Tabla de Contenidos
WordPress se ha convertido en la plataforma de publicación más popular de todas las existentes. Lo que antes era principalmente un sistema para la creación de blogs, a día de hoy es un CMS robusto y flexible utilizado por pequeñas y grandes empresas.
Cuando se trabaja con clientes se les pide a los desarrolladores front end, a menudo producir contenido creativo y vanguardista en un periodo de tiempo muy corto.
Aunque utilizar WordPress para la creación de sitios web puede ahorrar muchas horas de trabajo, es necesario disponer de ciertos conomientos, para no perderse en la gran cantidad de codificación y depuración posterior necesaria para hacer un buen producto. Entre la gestión de las expectativas del cliente y las tareas para producir sitios bien diseñados en un plazo razonable de tiempo, en ocasiones los desarrolladores pueden tener ciertas dificultades.
Por fortuna, existen una gran cantidad de recursos para ayudar en el desarrollo de un sitio con WordPress.
En este artículo veremos una lista de recursos gratuitos de WordPress para diseñadores y desarrolladores. Veremos como hacer florecer la inspiración para hacer un «framework» (marco de trabajo) y crear nuestra propia plantilla de WordPress. Espero encuentres todo lo que necesitas para poner en marcha tu próximo proyecto.
✍️ Inspiración en el diseño de un tema para Wordpress
Una de las partes más difíciles del diseño web puede ser sólo al principio. Una vez que hayas comenzado a construir los «Wireframes» o terminado los diseños, es fácil caer en la metodología de trabajo que hemos utilizado en el pasado. Por eso es importante investigar continuamente e interactuar con otros diseñadores que trabajan con temas de WordPress.
Los siguentes lugares son perfectos para conocer las nuevas tendencias en diseño, para estar informados y actualizados de los últimos proyectos que van surgiendo.
Theme Design Gallery

Tags Wordpress en Premios CSS

WP Inspiration

WPExplorer
We Love WP

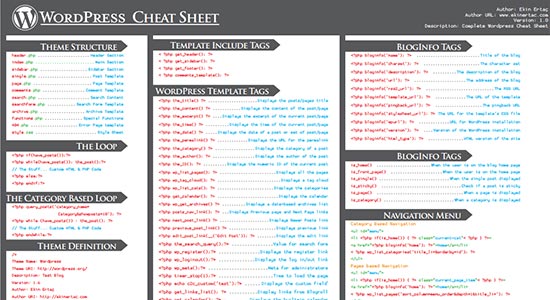
📝 Chuletas para WordPress
En el desarrollo de temas para WordPress, en ocasiones puede ser difícil recordar todos los pasos específicos y las estructuras de codificación para crear una plantilla completa.
Las chuletas son una buena forma de mantener las consultas que hacen referencias específicas del código con facilidad.
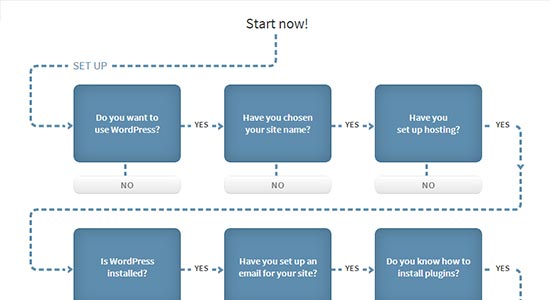
Guía Interactiva WordPress
Anatomía tema básico
WP Código y Etiquetas

The Loop: Modelo Visual
🖱️ WordPress Theme Frameworks
En lugar de codificar cada nueva plantilla desde cero, los Frameworks dan a los desarrolladores de WordPress una fundación para empezar a construir. En el mejor de los casos, los Frameworks pueden ahorrar horas en el desarrollo de construcción y re-codificación de las estructuras de sitios similares.
Existen infinidad de Frameworks que podemos encontrar por la red, donde cada uno es único. Estos que encontrado son dignos de echarle un ojo.
Bones

Gantry

Whiteboard
Thematic
Reverie
🔎 Sitios con Tutoriales para WordPress
No importa la experiencia que tengamos, siempre encontraremos problemas y necesitaremos encontrar las soluciones. Pero si hay algo que puede presumir esta plataforma, es por tener una comunidad de desarrolladores gigantesco para encontrar apoyo.
Hay cientos de sitios que ofrecen un extensos tutoriales con las respuestas a algunas de las preguntas más difíciles del desarrollo.
A continuación mostramos una lista sitios que continuamente ofrecen respuestas para principiantes y expertos por igual.
Wptuts +
🔌 Plugins para WordPress
Una de las mejores cosas acerca de WordPress es la inmensa cantidad de plugins gratuitos que tenemos disponible. Para proporcionar una funcionalidad específica para un tema, es fácil por lo general descubrir un plugin que cumpla la tarea con poco trabajo por tu parte.
Pero más allá de mejorar directamente la funcionalidad de tu sitio, los plugins también pueden mejorar en gran medida la eficiencia del flujo de trabajo en el desarrollo.
A continuación vemos una lista de los plugins que considero especialmente útiles para el proceso del desarrollo.
- Debug Bar: La barra de depuración es una herramienta esencial para cualquier persona que trabaje con WordPress. Este plugin hace que los problemas de depuración sean más sencillos, mostrando consultas sobre caché, advertencias PHP y otras informaciones de depuración útiles.
- SyntaxHighlighter: Con SyntaxHighlighter puedes ser capaz de enviar código directamente a tu sitio web sin perder el formato o las sintaxis de colores. Esto hace que escribir y actualizar el código en los posts sea mucho más fácil.
- CMS Tree Page View: Este plugin ofrece un servicio sencillo pero muy útil. Permite acceder rápidamente a todas tus páginas organizadas por la estructura del sitio. No sólo puede ayudar a encontrar lo que buscas de forma rápida, si no que además puede dar una buena idea de cómo el contenido de tu sitio está tomando forma.
- WP Google Fonts: WP Fuentes de Google facilita el uso de fuentes web sobre temas de WordPress. Desde que Google lanzó su servicio gratuito de fuentes para web, la web ha sido una explosión de diseños creativos.
- Broken Link Checker: Este plugin de WordPress rastrea tu sitio y devuelve un informe mostrando cualquier enlace roto o redirecciones. Un imprescindible para asegurarte de que tu sitio se mantiene en plena forma.
- Redirection: La redirección es un plugin que maneja redirecciones 301, pistas de errores 404 y ayuda a limpiar las páginas perdidas que tu sitio puede tener. Puede ser especialmente útil cuando estamos tratando de migrar las páginas con un nombre de dominio anterior.











 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de Wordpress
Como Crear un Widget Flotante en el Sidebar de Wordpress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Excelente post, un buen trabajo.
Hola Pedro. Estoy aprendiendo y me ha parecido un artículo muy útil. Por si a alguien le sirve de ayuda adicional os paso un tutorial donde se explica de manera muy gráfica y sencilla cada uno de los pasos a seguir.
Espero que os guste. Besos. Clara
Gracias Clara por tu aporte. Me gusta mucho toda la información que muestras en tu blog.
Estimado Pedro, excelente el artículo, mil gracias.
Estaré publicando parte de este artículo, dejando el link a este site como para que te lo visiten.
Un abrazo desde Argentina / Buenos Aires
¡Hola Gustavo! Gracias por la mención . Espero verte por aquí pronto y enhorabuena por tu blog
Es genial y muy instructivo e interesante para los que nos rompemos el coco con WordPress todos los días. Muy buen trabajo. Un saludo.
Gracias Silvia. Me alegro que te sea de
utilidad
Hace unos años trabajo en WordPress y es increíble como siempre aprendes algo nuevo. Muchas gracias por el post, esta increíble 🙂
Gracias a ti Alexandra por comentar. Saludos!
Excelentes propuestas Pedro. Me ayudaron mucho en un sitio que realizaba para mi facultad. Es que estoy en la Universidad de las Ciencias Informáticas – Cuba, y quería hacer un sitio para un evento acá, pero definir bien el diseño es algo que lleva mucho más tiempo y dedicación que la misma programación. Estoy sitios que posteastes me fueron de maravilla, muchas gracias y saludos!
Gracias a ti Josué por tu comentario 😉
Super, gracias me sirvió mucho este post