Tabla de Contenidos
Hace poco un usuario me preguntaba por algún plugin que tuviese unas series de características como las que vemos a continuación. Esto es lo que necesitaba.
Estoy buscando un plugin para mostrar un sitio de demostración con una ventana emergente con tres botones en la parte superior.
Botón 2: Visualización en tableta del sitio
Botón 3: Visualización móvil del sitio
Y un botón adicional con “botón comprar” o “solicitar presupuesto”
Esta función está disponible cuando visitamos un sitio de vista previa en envato Marketplace, por ejemplo. Gracias por tu ayuda. No sé si hay un complemento disponible.
Después de realizar algunas búsquedas he encontrado un par de plugins (uno gratis y otro premium) que pueden funcionar bien según lo que nos comenta. Voy a incluir estos complementos aquí debajo y sus características, por si alguien se encuentra en la misma situación.
💻 LivePreview – Theme Demo Bar for WordPress

LivePreview se utiliza para administrar y cambiar entre tus productos digitales como temas de WordPress, plantillas HTML, juegos HTML5, etc. El plugin incluye una herramienta de prueba responsive dentro de la barra de demostración, un panel de cambio con miniaturas de los productos, botones para diferentes acciones (comprar, cierre del iframe).
Puedes personalizarlo cambiando el archivo de estilo (css o menos). El complemento se puede configurar de forma sencilla. Se ejecuta en todos los navegadores y dispositivos móviles modernos como Android, iOS, y Windows.
Configuración principal
- Tema : Puedes seleccionar una apariencia de interfaz entre dos temas disponibles o crear tu propio estilo.
- Imagen del logo y URL : Establece una imagen del logo y una URL para la barra de demostración.
- Lista de productos : Muestra u oculta la lista de productos, te permitirá seleccionar, filtrar un producto y cargarlo.
- Dispositivos responsivos : Muestra u oculta dispositivos responsivos. Con esta opción, podrás cambiar a diferentes tamaños de dispositivo y probar la capacidad de respuesta de tu producto.
- Botón Comprar : Muestra u oculta el botón «comprar» mediante esta opción. Esto mostrará el botón de compra que, al hacer clic, redirige al usuario a la ‘URL de compra’ que se administra al añadir sitios a través de la sección Artículos.
- Cerrar iFrame : Muestra u oculta el botón de cierre ‘iframe’, te permitirá cerrar la barra de demostración y redirigirá al usuario a un sitio de demostración.
Configuración del elemento del sitio de demostración
- Título : Permite establecer el título del sitio de demostración
Imagen en miniatura : Permite establecer una imagen en miniatura - URL de demostración : Puede configurar la URL del sitio de demostración con tu tema. El sitio que se añade se mostrará en esta página donde podrás utilizar las funciones mencionadas anteriormente.
- URL de compra : Esta opción permite agregar un enlace a cualquiera de tus productos o sitio para comprarlo o descargarlo.
- Insignia : Permite establecer un título de insignia para el «thumb block»
- Etiqueta : Puede configurar una etiqueta para tu sitio de demostración. Con esta opción, puedes encontrar fácilmente tu sitio de demostración mediante filtros de etiquetas.
Lista de características
- Estilo de diseño responsivo
- Herramientas de prueba responsivas
- Artículos temáticos ilimitados
- Función de redireccionamiento
- Compatible con navegadores modernos
- Fácil de usar
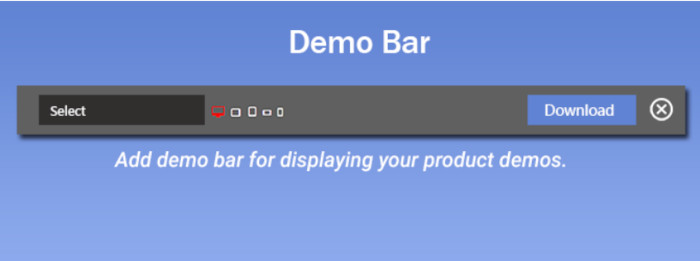
📱 Demo Bar- Best Tool To Showcase Website Demos With Styles

Este es un plugin gratuito sirve para presentar temas, plugins, sitios web y demostraciones de características de productos
Puede mostrar tus temas y complementos de WordPress de forma ordenada Este plugin de barra de demostración es una herramienta para mostrar sin esfuerzo demostraciones de tu sitio web y características de productos de forma gratuita.
Con Demo Bar, puedes personalizar todos los aspectos de la capacidad responsive con formato y estilos. Se integra perfectamente con tu sitio web para mostrar y presentar temas, plugins o cualquier contenido web de WordPress en una elegante barra de demostración en la parte superior de tu sitio.
Características
Color de fondo: Puedes jugar con muchos esquemas de colores diferentes para personalizar el fondo de tu barra de demostración con funciones personalizadas.
Logotipo personalizado: Puede añadir fácilmente tu propio logotipo personalizado para que se muestre en la barra de demostración, lo que ayuda significativamente en las impresiones de tu marca.
Mostrar responsivo: Puede mostrar opciones marcando esta casilla de verificación para mostrar/ocultar opciones responsivas. Con esta opción, podrás cambiar a diferentes tamaños de dispositivos, como teléfonos inteligentes, tablets, computadoras portátiles, etc.
Mostrar compra: Puede mostrar el botón ‘descargar’ mediante esta opción. Esto mostrará el botón de descarga que, al hacer clic, redirige al usuario a la ‘URL de descarga’ que se administra al agregar sitios a través de la sección «Agregar sitio».
Mostrar cerrar: Este botón permite la opción de Mostrar/Ocultar la barra demo en el sitio de demostración. El sitio de demostración se añadirá mediante la opción «Agregar sitio».
Página de demostración: Esta es la página donde aparecerá la barra de demostración. El sitio que se añade se mostrará en esta página donde podrás utilizar las funciones mencionadas anteriormente.
Agregar sitio: Esta opción precisamente te permite añadir el enlace del sitio donde aparecerá la barra de demostración. Puedes agregar un sitio según tus elecciones.
URL del sitio: Esta opción permite agregar la URL del sitio donde aparecerá tu barra de demostración.
URL de descarga: Permite agregar un enlace a cualquiera de tus productos o sitio.
 Cómo encontrar y eliminar los shortcodes no utilizados en post y páginas de WordPress
Cómo encontrar y eliminar los shortcodes no utilizados en post y páginas de WordPress Cómo crear un blog de Póker con WordPress
Cómo crear un blog de Póker con WordPress Razones por las que tu sitio web de WordPress no se clasifica en Google
Razones por las que tu sitio web de WordPress no se clasifica en Google Los 6 Mejores Plugins de Facturas para WooCommerce
Los 6 Mejores Plugins de Facturas para WooCommerce Mostrar Fotos de Instagram en un Mapa para WordPress
Mostrar Fotos de Instagram en un Mapa para WordPress
Deja una respuesta