Tabla de Contenidos
Tener un slider en el sitio web es muy común en estos momentos. Estos son útiles para ofrecer contenido dinámico importante en un espacio de tiempo. Pero puede no funcionar cuando la web se esta visualizando desde un teléfono móvil. Pero no te preocupes, estamos aquí para ayudarte con este problema.
En este artículo vamos a ver algunos de los mejores plugins para incluir un slider»responsive» (diseño web adaptativo) gratuitos para los usuarios de WordPress. Son los siguientes:
FlexSlider

FlexSlider es un popular slider con jQuery sensible creado por WooThemes. Cuenta con marcado semántico, diapositiva horizontal o vertical, animaciones que se desvanecen, opciones de navegación personalizadas, dispone de API ,así como el apoyo a las pantallas táctiles.
Responsive Slider for Developers

El deslizador responsive para desarrolladores añade rotadores FlexSlider a sus themes. Este plugin está pensado específicamente para desarrolladores, y por ese motivo se necesita conocimientos de PHP para utilizarlo.
WOWSlider -Slider imagen con jQuery y Galerías

WOWSlider ofrece Sliders imagenes con jQuery. Lo más interesante es que no requiere ningún conocimiento de codificación en absoluto. Incluye una interfaz sencilla y fácil de utilizar para la creación de Sliders que puede ser utilizado por desarrolladores o usuarios sin experiencia por igual.
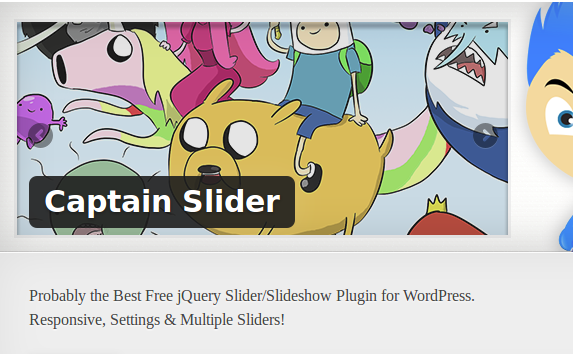
Capitán Slider – Slider con jQuery Slideshow

Capitán Slider es un plugin gratuito que te permite añadir Sliders con jQuery para WordPress. Soporta códigos cortos personalizados como también diapositivas de vídeo.
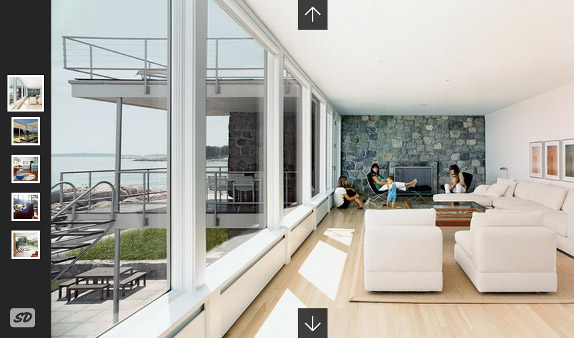
SlideDeck 2 – Slider Responsive con contenidos

El plugin SlideDeck 2 dispone de una característica que puedes crear sliders responsive de prácticamente cualquier tipo de contenidos, ya sea fotos de Flickr, videos de Youtube, entradas de Pinterest y por supuesto imágenes.
Meteor Slides – Incluye Slideshows Responsive
Meteor Slides permite crear slideshows responsive para nuestro sitio web. Puedes agregar las presentaciones con widgets, códigos cortos o etiquetas de plantilla. El plugin ofrece varios estilos de transición, metadatos personalizables de diapositivas y compatibilidad con multi-sitio. Meteor Slides también ha sido traducido en varios idiomas.
WP Parallax – Plugin para contenidos

WP Parallax es un plugin para la creación de sliders con contendios en WordPress altamente personalizable, que cuenta con animaciones CSS3 y con un bonito efecto Parallax.
Cyclone Slider 2

Cyclone Slider 2 es otro plugin gratuito para crear sliders responsive. Cuenta con animaciones personalizadas, widgets personalizados y admite múltiples sliders por página.
Super Slider

Super Slider permite crear múltiples sliders en cuestión de minutos. Se puede insertar los sliders en las entradas y páginas, utilizarlos como widgets o incluso incluirlos directamente con HTML.
EasyRotator – Slider con jQuery y rotadores
Como su nombre indica, EasyRotator para WordPress te permite añadir sliders con jQuery o rotadores en tu wordpress con facilidad.
WP Orbit Slider

WP Orbit Slider utiliza varios formatos y taxonomías para crear grupos de sliders. A diferencia de otros plugins ofrece solo un slider por entrada o página.
Meta Slider

Meta Slider permite elegir entre cuatro sliders con jQuey:
- Nivo Slider
- Coin Slider
- Flex Slider
- Responsive Slides
El plugin viene con sus propios widgets personalizados, códigos cortos y recorte de imagen automático. También existe una versión Pro que permite añadir sliders de vídeo y diapositivas dinámicas de las entradas que vamos creando en el blog.
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
Hola, estos plugins solo pueden utilizarse en la versión premium de WordPress? Saludos.
Hola Dubler. Para utilizar los plugins necesitas tener wordpress.org alojado en tu propio servidor.
Muy buenas. Uso el slidedeck 2 con el tema twenty de wordpress. Al visualizarlo con el movil el slidedeck se ve gigante saliendo de la linea del texto y no guarda la misma escala que en la web. Hay alguna solución a eso. Graciasde antemano. Un saludo
Hola Adrian. Puedes formular la misma pregunta al autor del plugin en este link debajo en los comentarios. El autor responde a todas las preguntas de los usuarios http://www.slidedeck.com/blog/slidedeck2-is-responsive-celebrate-save/ . ¡Suerte!
Muchas gracias!
Hola Pedro!!!
Quería preguntarte si el slider manual que tengo yo en la web, lo puedo transformar en automático!! Es decir, me gustaría que las imágenes rotaran solas y fueran pasando sin tener que pulsar de manera manual!. Me he descargado el plugin Soliloquy Lite, pero.me temo que no es eso lo que yo buscaba!!, verdad??
Un abrazo y gracias por adelantado
Marietta
Hola Marietta! Pues debes de mirar si el plugin que has instalado tiene la posibilidad de rodar en automático dentro de la configuración del mismo. Si no es así lo más sencillo es instalar otro plugin que si tenga esa característica. Ya me cuentas…
Hola Pedro, ya he salido de dudas!!
Despues de estudiarme el Soliloquy Lite detenidamente me he dado cuenta que con él, las imágenes si pueden rotar solas. Lo único malo es que tengo que insertar de nuevo todas y cada una de las imágenes que tenía hasta ahora en el manual. Lo que me dice…, que tendré que eliminar las manuales para no cargarme el tope de megas que me permite mi contrato. Y dejar únicamente las del slider automático del Puglin nuevo, y no las que venían con el slider de la plantilla por defecto. En fin…trabajo tengo!!!
Gracias de todos modos y un saludo!
Marietta
Me alegro Marietta de lo tengas solucionado. En muchas ocasiones solo hay que investigar un poco las características y la configuración del plugin que tenemos instalado. Un abrazo
Una pregunta,
Estos sliders se usan con htlm5? no me funciona el flexlider, necesito uno muy sencillito como el que expones y no hay manera de encontrar uno, creo que es por que no uso html5. Sabes de alguno que no sea html5
Hola Mossa. Si, estos slider estan creados en html5. Mira estos slider del repositorio de WordPress donde puedes encontrar algunos sencillos en html básico http://wordpress.org/plugins/tags/wordpress-slider
Hola Pedro,
Me he fijado que mi tema está en html5, en concreto Gridly. Así que si puedo aplicar el flexslider, perdon pero soy principiante.
El caso es que he intentado cargarlo y me da error.
¿Que tipo de error te da? ¿Cuando te refieres a cargarlo es instalarlo en WordPress?
Hola Pedro,
El error que me da en particular en el plugin Flex Slider es este:
Warning: Invalid argument supplied for foreach() ….on line 629
No se ha podido descomprimir el paquete. No se encontraron plugins.
Fallo en la instalación del plugin.
Por lo que entiendo, un plugin debe tener un archivo php y este pluging no lo tiene, es algo raro.
Gracias nuevamente.
Hola Pedro, buenas noches, quiero hacer que mi sitio web quede como el de webcampeche.com, con sliders rotativos. Me dijeron quienes diseñaron ese sitio q baje flexislider o elastic slider, pero no sé coimo ubicarlos en la cabecera con la nota. Muchas gracias.
Hola Lucas. El proceso para ubicar el slider en la web puede ir de insertar un shortcode que te ofrece el plugin, o dentro la configuración del plugin te indicará que debes hacer. Si has descargado el plugin puedes buscar un archivo tipo readme.txt donde vienen las instrucciones
Muchas gracias, me a sido muy útil 😉
PD: En el post de CAPTAIN Slider pones varias veces «Capitán», pensaba que lo leia mal..
Saludos!
Y no es lo mismo? 😉
Muy buen no graciaa, uso el líder metas líder pero estoy buscando algo mas avanzado que tenga texto en parallax, gracias colega
El plugin http://jltweb.info/realisations/wp-parallax-content-plugin/ tiene texto en parallax. Saludos
Buenas tardes.
Queria consultarte si me puedes recomendar un plugin flotante que ofrezca al visitante un forma para suscribirse a mis posts
O cual seria la mejor opcion para que mis visitantes se suscriban y reciaban ademas de actualizaciones de los post, los regalos que deseo ofrecer por ser suscriptorres, . gracias
Hola Vikingo. Este plugin para WordPress quizás te sirva para lo que buscas https://reinspirit.com/como-crear-un-widget-flotante-en-el-sidebar-de-wordpress/
hola pedro, tenes skype? o como puedo ubicarte? tengo una duda sobre sliders, gracias
Hola Fabricio. Si, puedes ponerte en contacto arriba desde el formulario de contacto
Tengo instalado el Plugin SlideDeck 2 pero veo que en los resultados del buscador salen muchas rutas del plugin como hago para solucionarlo quitando ese cantidad de enlaces que genera el plugin?
Saludos
Hola Yimber. No tienes instalado un plugin SEO como Yoast o all in SEO?
Estoy usando All-in-One-SEO.
¿Has incluido en la configuración de All in SEO el titulo y la descripción del sitio web?
Si esta incluido el Titulo y la descripción. Porque?
Porque es la forma que salga el título y la descripción en los resultados de búsqueda. Le he echado un ojo y veo que ya lo tienes corregido
Estaba buscando sliders como estos, muy buen material y gracias por publicar el post.
he hecho una plantilla propia para wordpress, me he bajado un plugin que me hace un slideshow y luego me da dos codigos no consigo meterlo en la plantilla sin que me distorsione todo
Hola, entre todos estos plugins de sliders, ¿podrías recomendarme alguno que funcione más rápido que Slider Revolution?
Yo utilice en uno de mis proyectos el WP Parallax y cargaba rápido
Hola. Estoy buscando un slider que sea responsive y que cargue pronto, pues Google me dice que mi sitio tarda mucho en descargar en los móviles. Estaba usando el Slider Revolution, y pensaba probar el Soliloquy lite, pero en el móvil no me muestra las letras.
De las opciones que mencionas, ¿alguna tiene bajo footprint o permite una descarga rápida del sitio web, especialmente en móviles? gracias
Hola Aldo. La verdad es que ningún slider es recomendable para un sitio web bien optimizado. Puedes optar por no utilizar ninguno si le das mucha importancia a la carga de la web. Saludos
Hola. Muchas gracias por tu respuesta. Y aprovechando tu amabilidad, ¿se podrá entonces o existirá algún slider que sólo funcione en PC y se deshabilite en móviles?
Hola me gustaría saber qué tendría que hacer para que e flexslider que he diseñado para mi web se carge de forma segura mediante htpps. Hace unos días cambie mi web para que se viera de forma segura creando un archivo .htaccess. Resulta que el forzado de .htaccess hace es que mi web cargue por HTTPS, pero si tiene contenido mixto, es decir, contenido que sigue cargando con http en vez de https este no se carga. Por lo que mis flexsliders no se ven.
¿Podría ayudarme alguien a solucionar esto, qué código tendría que meter para que mi flexslider funcione?
Mil gracias,
Itxaso
Hola Itxaso. Veo que el plugin no tiene actualizaciones desde el 2011. Te recomiendo que busques otro que esté actualizado hasta esta fecha. Saludos!
Hola Pedro! Muchas gracias por el artículo. He encontrado lo que buscaba gracias a él, el WP Parallax, estaba buscando ese efecto de Parallax que funcione bien, y aquí está.
Estupendo aporte. La verdad que el tema de los sliders responsive es algo que siempre se me ha resistido a encontrar un resultado idóneo, espero que ahora sí!
Nuevamente gracias, y Saludos!
Hola Orlando,
Precisamente el WP Parallax no está disponible desde hace tiempo. Si dices otro a lo mejor aciertas jejej
Saludos