vea como una broma.
👾 El efecto MySpace
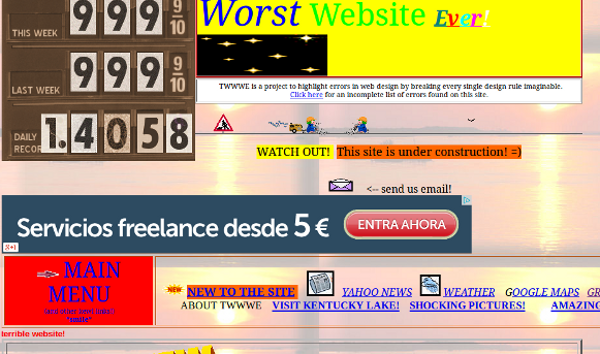
A mediados de la década de 2000, el usuario inteligente promedio en la web se define por la cantidad de personalización de su perfil de MySpace.

Algunos diseñadores captaron esta tendencia, el exceso de diseño de sus sitios hasta el punto del caos completo. Puede también que el sitio web fuese diseñado por un equipo de 10 personas diferentes, o un diseñador ansioso con ganas de demostrar su valía añadiendo todo tipo de diseños, elementos, textura, animación, etc, en una sola página.
Esta web es una prueba viviente de aquello theworldsworstwebsiteever.com
Conclusión:. Sólo porque alguien pueda, no quiere decir que deba hacerlo. Menos es más.
💥 Sitios en Flash
La fuerza del Flash es también su debilidad. Aunque las animaciones y movimientos mejoran el aspecto de un sitio y llaman la atención, también son incompatibles con muchos dispositivos web (ej. iOS).
¿De qué nos sirve una gran cantidad de contenidos visualmente estimulantes si muchos de sus usuarios no pueden verlo?
¿Quién no odia ver páginas web como esta?
Con la maduración de las transiciones CSS3 y el lenguaje HTML5, podemos crear sitios animados increibles sin el uso de un software de código cerrado privativo.
Incluso la empresa propietaria de Flash está de acuerdo que es una tecnología obsoleta y que el HTML5/CSS3 es el futuro.
Conclusión: Es hora de no depender de Flash y subir a bordo del HTML5, CSS3 y JavaScript que hacen muchas de las mismas funciones que Flash pero con menos problemas de compatibilidad y rendimiento.
🎵 Música de fondo
Algunos diseñadores web quieren despertar los sentidos de las visitas, por lo que añaden algunas canciones para conectar con el tráfico. Si estás pensando en esto, debes de tener en cuenta dos cosas:
1. La mayoria de los usuarios tienen el sonido desactivado y por lo tanto se perderán tus increibles melodias
2. Aquellos que tienen el sonido conectado es probable que no quieran escuchar ese tema o estan buscando escuchar algo en concreto.
Por no hablar de los posibles problemas con la velocidad de carga del sitio, el tema de licencias, experiencia de usuario, etc.
Conclusión: A menos que seas un DJ o una emisora de radio, no utilices la música.
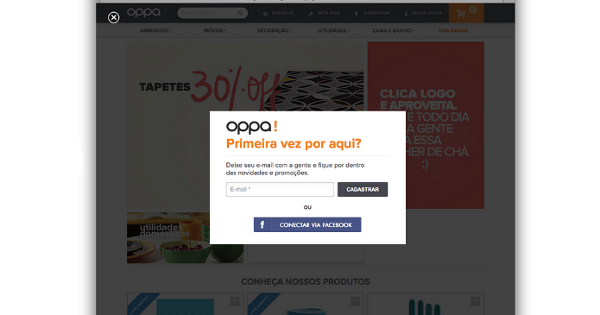
📺 Ventanas emergentes
Todos hemos vivido la frustración que ocasiona la carga de una página web y de inmediato ser bombardeado con decenas de ventanas emergentes pop up. Esto sin duda perjudica negativamente nuestra experiencia en el sitio y nos hace pensar dos veces antes de volver.
Por desgracia hoy en día, las ventanas emergentes están siendo modificadas en forma de ventanas superpuestas que se abren de forma automática e interrumpen nuestra experiencia de lectura. Échale un ojo a este enlace Tab Closed; Didn’t Read para ver un escaparate de ventanas superpuestas disruptivas.

Conclusión: Los anuncios son parte de la sociedad, y son una forma importante para que muchos sitios puedan generar ingresos. Aunque a nadie le gusta un anuncio que es excesivamente perjudicial hay que buscar la forma de que el impacto en el usuario sea el mínimo.
🆗 Conclusión final
Al igual que cualquier otra tendencia, lo popular en el diseño web viene y va con los tiempos. Si tienes un desarrollo fuerte y un equipo de diseño que incorpora las tendencias actuales puedes hacer que tu sitio tenga un aspecto fresco y relevante.
Recuerda que todas las tendencias tienen una vida útil, y es necesario estar preparados para cuando llega el momento de hacer un cambio. ¿Qué está de moda en estos momentos?
Para aquellos que son más reacios al riesgo, lo mejor es centrarse en ideas de diseño perennes que siempre tengan un aspecto profesional y sean eficaces.

 ¿Es necesario tener transparencia de precios en el diseño web?
¿Es necesario tener transparencia de precios en el diseño web? 13 pasos que debemos dar antes de publicar un artículo
13 pasos que debemos dar antes de publicar un artículo 4 Plugins para Incluir Comentarios en Vivo en WordPress
4 Plugins para Incluir Comentarios en Vivo en WordPress 4 formas de robar artículos populares de la competencia
4 formas de robar artículos populares de la competencia Los mejores plugins de WordPress para Blogs Multi Autor
Los mejores plugins de WordPress para Blogs Multi Autor
Pedro, muy buen artículo. Comparto la conclusión, hay que estar atentos y siempre mantener una imagen profesional. Un saludo desde Argentina.
Gracias a ti por comentar Cecilia. Abrazos desde España
Genial este Post, en ocasiones sabemos muy bien que aunque cada disenador tiene su estilo definitivamente hay cosas que marcan tendencia