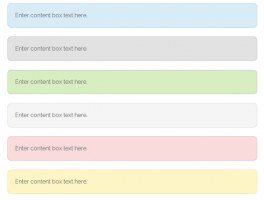
Para utilizar ciertos estilos con CSS no necesitamos ser programadores, diseñores profesionales ni nada por el estilo. Podemos incluir ciertos elementos en nuestro sitio web utilizando el código que ya existe. Agradecemos que compartan este tutorial por brindar esta información. Si lo que necesitamos en nuestro diseño son cajas de colores con esquinas redondeadas para […]
Como crear un salto de línea en WordPress con distintas formas
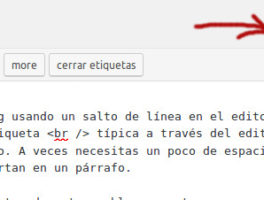
¿Te gustaría espaciar más tus publicaciones del blog usando un salto de línea en el editor visual de WordPress? Puedes insertar un descanso usando la etiqueta típica a través del editor de texto. Sin embargo, si añades más de uno se quitan por defecto. A veces necesitas un poco de espacio, por lo que no […]
8 Recursos CSS y JS para Incluir un Efecto Liquido en la Web
Los efectos especiales se han utilizado en el diseño web durante años (Flash, ¿estas por ahí?). Pero la tecnología de hoy ofrece a los diseñadores mejores formas de integrarlos en nuestros proyectos. Entre el CSS3, una gran cantidad de bibliotecas de JavaScript y los usuarios con un hardware potente, tenemos todos los recursos que necesitamos […]
Cambiar el Cursor con CSS para Mejorar Experiencia de Usuario
Con CSS se puede controlar la apariencia de un cursor. Hay un montón de opciones disponibles que podemos incluir y las hemos cubierto bastante a fondo en este tutorial donde se incluyen todos los códigos. Sin embargo, es fácil pasar por alto los cursores y su impacto en la experiencia del usuario de nuestros sitios. […]
8 Códigos CSS y JavaScript para crear Infografías
La infografía es uno de esos elementos que se han vuelto igualmente populares tanto en diseño impreso como en diseño web. Independientemente del medio, estos gráficos ayudan a los lectores a comprender mejor un concepto o proceso. En el mejor de los casos, las infografías toman algo complicado y las convierten en una experiencia altamente […]