Tabla de Contenidos
El menú de navegación es una de las partes más importantes de un sitio web, no solo por su función específica, sino porque resulta ser el elemento con el que mayor interacción tendrán los usuarios.
Por ello en QuadLayers no hemos tomado el tiempo de desarrollar un plugin que nos permita incorporar un mega menú para WordPress de forma sencilla, y sobre todo respetando el funcionamiento nativo.
Así es como nace QuadMenu, un Mega Menu que te permite personalizar por completo su estilo para adaptarlo al diseño de cualquier tema.

QuadMenu ha sido desarrollado bajo el primer concepto conocido como «mobile first», por lo que el diseño del menú responde a todos los tamaños de pantalla.
Pero eso no es todo, ya que este megamenu ofrece una interfaz de usuario optimizada para dispositivos móviles que mejora sensiblemente la experiencia del usuario, al incorporar los eventos touch screen de forma nativa.
Opciones del Mega Menu
- Primer click para abrir menús desplegables
En pantallas táctiles, el primer click sobre ele elemento abre el submenú contenido dentro del mismo. - Segundo click para abrir el enlace del elemento
Como dijimos antes, cuando el elemento tiene un submenú, se usa el primer click para abrir el submenú, y el segundo clic se usa para abrir la url del enlace. - Caret para cerrar menús desplegables
Cuando se abre un submenú en una pantalla táctil, un nuevo botón de cerrar se adjuntará al ítem. - Breakpoint
Gracias a la opción breakpoint podrás seleccionar el ancho de pantalla a la cual el menú se cambia entre el layout para dispositivos móviles y el layout para pantallas de escritorio.
Vertical & Horizontal Layouts
Otra de las funciones que destaca QuadMenu por sobre otras opciones como Ubermenu o Mega Main Menu es la variedad de layouts disponibles.
Esta megamenu te ofrece cuatro layouts que te permiten crear mega menús horizontales y verticales. Ambos con soporte para pantallas táctiles y dispositivos móviles.
Collapse
En este layout tendrás un menú horizontal en dispositivos de escritorio que se convierte en un menú desplegable en dispositivos móviles. Este es el diseño predeterminado del complemento y el comportamiento de los menú utilizado en la mayoría de los sitios web.
Offcanvas
Este es uno de los diseños más bellos de QuadMenu y te permite mostrar un menú horizontal en pantallas grandes y un menú vertical en dispositivos móviles.
Vertical
Este layout te permite crear un menú vertical oculto en los dispositivos móviles y de escritorio. En ambas pantallas los usuarios verán un botón con el que pueden mostrar el menú oculto en el lado izquierdo o derecho del navegador.
Inherit
Este layout es ideal para incluir el menú en el sidebar de tu sitio. Ya que se mostrará un menú vertical sin necesidad de presionar botón alguno.

Elementos
QuadMenu te ofrece una importante cantidad de elementos que te permitirán gestionar el contenido de tus menús. Además de los ya conocidos megamenus, este plugin te ofrece la posibilidad de crear tabs menús y carousel menús, ambas funciones disponibles en la versión premium que puedes descargar desde codecanyon. Para descargar la versión gratuita lo puedes hacer desde el repositorio oficial de WordPress aquí.
Por otro lado también se encuentran disponibles algunos elementos interesantes como un formulario desplegable para acceder al sitio o registrar nuevas cuentas de usuario, un elemento para mostrar los enlaces a tus redes sociales, y por supuesto un carrito compatible con WooCommerce.
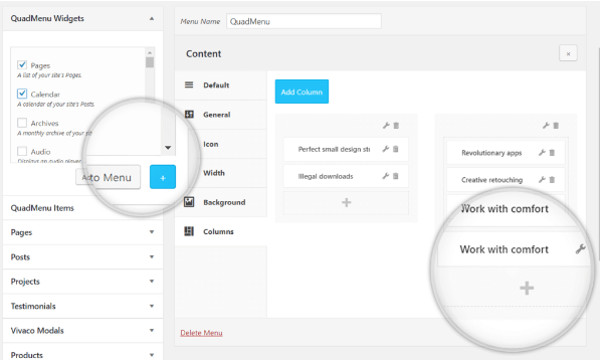
Drag & Drop
Finalmente debemos destacar la interfaz de usuario de este megamenu. Es algo que nos ha dejado perplejos por su simpleza y la forma en que se encuentra integrada.

A diferencia de muchos plugins que se esfuerzan crear una interfaz llamativa, QuadMenu parece ir a la inversa y su interfaz se encuentra tan bien lograda que apenas notarás que estás saliendo del funcionamiento nativo de WordPress.
Desde el panel de administracion de menus nativo podrás gestionar todo el contenido de tu megamenu, agregar nuevos elementos, crear columnas y agregar widgets o cualquier otro tipo de elemento disponible en los metaboxes.
 Los 6 Mejores Plugins Mega Menú para WordPress
Los 6 Mejores Plugins Mega Menú para WordPress Como vender páginas o entradas en WooCommerce
Como vender páginas o entradas en WooCommerce Como Incluir un Reproductor de Radio en WordPress
Como Incluir un Reproductor de Radio en WordPress Plugin para Conectar Moodle con WooCommerce
Plugin para Conectar Moodle con WooCommerce Los Mejores Plugins para Añadir Encuestas y Sondeos en WordPress
Los Mejores Plugins para Añadir Encuestas y Sondeos en WordPress
Deja una respuesta