Tabla de Contenidos
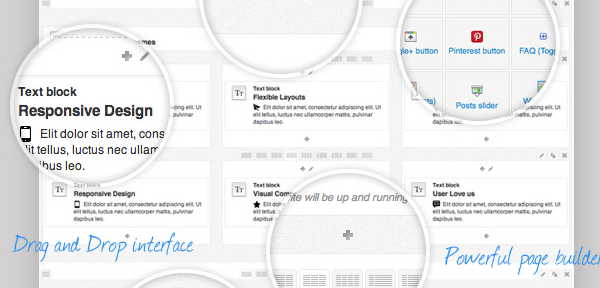
Los constructores diseñados para arrastrar y soltar permiten controlar los elementos que son visualizados en nuestras páginas desde un interfaz visual y con un simple movimiento. Uno de los motivos por que se han vuelto tan populares es porque no es necesario conocimientos técnicos para su uso. Hasta un principiante puede crear páginas web con un aspecto profesional en cuestión de segundos utilizando la función de arrastrar y soltar elementos.
Los constructores de páginas «drag and drop» han llegado a ser tan populares que un gran número de temas publicados en ThemeForest vienen integrados con un plugin constructor de arrastrar y soltar para que los usuarios puedan crear diseños complejos por su cuenta.
En este artículo vamos a ver diez de los mejores constructores de páginas arrastrar y soltar que están disponibles para WordPress en estos momentos.
1.✅ WPBakery Page Builder

Este es un plugin que yo personalmente utilizo en algunos de mis proyectos y es el cuarto complemento más popular en la web de CodeCanyon con más de 17000 ventas.
Este plugin tiene alrededor de 40 elementos de contenidos para elegir, incluyendo medios sociales con botones para compartir, colocar rejillas, tablas, sliders, carruseles de imágenes y mucho más. Otro plus es que todos los elementos están optimizados para dispositivos móviles.
Lo que me fascina de Visual Composer es la facilidad para crear diseños frescos de forma rápida. Existen varios diseños personalizados disponibles para la creación de contenidos que se pueden dividir en varias columnas y filas, se pueden añadir arrastrándolos y soltándolos en las áreas de la página que mas nos interese.
Los diseños se pueden guardar como plantillas para poder volver a utilizarlos en otras áreas del sitio web. Esto hace que sea mas sencillo crear estilos únicos y duplicarlos en páginas similares. Por ejemplo, se puede crear un diseño único para las revisiones y otro para las noticias.
Otro punto a favor de Visual Composer es su query constructor visual. Esta es una forma fácil de crear consultas personalizadas y mostrarlas en una cuadrícula. Un ejemplo puede ser crear una página al estilo Pinterest con un diseño Masonry. Además necesitas que sólo el contenido de un tipo de artículos en particular quieres que aparezca en esta página (últimos trabajos por ejemplo), para crear una consulta personalizada y obtener las últimas publicaciones del portfolio con el diseño Masonry de tres columnas. El query constructor visual permite hacer justamente esto, y tener la página funcionando en dos minutos.
Desde mi punto de vista Visual Composer es una de los mejores constructores de páginas arrastrar y soltar disponibles en este momento, ya que dispone del equilibrio adecuado entre la facilidad de uso y el número de características.
2. Awesome Builder

Puesto en circulación en Enero del 2014, este plugin es uno de los últimos constructores de arrastrar y soltar que aparece en el mercado.
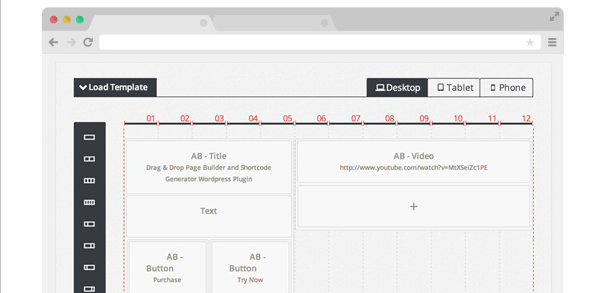
Permite la creación de páginas con un editor visual o utilizando códigos cortos. Hay más de 25 elementos para elegir incluyendo tabla de precios, cajas, videos, sliders y más.
Awesome Builder es de alguna manera similar a Visual Composer, sin embargo, la interfaz es un poco más limpia y ordenada. Una de las características mas sobresalientes de este editor de diseño es la capacidad de cambiar entre el diseño de escritorio a tablets y móviles. Esto permite optimizar la experiencia de usuario para cada cada tipo de visita.
El plugin cuenta con un apartado de importación y exportación, por lo tanto la duplicación de diseños es sencilla A pesar de que Awesome Builder lleva poco tiempo en el mercado se ve como un competidor serio dentro de los plugins constructores de páginas.
3.✅ DIVI

Este theme es uno de los más fáciles de usar y potente en características para constructores de arrastrar y soltar disponibles.
Dispone de 17 elementos incluyendo una tabla de precios, slider de imágenes y área de widgets. Mientras que la mayoría de los plugins de construción pueden llevar menos de 10 o 15 minutos para familiarizarse con su interfaz, esta herramienta es sencilla desde el principio.
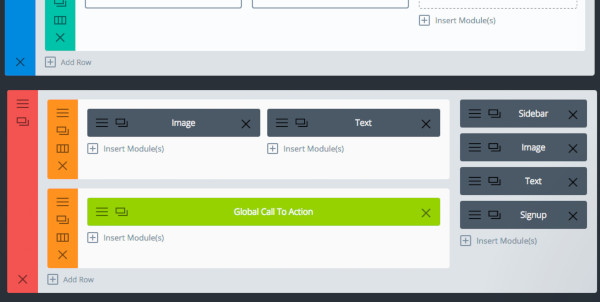
Para crear un diseño solo es necesario arrastrar las columnas hasta el editor de diseño y luego colocar el elemento seleccionado en la casilla correspondiente. Al hacer clic en el elemento nos permitirá personalizarlo.
La simplicidad de uso de Elegant Builder es a la vez su mejor característica. No dispone de muchas características que tienen otros plugins como botones para compartir en los medios sociales (aunque de forma adicional se pueden añadir mediante la utilización de los widgets en su diseño).
Si estamos buscando una forma sencilla de organizar el contenido, Elegant Builder de DIVI puede ser la mejor opción. Los que necesiten más opciones de personalización pueden elegir otro.
4. Toolser
Diseñado por el mismo equipo que crearon el plugin WordPress Multilenguaje (WPML), este complemento permite añadir funcionalidad compleja a un sitio web.
La primera vez que activamos la herramienta vemos que funciona de manera muy distinta a todos los demás plugin de construcción de páginas que vemos en la lista. Su función es la de crear un sistema de plantillas y códigos cortos, donde dispone de un asistente de diseño para principiantes. Cierto es que técnicamente no lo podemos considerar como un constructor de arrastrar y soltar pues no dispone de esta opción en su interfaz (pero lo incluimos en la lista, ya que una característica que tiene es la de ayudar a construir el diseño de páginas).
Views utiliza tres tipos de mensajes personalizados:
- Vistas – Se puede crear contenidos como listas, sliders, imágenes y más. Estos se pueden añadir en plantillas de contenido y archivos.
- Plantilla de contenido – Se pueden crear para las entradas, páginas, medios de comunicación y cualquier otro tipo de mensaje personalizado que utilicemos. Se puede reemplazar la plantilla predeterminada para este tipo de entradas.
- Archivos de WordPress – Podemos personalizar las páginas de archivo, como la página de inicio, Archivos de una categoría, los resultados de búsqueda y mucho más.
La mayoría de los plugins constructores de páginas están diseñados para trabajar sólo con entradas y páginas, sin embargo Views se pueden utilizar para cualquier página de archivo o tipos de entradas personalizadas. Esto nos da más libertad sobre la forma en que sitio web está diseñado.
Aunque no dispone de una interfaz de arrastrar y soltar, existe un asistente de diseño que permite añadir rejillas, tablas y listas. Mas adelante se puede elegir el campo ID que se inserta en el diseño.
Views es seguramente el plugin menos amigable de esta lista. Para a los desarrolladores les encantará la gran cantidad de funciones de WordPress que soporta y la capacidad para importar y exportar. Por el contrario los principiantes se ahogan en un mar de códigos cortos y terminología técnica, donde es necesario asignar una página o entrada a una plantilla antes de poder ver el diseño que ha sido creado. Por este motivo los principiantes pueden tener problemas para conseguir el tipo de diseño que el plugin es capaz de realizar.
Puede que la mejor característica de Views en comparación con el resto de plugins de este artículo es el Query generador. Puedes crear consultas bastantes complejas sin necesidad de añadir ningún código, y eso es una característica muy potente que no se encuentra fácilmente en otros plugins de WordPress.
No hay duda que Views es un complemento muy bueno. Si tienes experiencia con la edición de temas de WordPress para ti o para tus clientes, aquí encontrarás una herramienta que ahorrará un montón de tiempo en un diseño personalizado.
5. Elementor

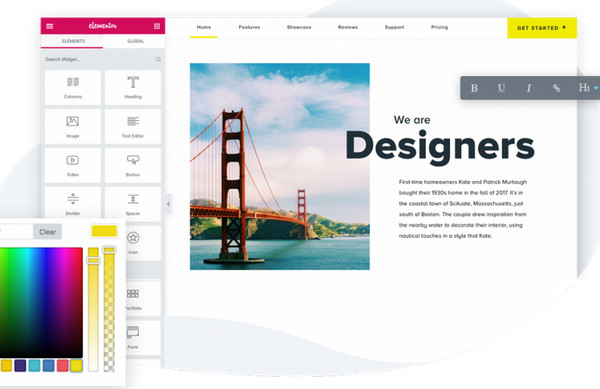
La mayoría de los constructores de páginas colocan el editor de diseño debajo del editor principal de las entradas. Elementor es diferente y permite diseñar páginas directamente en tu sitio on line de modo que puedes ver los cambios que se realizan.
Dispone de mas de 30 elementos como galerías, slider, etc. Además se pueden añadir las entradas del blog directamente en una página. Todos los elementos son responsive por lo que se ven perfectos en los dispositivos móviles.
Los que han utilizado el Headway WordPress framework alguna vez se sentirán como pez en el agua con Elementor. Funciona de forma muy parecida con el área de edición para los elementos que se encuentran colocados en la parte inferior de cada página. El plugin también incluye un sistema de plantillas que permite exportar diseños de página a página o de sitio web a sitio web.
La edición del diseño de páginas en la parte delantera ahorra tener que ver los cambios en la web con el vista previa, ya que los cambios se ven reflejados al instante, y en esto en concreto tiene una ventaja sobre los demás plugins de construcción.
Sin embargo debemos añadir que tiene una curva de aprendizaje más elevada que otras opciones disponibles. Seguramente serán necesarios 30 minutos o una hora para hacernos con el control del funcionamiento de la interfaz. Pasado este tiempo puedes ser capaz de diseñar diseños complejos facilmente. Sin duda Elementor es el futuro de los constructores de páginas de WordPress. Puedes probar la versión gratuita desde este enlace.
6.Aqua Page Builder
Este plugin gratuito permite crear diseños de páginas personalizados. La interfaz se puede encontrar en el apartado «Apariencia» de su área de administración de WordPress. Funciona exactamente de la misma manera que los widgets de WordPress, por lo que resulta cómodo trabajar con él desde el principio.
Seis bloques de elementos se incluyen en el plugin: Texto, columna, clear, widgets, alertas, tabs y toggles. Los desarrolladores también pueden incluir elementos personalizados si lo desean. Algunos desarrolladores de temas en ThemeForest han hecho esto y utilizan Aqua Page Builder para mejorar sus propios temas.
Este plugin es muy sencillo de usar, pero está bastante limitado en características en comparación con plugins como Visual Conposer o Live Composer. El plugin lo puedes descargar gratis para probarlo sin riesgos.
7.✅ Visual Composer

Utiliza este poderoso constructor de sitios web de arrastrar y soltar como una ventaja competitiva. Puedes diseñar los diseños que siempre has querido, diseños que venden más.
Visual Composer hace que la creación de páginas en WordPress sea rápida y fácil. Dispone de un editor de arrastrar y soltar fácil de usar y sencillo, junto con plantillas, bloques, elementos y extensiones de primera calidad, todo lo que necesitas para crear un sitio web. No se necesita codificación.
Crea un sitio web con un innovador creador de sitios web de arrastrar y soltar. Simplemente arrastra y suelta los elementos del contenido a la página o comienza desde una plantilla diseñada profesionalmente y personaliza lo que deseas. Visual Composer facilita el proceso de creación de páginas y cambia la forma en que trabajas con WordPress.
Incluye una interfaz intuitiva facilita la creación de un sitio web hermoso, todo por tu cuenta. Diseña páginas de forma más rápida y sencilla con cientos de elementos de contenido y plantillas disponibles. Dispone de una versión gratuita para probar el plugin y sus funciones.
8. Themify Builder
Este es un constructor de páginas fácil de usar que viene con 18 elementos. no tiene elementos como botones para compartir en los medios sociales, pero tiene todos los elementos esenciales, tales como mapas, sliders y las áreas de widgets.
Este plugin es muy similar a Elegant Builder, lo que significa una gran ventaja para los ojos. Su interfaz de diseño es auto-explicativo, esto significa que puede crear diseños personalizados en tan sólo unos minutos.
Con este plugin solo tenemos que decidir el número de columnas para arrastrar y soltar los elementos en el lugar apropiado. Los elementos pueden ser configurados y guardados en el diseño. Dentro de la configuración del plugin nos permite deshabilitar elementos específicos. Esto es muy útil para la eliminación de elementos que no nos interese.
Como todos los plugins para la construcción de páginas con arrastrar y soltar, cada elemento debe configurarse antes de que sea colocado en la página.
Themify Builder no dispone de un sistema de plantillas o funcionalidad de importación y exportación, aunque tiene un botón de duplicación disponible. Al pulsar el botón «Duplicate this Page» va a crear una página nueva con la misma disposición.
El plugin es fácil de usar y tiene muchos grandes elementos de diseño y multimedia. Aunque como no dispone de una funcionalidad de importación o exportación, no es adecuado para la creación de diseños para múltiples sitios web.
9. MotoPress Content Editor

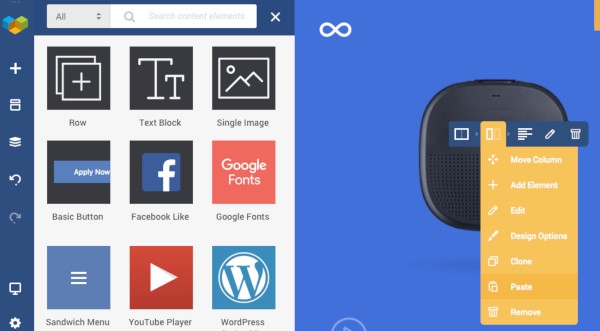
Este plugin utiliza una interfaz visual que permite ver exactamente cómo el diseño se ve en el sitio web. Como Live Composer permite hacer esto en el front end del sitio web, el editor de MotoPress lo hace en el backend.
La interfaz es diferente a cualquier otro constructor de arrastrar que existen. Muestra la presentación y el contenido de la columna central y los elementos en el lado izquierdo. Lo único que debemos hacer es arrastrar y soltar el elemento elegido en la página.
Tiene 25 elementos disponibles a través de seis categorías. Los elementos incluyen sliders, imágenes, vídeo, botones para compartir en los medios sociales y menús personalizados.
Al pulsar en un elemento aparece un cuadro de configuración pop-up en la parte derecha de la página. Este permite configurar el elemento y cambiar el margen que lo rodea.
Esta herramienta hace todo lo que alguien espera de un constructor de páginas arrastrar y soltar, incluyendo una amplia variedad de elementos y una interfaz fácil de utilizar. Comparado con los demás plugins que permiten crear diseños a través del editor de entradas, vemos que MotoPress Content Editor puede tomar un poco más de tiempo para crear los diseños.
Sugerencias
Las necesidades de cada persona son distintas. Un plugin que tiene docenas de elementos no es la mejor opción si no necesitamos estas características adicionales. Es necesario conseguir el equilibrio correcto para lo que necesitamos y lo que necesita nuestro sitio web.
Por este motivo antes de decidirnos por un constructor de páginas drag and drop debemos pensar lo siguiente:
- ¿Hay elementos en concreto que necesitamos?
- ¿La velocidad con la que se puede crear diseños personalizados es importante?
- ¿Necesitas un sistema de importación / exportación de plantillas?
La mayoría de los desarrolladores permiten probar sus plugin antes de comprar. Esto puede verse a través de una demostración pública o una prueba gratuita. Si ninguno está disponible, te recomiendo contactar con el desarrollador de plugin directamente y pedir acceso a una demo del plugin.
¿y vosotros que opinais de estas herramientas para el diseño de WordPress? Añade tu comentario
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de WordPress
Como Crear un Widget Flotante en el Sidebar de WordPress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Las 5 Mejores Herramientas de Gestión de Proyectos para WordPress
Hola Pedro…
Me la pase toda la vida desarrollando sistemas de gestion comercial de escritorios (vb, vb.net) ahora quiero hacerlos web… el punto es que no tengo problemas con PHP, pero detesto el front-end, y no encuentro nada acorde que me ayude a solucionar eso ya que pierdo demasiado tiempo en la maquetacion y nunca me queda bien. (como dicen, los programadores odian el diseño)
Alguna ayuda ??
Gracias
Hola Cristian. Que es lo que necesitas exactamente? Vas a realizar las webs con WordPress?
Muy buenos estos plugins, de pagos pero valen la pena porque ahorran mucho trabajo, pronto estare publicando plugins como estos en mi pagina, porque me apasiona el mundo web.
Buenas Pedro,
Estoy usando en mi web http://www.miwuki.com live composer, me encanta como funciona ya que es muy fácil de usar y una vez te haces con el puedes hacer cosas muy chulas.
El tema es que desde hace unas semanas me estoy peleando para encontrar algún plugin con el que poder traducir la web al ingles y se me hace imposible…
Sabes de algún plugin gratuito que funcione bien a la hora de traducir con Live composer?
Un saludo
En este post muestro una serie de plugins gratuitos para traducir WordPress https://reinspirit.com/plugins-para-incluir-varios-idiomas-wordpress-alternativas-a-wpml/. Tendrás que preguntar en los foros de soporte de cada plugin para ver si traduce lo que necesitas. Saludos
Pedro mola tu articulo, llevo mucho tiempo trabajando con wordpress, pero estos plugins no los conocia =).
Ya ves Tecnux. Con estos plugins puedes hacer diseños de la forma mas sencilla posible. Saludos
Buen post muy completo, gracias!!! 5 estrellas saludos
Hola, soy un «semi» profesional de páginas web. Si, si, digo semi porque me lio enormemente a la hora de modificar un tema en wordpress. Y es por eso que me ha interesado todas estas propuestas. Pero si tuvieras que elegir de todos estos plugings uno, cual seria? Que fuese intuitivo, sencillo y con apariciencia final de la página web elegante. Gracias
Hola Carlos, yo he utilizado el 2º llamado WPBakery Page Builder y el 4º Elegant Builder: Con estos puedes realizar unos diseños impresionantes de una forma sencilla e intuitiva. Te lo recomiendo 100%
Excelente artículo. Estoy comenzando un proyecto para una fotoclasificado de vehículos usados, que plugins puedes recomendarme. En worpress no hay plantillas para páginas como esta
Holda Dayana. Te refieres a un directorio?
Hola,soy novata en esto.empece de manera autodidacta.¿con visual componer se puede hacer un gestor de reservas?es decir yo pongo una fecha de entrada y otra de salida y que me filtre las habitaciones disponibles para esa fecha.gracias
Hola Idaira. Quizas estos plugins te venga mejor https://reinspirit.com/los-mejores-plugins-para-formulario-de-reservas-de-wordpress/
Hola Pedro,
a ver si me puedes ayudar: quiero crear una página tipo listado de hoteles y no se qué plug in utilizar. La idea sería un listado como este, con recuadros de cada uno de los hoteles:
https://www.tripadvisor.es/Hotels-g187497-Barcelona_Catalonia-Hotels.html
es decir, que se puedan listar una serie de establecimientos, cada uno en un recuadro con una miniatura de foto.
Gracias
Hola Jordi. Con Visual Composer se puede hacer perfectamente cualquier diseño que puedas imaginar.
Es un plugin pagado? porque no encuentro exactamente cual es. Puse Visual Co
Te refieres a este? https://codecanyon.net/item/visual-composer-page-builder-for-wordpress/242431
Hola pedro!
Muy util tu articulo!…queria saber si tenes referencia al plugin ether content builder?
Saludos
Miguel
Hola Miguel! pues no conozco ese plugin, pero lo añadimos a la lista pues parece que tiene buena pinta. Saludos!
Este plugin es compatible con Divi builder?
Hola Ricardo. A que plugin te refieres?
Hola Pedro soy como tu una autodidacta en tema de diseño de paginas web en wordpress es impresionante lo que he logrado con este pluguin.
Un abrazo
Yanett
Genial Yanett me alegro!! Abrazos para ti también
hola pedro..!!
te cuento que soy programador pero recien me largo con wordpress y tengo varios clientes que desean sitios de ecommerce con wordpress(pense en woocommerce).
la pregunta es…cual de todos estos pluging me recomendas para trabajar con woocommerce
Desde ya muchas Gracias!
Carlos
Hola Carlos. El 1º WPBakery y el 3º Elegant Builder se adapta a todo tipo de plantillas incluido el plugin woocommerce. Son los que yo he probado y van estupendamente