Tabla de Contenidos
¿Alguna vez has visitado un sitio web y más tarde se empiezan a ver sus anuncios de Facebook? Si es así probablemente te habrás preguntado cómo se hace esto y cuál es la ventaja que tiene. El sitio web está utilizando una herramienta fácil de usar integrada en el administrador de anuncios de Facebook llamada Facebook Píxel para llevar a cabo un tipo de marketing conocido como retargeting.
Retargeting, también conocido como remarketing, te permite mostrar anuncios a los usuarios que ya se sabe que son interesantes en tu sitio web. El uso de Facebook Pixel puede reorientar tus anuncios a las visitas previas del sitio web.
Para utilizar Facebook Píxel tendrás que instalar un código en tu página web. Este código le dice a Facebook que alguien ha visitado esta página, lo que permite a este seguir tu tráfico que a su vez permite orientar la audiencia de tu sitio web en red social.
En este artículo vamos a echarle un ojo a cómo instalar este código en una web de WordPress.
1️⃣ Paso 1. Obten el código de Facebook píxel
![]()
Facebook Píxel es parte de la plataforma de publicidad de Facebook. Toda persona con una cuenta de Facebook tiene acceso a esta plataforma. Para entrar hay que estar logeado en Facebook y seleccionar el administrador de anuncios. Esto se encuentra arriba a la derecha en el menú desplegable con la flecha hacia abajo en Crear anuncios. En el Administrador de anuncios de Facebook selecciona Administrador de anuncios y luego píxel. A continuación, pulsa en el botón que dice Crear un pixel. Esto te dará el código necesario para colocar en la cabecera de tu página web.
Se te pedirá que elijas un nombre para el pixel. Sólo puedes tener un píxel por cada cuenta de anuncio. Facebook recomienda que elijas un nombre para que coincida con tu negocio. Nombra tu pixel de acuerdo con los términos y pulsa de nuevo en Crear Pixel. Tu Pixel está ahora listo para instalar. Tienes la opción de utilizar el código por ti mismo o enviar por correo electrónico a alguien como un desarrollador para ponerlo en práctica para ti. Ahora selecciona Instalar Pixel.
![]()
Copia el código JavaScript para colocarlo en tu sitio web. Recomiendo pegarlo en un editor de texto y guardarlo para tenerlo la mano. También puedes utilizar este código con plugins en las páginas y entradas individuales tales como el plugin Facebook Conversion Pixel. A continuación, entra en Configurar Eventos y listo.
2️⃣ Paso 2. Instalación del código de forma manual
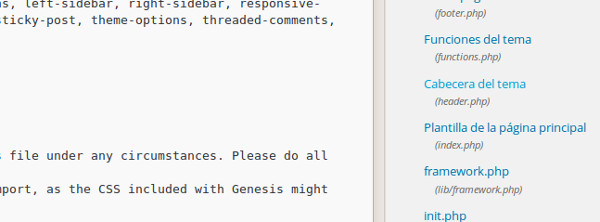
Puedes instalar el código manualmente o puedes agregarlo a un plugin que controle tus cabeceras. Para instalar el código manualmente a tu panel de WordPress selecciona Apariencia y luego Editor. En el lado derecho de la pantalla, selecciona el header del tema.

Busca la etiqueta y pega el código justo antes de esta. Es posible que tengas que añadir unas pocas líneas para dejar un espacio. Después de pegar el código pulsa en Actualizar archivo y eso es todo. Tu código se ejecutará en tu sitio web de WordPress.
Nota – Si cambias de tema tendrás que añadir el código para el nuevo tema. Un método alternativo sería utilizar un plugin que maneje tus cabeceras como el Header and Footer. Basta con colocar el código en las secuencias de comandos de encabezado y el este se coloca en la cabecera. Ahora si cambias de tema ya no tendrás que preocuparte acerca de añadir el código a tu archivo de cabecera nuevo.
Con el fin de mejorar el seguimiento es posible que prefieras utilizar un código específico en los posts o páginas en lugar de todo el sitio web. Facebook tiene fragmentos de código que puedes utilizar para rastrear las páginas y eventos individuales pero no son WordPress amigable. Una mejor opción sería colocar el código en las páginas y posts utilizando un plugin.
3️⃣ Paso 3. Plugin Facebook Conversion Pixel
Si sólo deseas colocar el código en páginas específicas, entradas y tipos de entradas personalizadas, puedes utilizar un plugin como Facebook Conversion Pixel. Con este plugin se puede activar el complemento para trabajar con varios posts, páginas y tipos de posts incluidos WooCommerce y otros. Por ejemplo, puedes habilitar el tipo de entrada del producto y colocar el código en su página de pago para facilitar el seguimiento.
Una vez que lo hayas instalado y activado los tipos de posts que deseas utilizar, dirígete a la página o el post de ese tipo de entrada. Ahora aparecerá un cuadro donde se puede colocar el código. Pulsa en el botón para permitir que el código funcione y pega el código en la casilla. Al publicar o actualizar la página el código se ejecutará.
La ventaja de colocar el código en un post específico es saber que las visitas ya han visto tu oferta.
4️⃣ Paso 4. El uso de Facebook Píxel en varios sitios web
Sólo te dan un píxel por cada cuenta de anuncio. Eso no es un problema si sólo utilizas un pixel por sitio web, ¿pero y si deseas utilizarlo para múltiples sitios web? Se puede hacer una de dos cosas:
Tener más de una cuenta de anuncios. Esto podría funcionar, pero vas a tener que lidiar con varios accesos, múltiples estadísticas de seguimiento y los pagos, lo que puede ser molesto. Esto es ideal si tienes un equipo y has asignado un miembro del equipo diferente para cada cuenta.
Utiliza el mismo pixel en todos tus dominios y establece reglas para distinguir entre ellos. Esto se hace mediante la creación de publico personalizado.
Publico personalizado

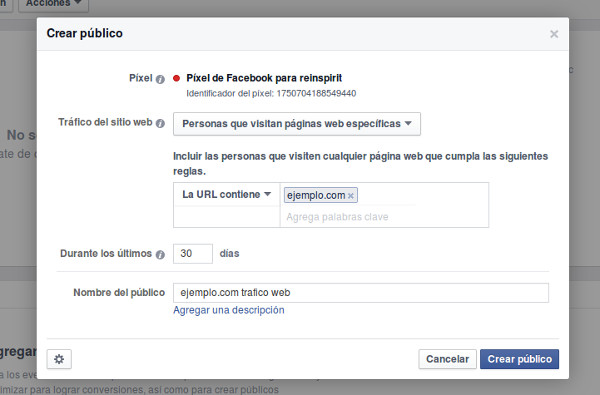
Para crear un público personalizado dirígete a Facebook Píxel en el administrador de anuncios y selecciona Crear Publico. En el cuadro desplegable «Tráfico del sitio web» elige personas que visitan las páginas web específicas. Esto te mostrará otro cuadro donde se puede añadir palabras clave URL. Coloca tu nombre de dominio aquí. En el cuadro de Nombre del público escribe un nombre para ese público específico.
Esta es una buena idea, incluso si sólo estás utilizando el código en un sitio web. Puede hacer un seguimiento de las ofertas concretas de tu sitio web y luego mostrar un anuncio diferente basado en la oferta que vieron en tu sitio web.
Seguimiento de conversiones
Aunque Facebook Píxel hace un seguimiento de visitas del sitio web en lugar de las conversiones, hay una manera de realizar un seguimiento de las conversiones a través de múltiples dominios. Para esto tendrás que crear una conversión personalizada para cada dominio. Ten en cuenta sin embargo, que sólo se permite 20 conversiones personalizadas.

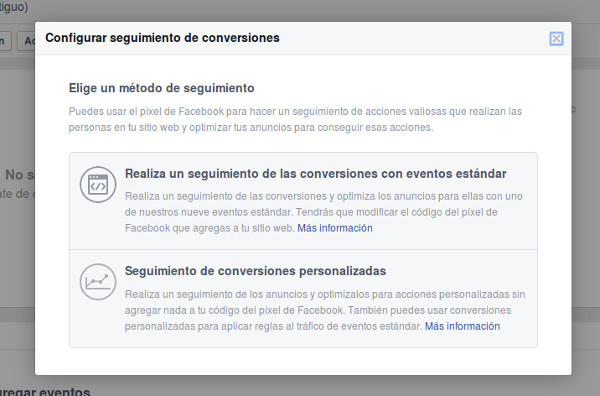
En el Administrador de Facebook Píxel selecciona Crear conversión. En la siguiente ventana selecciona Seguimiento de conversiones personalizadas.

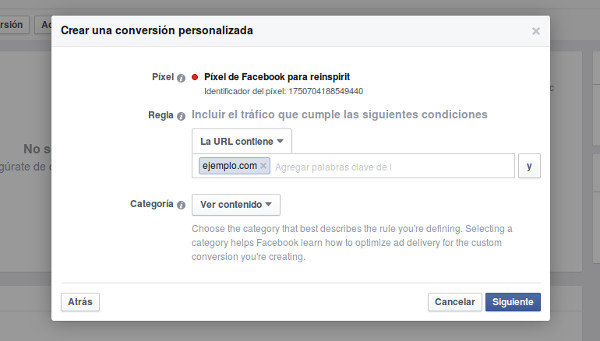
Escribe la URL y selecciona la categoría que deseas y pulsa Siguiente.

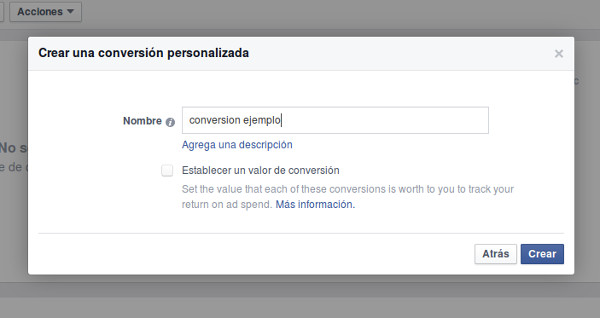
Dale un nombre y establece el valor de conversión si lo deseas y después pulsa en Crear. Una vez que hayas recogido suficientes datos puedes orientar tus anuncios en función de las conversiones.
5️⃣ Paso 5. Análisis de tus estadísticas
El pixel te permite ver el tráfico web, el seguimiento de conversión y optimización, y remarket. Puedes ver el tráfico por los eventos, las URL, dominios y dispositivos. Puedes crear anuncios, audiencias, conversiones y acciones.
Conclusión
Facebook es una excelente plataforma para la construcción de tu marca y la orientación de tu audiencia. Puedes promocionar tus mensajes de Facebook utilizando anuncios, pero en vez de dirigirte a un público amplio que puede reducir el retargeting, se puede utilizar para obtener mejores resultados por menos dinero.
No sólo Facebook píxel es una gran herramienta para conseguir el máximo rendimiento de tus anuncios de Facebook, también es gratuito y fácil de usar. Incluso si no estás utilizando los anuncios de Facebook ahora, puedes utilizar las estadísticas y el seguimiento para ayudarte a utilizarlo más tarde.
Me gustaría saber que opinas ¿Utilizas Facebook Píxel con WordPress? ¿Tienes algo que añadir? Cuéntanos algo más en los comentarios.
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
Tengo una página en WordPress y no encuentro la cabecera del tema para pegar mi pixel de facebook entre las etiquetas header.
Tampoco me deja instalar un plugin como dice el artículo.
Tengo el plan básico… Sera que tengo que pagar otro plan mas elevado para poder hacer estas configuraciones?
Hola Agustín. Parece que estás utilizando la versión de WordPress.com. Para poder instalar plugins necestias instalar WordPress en tu propio servidor. Saludos!
Hola
¿Cómo puedo eliminar el pixel de mi cuenta de FB?
Necesito volver a conectar mi tienda a mi página pero al tratar de hacerlo me sale una advertencia que me indica que debo borrar el pixel que ya está para que se instale uno nuevo.
De antemano, muchas gracias
Hola Javier. Como lo has incluido?
excelente post! corto, sencillo, funcional, sin tanto rodeo ni mareo, ya agregué el pixel a mi sitio y todo va bien, muchas gracias!!
Gracias Julio. Me alegro un montón de que este tutorial te haya servido de ayuda para incluir los píxeles de Facebook. Saludos
Hola! Excelente post donde pude resolver todo. Ahora bien, sabes, no encuentro en ninguna de mis entradas o páginas el cuadro donde se puede colocar el código que me da facebook. Por que sera posible? Gracias!
Hola Lucas. Tienes que editar el archivo del theme que incluyo en el post. También puedes instalar el plugin que comento en el tutorial si no te atreves a tocar código en los archivos. Saludos!
Excelente post. Mira que he buscado artículos sobre la implementación del pixel en mi WP y solo me he encontrado artículos gigantescos con indicaciones muy complicadas. Este post, es sencillo, práctico y directo. Muchas gracias de verdad!
Gracias Jaime. Se agradece tu comentario. Saludos!
Que onda, Pedro ¡Te has chutado un excelente articulo! 🙂
Me has sacado de muchas dudas con relación al punto (Paso 4. El uso de Facebook Píxel en varios sitios web) Estaba con esa gran duda hasta que llegue aquí y todo aclarado. Bueno, me queda una dudita y espero que me ilumines con tu sabiduría 🙂
OK, todo claro con tu paso a paso en esto de tener para varios sitios. Aunque puede ser obvia la respuesta de mi duda, aun así quiero tu opinión. Al hacer esto del paso 4, se supone que tengo que instalar – configurar este único pixel en cada pagina web, ¿es correcto?
Espero que tus comentarios.
Ojalá existiera este tipo de guía en soporte de Facebook 🙂
Felicidades por tu post.
Hola Eusebio. Así es, puedes instalar un único pixel y configurar con «publico personalizado» como se explica en el post. Que pases un buen dia! Saludos!
Exelente post
hOLA ESTOY TRATANDO DE PEGAR MI PIXEL EN WORDPRESS PERO ME VOY A HEADER.PHP Y AHÍ DONDE PEGO EL PIXEL?
Hola Triz. Siempre se coloca en el código despues de la etiqueta head y antes de la etiqueta de cierre body
Pero no dijiste que se copia dentro de …?
head y head (me los ha borrado) XD
jejej, eso entre el head y el body
Buenas tardes!
antes que nada felicitarte por tus posteos, son excelentes!
Te consulto por un problema que tuve, al sincronizar pixel puse un numero de identificación de pixel incorrecto y ahora no me permite modificarlo, probé desinstalarlo y volver a instalarlo pero no puedo siempre queda el mismo identificador, como puedo solucionarlo?
desde ya gracias.
saludos
Buenas,
Es posible que tengas que limpiar todas las caché del navegador