Tabla de Contenidos
La experiencia de usuario es la clave para conseguir una tasa óptima de conversiones. Podemos obtener tráfico, pero si la estructura, usabilidad y experiencia de navegación de tu tienda online no es buena, hay altas probabilidades de que el posible comprador se marche por no encontrar el botón que estaba buscando, o hacerse un lío con las páginas. Esta suma de pequeños detalles es un factor de conversión muy importante que podemos mejorar desde el back office de nuestra tienda en Prestashop.
Si necesitas un hosting optimizado para Prestashop con servidores en España échale un ojo a este enlace.
¿Cómo hacer que la experiencia del usuario sea más óptima? ¿Cuáles son las “puertas de salida” de una tienda en línea? ¿Cómo hacer que nuestra tienda sea más fácil? Vamos a explicártelo a través de unos sencillos consejos que puedes aplicar en el sitio web de tu negocio.
Haz que resulte fácil llegar al producto
En estos momentos eres un cliente y has llegado por primera vez a tu tienda online. Imagínate que quieres comprarte un tablet BQ en concreto y empiezas a buscarlo por la web. ¿Qué es lo primero que harías?
- Coloca un buscador. Probablemente, vendría muy bien que hubiese un buscador en una parte muy visible de la web para que pueda escribir el nombre. Ese buscador de nuestra tienda online puede venir incluido en nuestra tienda Prestashop, pero si no está deberás introducirlo tú.
- Pon las categorías a la vista. Por ejemplo, vendría muy bien que pudiese ver en la barra lateral una opción de “Marcas tablet” para que pueda ir directamente a los de esa marca. O de tablets según las pulgadas: 10», 9», 8». Todo esto me permitiría más fácilmente llegar al producto que estoy buscando. En este blog por ejemplo tenemos las categorías bien visibles en el sidebar, por si un usuario está interesado ver todos los artículos relacionados con esa categoría.
Y por supuesto, aprovecha la portada de tu tienda online para colocar allí los productos más vendidos, ya que de esa forma podrán acceder a ellos directamente desde la página principal y no tendrán que buscarlos.
Optimiza las fichas de producto
Hemos mejorado la experiencia de navegación del usuario en nuestra tienda Prestashop con elementos de diseño web. Una buena estructura ayuda a que el usuario llegue antes al producto que está buscando. Si hay varios intentos fallidos de encontrar el producto (el buscador es poco eficiente, las categorías están muy escondidas, etc.), es probable que el usuario se marche, aunque tú tengas el producto que está buscando.
Pero una vez que hemos logrado llevarle a la landing page, donde sale el producto, hemos de satisfacer sus necesidades de información.
El usuario querrá conocer todas las características del producto antes de efectuar su compra. Por ejemplo, imagínate que no aparece claro si el tablet es de color blanco o negro, ya que no lleva fotografía la ficha. O el usuario no puede ver cuáles son las medidas del producto. O no aparece si el producto está en stock o no. O los días que tardará en llegarle. O falta el precio con IVA. ¿No crees que así le resultará muy difícil añadir el producto al carro de la compra porque no sabe lo que está comprando?
Y llegamos aquí a otro punto importante en las fichas de producto: el botón de añadir al carro, o sea, la llamada a la acción, debe ser atractivo y elegante. Existe por ejemplo un módulo en Prestashop que permite que el botón de “añadir al carro” salga en una barra flotante, de modo que cuando te desplaces por la pantalla abajo, el usuario no tenga que volver arriba para darle al botón. Sale en la pantalla permanentemente.
Son estos detalles los que te ayudarán, una vez que el usuario ha llegado al producto, pueda estar más cerca de comprarlo. Otros detalles más: quedaría bien una opción de “añadir a favoritos”, o que el carro de la compra se acordase del producto que ha añadido para otras veces que entre en la tienda online.
Optimiza la página del carro de la compra

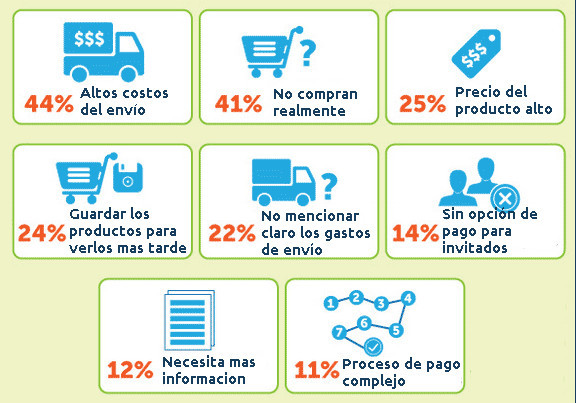
¿Por qué los compradores abandonan el carrito de la compra?
Esta es la página más importante y también desde donde se producen más tasas de abandonos del carrito. La gente añade un producto, pero no culmina la compra. Aquí es importante que salgan todos los datos necesarios para convencer al usuario de que está haciendo una compra segura. Debe quedar claro:
- El precio real del producto, desglosado. Con gastos de envío, impuestos y cualquier tipo de recargo. Que el usuario no se lleve sorpresas.
- Posibilidad de quitar el producto del carro o añadir más cantidades.
- Tiempo de espera. Hasta que el producto llegue a tu dirección.
- Formas de pago. Cuantas más tenga, mejor.
- Refuerzo de la confianza. Dar las gracias al usuario por la compra realizada, enviar un correo de confirmación e indicarle cuándo recibirá el pedido y cualquier otro dato adicional.
Y sobre todo, hay que tener en cuenta que a los usuarios no les van los formularios de registro larguísimos donde te tienen que dar multitud de datos. Tampoco es bueno que haya demasiadas pantallas hasta que culmina el pedido. Cuantas más pantallas saques, más posibilidades de que se pierda sin finalizar la compra.
Sigue estas 3 pautas para mejorar la experiencia del usuario en tu tienda, o sea, la usabilidad de tu web: que sea fácil llegar al producto, que la ficha de producto tenga toda la información clara y a la vista, para que no tenga que estar enviando correos haciendo preguntas, y sea fácil de finalizar la compra.
¿Cómo crees que es la experiencia del usuario en tu tienda online? ¿Tienes una alta tasa de abandonos del carrito de la compra?
 Las Top 20 Plantillas para Tienda Online de TemplateMonster
Las Top 20 Plantillas para Tienda Online de TemplateMonster Los Mejores Plugins para Afiliado de Amazon con WordPress
Los Mejores Plugins para Afiliado de Amazon con WordPress Los 20 Mejores Plugins WooCommerce para Tiendas Online de WordPress
Los 20 Mejores Plugins WooCommerce para Tiendas Online de WordPress Plugin para Reducir la Tasa de Abandono del Carrito en WooCommerce
Plugin para Reducir la Tasa de Abandono del Carrito en WooCommerce Plugin para mínimo de compra en Woocommerce
Plugin para mínimo de compra en Woocommerce
Gracias por todo lo que explicas, cuando se quiere tener una tienda virtual estas cosas que explicas se tienen que aplicar para poder lograr una mayor cantidad de ingresos.