Tabla de Contenidos
El plugin para incluir formularios de contacto «Contact Form 7» no debería necesitar ninguna presentación. Es uno de los complementos de formulario de contacto más populares con millones de instalaciones activas. Con extensiones como Conditional Fields, puedes incluir nuevas características condicionales en el formulario de contacto. Simplemente coloca lo que deseas ocultar entre la etiqueta inicial y final, y el complemento se encargará del resto.
Una vez que tienes decidido los elementos que deseas ocultar de forma predeterminada, debes ir a la pestaña Conditional Fields para crear las reglas. El complemento soporta grupos anidados. Las condiciones se pueden codificar como texto sin formato, lo que puede ser una opción más rápida para aquellos de vosotros que ya han aprendido a usar este complemento.
Descripción de Conditional Fields for Contact Form 7
Este complemento añade lógica condicional al formulario de Contact Form 7.
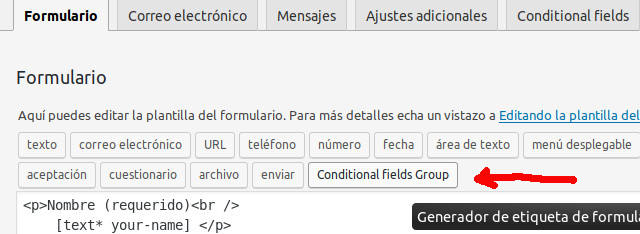
Si editas tu formulario CF7, verás una etiqueta adicional llamada «Conditional fiels Group». Todo lo que coloques entre la etiqueta inicial y final se ocultará de forma predeterminada.
Una vez que has incluido los grupos de campo, haces clic en Guardar y ve hacia a la pestaña «Conditional fields» para crear una o más condiciones que harán que aparezcan los grupos.
Principales características
- Soporte para campos obligatorios. Los campos obligatorios se pueden utilizar dentro de grupos ocultos sin causar problemas de validación.
- Ocultar o mostrar información en los correos electrónicos según que grupos. Ahora también se pueden añadir grupos condicionales a los correos electrónicos.
- Solo envuelve el contenido con los códigos. [group-name] y [/group-name].
- Los grupos puedes estar anidados. Los grupos se pueden anidar, tanto en el formulario como en el correo electrónico.
- Avanzado. Los usuarios avanzados pueden codificar las condiciones como texto sin formato en lugar de usar los cuadros de selección, usando la función de importación / exportación.
Modo de utilización
Estos son los requisitos (a modo de ejemplo) que queremos que cumpla este formulario:
- El usuario debe poder elegir si su pregunta es técnica o relacionada con las ventas.
- Si es una pregunta técnica, el usuario tendrá que seleccionar su sistema operativo (SO) de una lista desplegable
- Después de seleccionar su sistema operativo, el usuario debe especificar su versión. La etiqueta del campo debe cambiar dinámicamente de acuerdo con la selección.
- El usuario también puede elegir «Otro». En este caso, se presentan con 2 campos para especificar su sistema operativo y versión.
- Si la pregunta está relacionada con las ventas, al usuario se le presenta un menú desplegable donde puede seleccionar su contenido.
- Después de enviar el formulario, el usuario recibirá automáticamente un mensaje personalizado. El mensaje que reciben debe variar según lo que seleccionaron en la lista desplegable del tipo de soporte.
Empezando
Asegúrate de que los plugins Contact Form 7 y Conditional Fields for Contact Form 7 están instalados y activados en tu sitio de WordPress.
En el administrador de WordPress, dirígete hacia Contacto → Añadir nuevo para crear un nuevo formulario. Introduce el código del formulario a continuación:
Tu nombre: [text your-name] Tu dirección de correo: [email* your-email] ¿Que tipo de soporte necesitas? [select* support-type first_as_label "-- Cambia al tipo de soporte --" "Soporte técnico" "Ventas"] Tu sistema operativo: [select* operating-system first_as_label "-- Cambia tu sistema operativo --" "Android" "iOS" "Linux" "Windows"] En caso de seleccionar soporte técnico: Por favor, especifica tu versión del SO: [text version] En caso de seleccionar ventas: ¿Donde está localizado el negocio? [select continent first_as_label "-- Cambia el continente --" "Europa" "America" "África" "Asia" "Oceanía" "Antártida"] [textarea comments] [submit "Enviar"]
Esto es lo mejor que podemos hacer sin lógica condicional. Como puedes ver, la opción «Otro» falta y hay algunos campos que son irrelevantes para el usuario en ciertos casos.
Creando grupos
Para ocultar ciertas partes del formulario, podemos envolver estas partes entre ellas [group nombre-grupo] … [/group] . Simplemente puedes escribir este código una vez que lo has aprendido, pero para ayudarte, también puedes generar este código haciendo clic en el botón «Condicional fiels Group»:

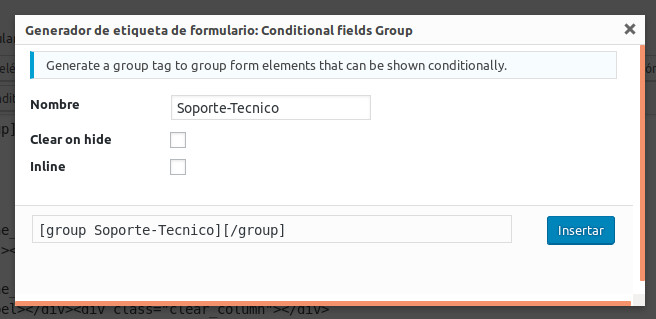
Después de hacer clic en este, aparece una ventana emergente donde puedes elegir un nombre para el grupo.
También puedes seleccionar cualquiera de estas opciones:
- Clear on hide: Borrar todos los campos del grupo en el momento en que se oculte.
- Inline: esto representa al grupo < span > como un elemento en lugar de < div >. (Ten en cuenta que los elementos de nivel de bloque de anidación < div > como dentro de los elementos en línea como < span > no son HTML válido).
Dejaremos estas opciones sin marcar por ahora y crearemos nuestro primer grupo llamado Soporte-Tecnico.

Haz clic en el botón «Insert Tag» para insertar este código: [group Soporte-Tecnico][/group] . Ahora debes ingresar la parte relevante del formulario entre las etiquetas de cierre y finalización, como esto:
[group Soporte-Tecnico] Tu sistema operativo: [select* operating-system first_as_label "-- Cambia a tu sistema operativo --" "Android" "iOS" "Linux" "Windows"] Por favor, especifica tu versión del SO: [text version] [/group]
Grupos anidados: ten en cuenta que los grupos también se pueden anidar. Por lo tanto, es posible añadir un grupo con un campo donde el usuario puede especificar la versión de su sistema operativo, dentro del grupo de soporte técnico.
[group Soporte-Tecnico]
Tu sistema operativo: [select* operating-system first_as_label "-- Cambia a tu sistema operativo --" "Android" "iOS" "Linux" "Windows"]
[group os-selected]
Por favor, especifica tu version del SO: [text version]
[/group]
[/group]
Si guardas el formulario en este punto, todo lo que se encuentre entre las etiquetas de grupo será invisible en el front-end. Eso no es muy útil. Entonces, vamos a ver el siguiente paso.
Añadiendo lógica condicional
Para que aparezca un grupo si se cumplen algunas condiciones, tendremos que añadir reglas condicionales.
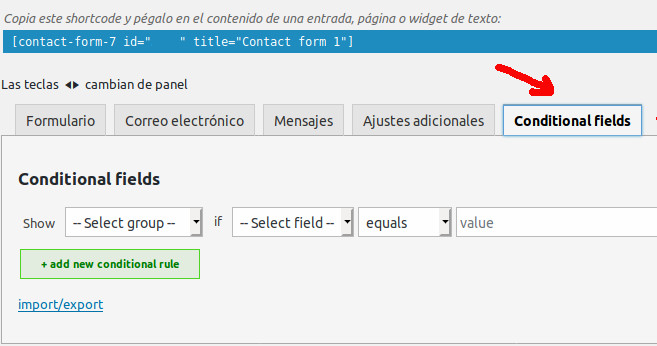
Asegúrate de guardar primero el formulario y luego haz clic en la pestaña «Condicional Fiels».

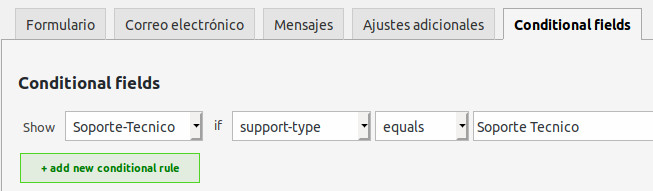
Haz clic en el botón «add new conditional rule» e ingresa esta información:

Esta regla asegura que el grupo de soporte técnico se haga visible, después de que el usuario seleccione «Soporte Técnico» en la lista desplegable.
Vamos a crear otra regla ahora:
show [os-selected] if [operating-system] not equals "-- Cambia a tu sistema operativo --"
Esta regla hace que aparezca el campo de texto «Versión» una vez que el usuario selecciona un sistema operativo. Esto lo logramos verificando si la opción seleccionada en la lista desplegable es igual al texto «– Cambia a tu sistema operativo –«.
Esto está bien, pero queremos algo un poco más avanzado. Si el usuario selecciona «Otro» de la lista desplegable, no queremos mostrar el grupo [os-selected] , sino que queremos mostrar otros 2 campos donde pueden especificar la versión de su sistema operativo.
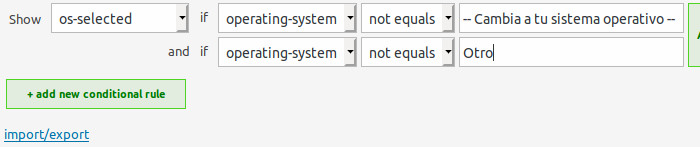
Por lo tanto, debemos ocultar [os-selected] si se cumple la condición anterior con «and if [operating-system]» «not equals» «Otro». Para lograr esto, podemos hacer clic en el botón «And» junto a la primera condición y completar los campos de esta manera:

Ahora, si se selecciona algún SO (aparte de «Otro»), aparecerá el grupo [os-selected].
Lo básico ahora está claro. A continuación, vamos a terminar el formulario y añadir todas las condiciones.
El formulario terminado
Si deseas reproducir el formulario en la parte superior de esta página, simplemente pega este código en el formulario de Contact Form 7.
Tu nombre: [text your-name]
Tu dirección de correo: [email* your-email]
<p>¿Que tipo de soporte necesitas?
[select* support-type first_as_label "-- Cambia tipo de soporte --" "Soporte Técnico" "Ventas"]</p>
[group Soporte-Tecnico]
<p>Tu sistema operativo: [select* operating-system first_as_label "-- Cambia a tu sistema operativo --" "Android" "iOS" "Linux" "Windows" "Otros"]</p>
[group os-selected]
<p>Por favor, especifica tu versión [group os-android inline]Android[/group][group os-iOS inline]iOS[/group][group os-linux inline]Linux[/group][group os-windows inline]Windows[/group]:
[text* version]</p>
[/group]
[group os-other-selected]
<p>Por favor, especifica tu SO y versión.
[text* other-os "Sistema Operativo"][text* other-version "Versión"]</p>
[/group]
[/group]
[group sales-support-selected]
<p>¿Donde esta localizado tu negocio?
[select* continent first_as_label "-- Cambia a tu continente --" "Europa" "América" "África" "Asia" "Oceania" "Antártida"]</p>
[/group]
<p>[textarea comments]</p>
[submit "Enviar"]
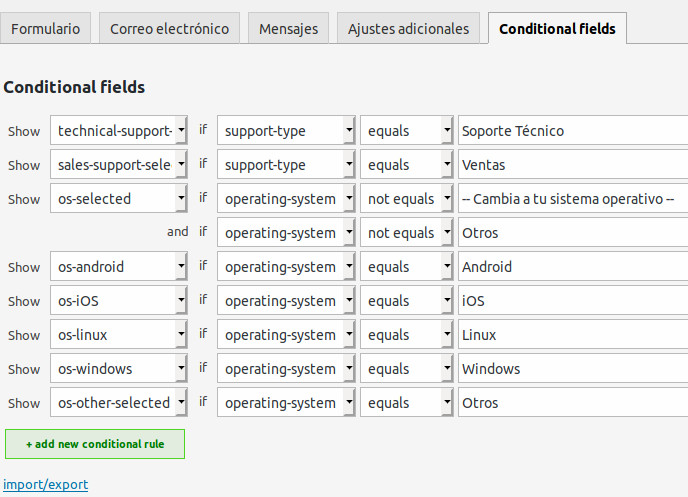
Guarda el formulario, cambia a la pestaña «Condicional Fields» e ingresa estas reglas usando el enlace de importación / exportación:
show [Soporte-Tecnico] if [support-type] equals "Soporte Técnico"
show [sales-support-selected] if [support-type] equals "Ventas"
show [os-selected] if [operating-system] not equals "-- Cambia a tu sistema operativo --"
and if [operating-system] not equals "Otros"
show [os-android] if [operating-system] equals "Android"
show [os-iOS] if [operating-system] equals "iOS"
show [os-linux] if [operating-system] equals "Linux"
show [os-windows] if [operating-system] equals "Windows"
show [os-other-selected] if [operating-system] equals "Otros"
Haz clic en el botón «Overwrite conditions» y deberías ver aparecer estos campos:

Guarda el formulario una vez más, copia el código corto de Contact Form 7 a una nueva página (si aún no lo has hecho) y publica tu página. Eso es todo. Sólo queda una cosa por hacer ahora.
Personalizando el mensaje de correo electrónico
Con los campos condicionales para Contact Form 7, es posible personalizar tus mensajes de correo electrónico según las reglas condicionales que se cumplieron durante el envío del formulario. Puedes hacer algunas cosas bastante complejas, pero seamos sencillos para este ejemplo.
Solo queremos mostrar el texto «Gracias por enviar tu pregunta al soporte técnico» si el usuario selecciona «Soporte técnico», y «Gracias por tu pregunta de ventas» si seleccionaron «Ventas». Luego, vamos a listar solo los campos que estaban visibles durante el envío del formulario en una tabla HTML.
Podemos lograr un mensaje personalizado como este:
[Soporte-Tecnico] Gracias por enviar tu pregunta a soporte técnico [/Soporte-Tecnico][sales-support-selected] Gracias por tu pregunta de ventas [/sales-support-selected]
Cuando se abre la etiqueta [sales-support-selected] directamente después se cierra [/Soporte-Tecnico], esto es para evitar que aparezcan espacios en blanco no deseados en el mensaje de correo electrónico.
A continuación podemos crear una tabla con todos los campos como este que vemos a continuación:
<table>
<tr><td>Tu nombre:</td><td>[your-name]</td></tr>
<tr><td>Tu correo:</td><td>[your-email]</td></tr>
<tr><td>Tipo Soporte:</td><td>[support-type]</td></tr>
[Soporte-Tecnico]
<tr><td>Sistema Operativo:</td><td>[operating-system]</td></tr>
[os-selected]
<tr><td>Versión:</td><td>[version]</td></tr>
[/os-selected]
[os-other-selected]
<tr><td>Otros:</td><td>[other-os]</td></tr>
<tr><td>Otras Versiones:</td><td>[other-version]</td></tr>
[/os-other-selected]
[/Soporte-Tecnico]
[sales-support-selected]
<tr><td>Localización:</td><td>[continent]</td></tr>
[/sales-support-selected]
<tr><td>Comentarios:</td><td>[comments]</td></tr>
</table>
Bonus
Como un pequeño bono, aquí hay una herramienta que sirve para convertir el código de Contact form 7 en un código para el correo electrónico. Puedes usarlo para ayudarte a redactar tus mensajes de correo electrónico.
 Como crear un Formulario en varios Idiomas en WordPress
Como crear un Formulario en varios Idiomas en WordPress ✌Los 9 Mejores Constructores de Formularios para WordPress ➞
✌Los 9 Mejores Constructores de Formularios para WordPress ➞ Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos 2 Plugins para Subir Archivos con Arrastrar y Soltar con CF7
2 Plugins para Subir Archivos con Arrastrar y Soltar con CF7 Los Mejores Plugins para Cargar Archivos en WordPress
Los Mejores Plugins para Cargar Archivos en WordPress
Para más información puedes ver este vídeo de como queda un formulario aplicando lógica condicional:
https://www.youtube.com/watch?v=qZpD73xyjsA
Hola,
Acabo de ver el vídeo porque quiero montar un formulario con lógica condicional, pero en el vídeo no se entiende bien cómo se han creado los campos desde 0. Está bien que expliques la última parte, pero se ve ya hecho, y no el paso a paso que es lo que ayuda. Yo solo veo mucho código, y no explicación de cómo crear esa lógica condicional. Estaría bien mejorar la explicación, ya que sería de mucha ayuda. La parte final que muestras es justo donde quiero llegar, pero no entiendo cómo montarlo.
Un saludo
Hola Raquel,
Creo que está todo muy bien explicado. De todas formas te dejo este tutorial del autor del plugin por si te sirve https://conditional-fields-cf7.bdwm.be/conditional-fields-for-contact-form-7-tutorial/.
Saludos
puedo ayudarte
Esto al momento de enviar si coloco distintos grupos de seleccion segun fechas me carga todos los campos y no tengo forma de saber cual eligio si no es por el correo. hay forma de q solo se guarde en base de datos solo los datos escogidos condicionales?
Hola Alejandra,
Creo que no es posible, pero aún así pregunta a soporte del plugin por si estoy equivocado.
Saludos