Este es un artículo de Julia para ReInSpirit. Espero que os guste y sirva para conocer algunas herramientas para la creación de un sitio web adaptable.
El sitio web optimizado para los móviles web-amigable móvil es el imprescindible de los negocios modernos en línea. Si su nuevo sitio brillante no es adaptable, usted definitivamente va a fallar la batalla por los visitantes, el tráfico y el éxito. Por cierto, Google hizo esta batalla aun más urgente mediante la adición de la optimización para móviles del sitio web en sus algoritmos.
Por lo tanto, usted puede necesitar algunas herramientas interesantes para modificar su sitio web y hacerlo adaptable a cualquier tamaño de pantalla. Las herramientas modernas ofrecen una cantidad completa de los servicios para la creación de un sitio web desde cero o personalizar una plantilla hecha por profesionales. ¿Son todos igualmente buenos para hacer un sitio web adaptable y cuáles son sus ventajas y desventajas en este aspecto? Aquí voy a echar un vistazo a algunas herramientas modernas y a la moda para hacer el sitio web que le prometen el diseño de los sitios web adaptable.
1. Webflow

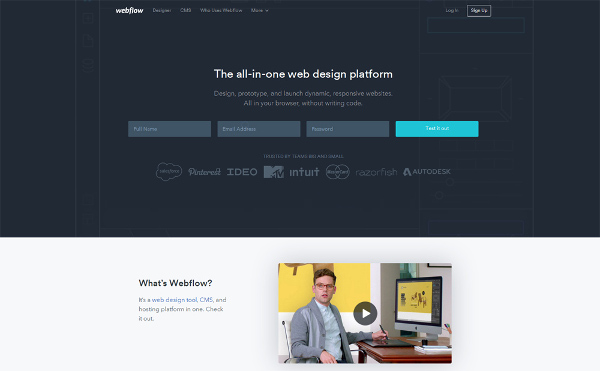
Webflow es una de las herramientas más nuevas y de más funciones cargadas por hoy. Se utiliza un editor WYSIWYG para crear los diseños y Bootstrap 3.0 para escribir el código. Después de registrarse en el servicio, usted puede poner en marcha un sitio web desde cero o personalizar una plantilla de un mercado Webflow (pagado o libre).
El panel de administración de arrastrar y soltar de Webflow parece un poco complicado para un principiante, pero es sin duda agradable y relativamente intuitivo. Tiene dos modos: simple y avanzado. Se diferencian en el número de características que usted puede personalizar. Dentro de este panel usted puede configurar todo lo que necesita en su plantilla sin bucear en el código. En realidad, Webflow ofrece la oportunidad de personalizar CSS, pero sólo para las cuentas pagadas.
Los sitios web de Webflow vienen ya adaptables. Usted puede ver cómo cambia el tamaño de una plantilla a cada uno de tres dispositivos: escritorio, tableta y smartphone (tanto en los modos del paisaje y de retrato). Puede personalizar fácilmente todos los elementos (el tamaño de las letras e imágenes, relleno, etc.) para ajustar su sitio web para esos tres puntos de ruptura principales.
Pros:
- Sensible fuera de la plataforma
- Permite adaptación para ajustarse a cualquier dispositivo perfectamente
- Tres grandes tamaños de pantalla (incluye smartphone en los modos de paisaje y retrato)
- El panel de administración avanzado
- Permite la personalización CSS
Contras:
- El plan libre es limitado en las características (sin CSS y edición de HTML permitida)
- Usted no puede ver panel de administración antes de la suscripción
- Puede ser demasiado difícil para los principiantes
- Los diseños de plantillas ya hechas son muy modestas
02. MotoCMS 3

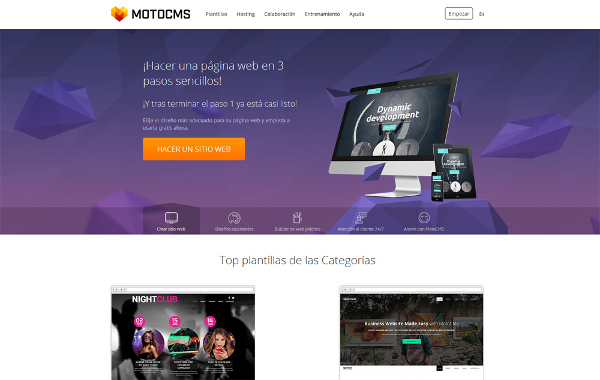
MotoCMS 3 es otro servicio relativamente nuevo de la creación de los sitios web que ofrece una gran variedad de las plantillas adaptables hacia fuera de la caja. Su panel de administración y algunas funciones son similares a las de Webflow. Usted puede utilizar su editor intuitivo de arrastrar y soltar para crear su propio sitio web adaptable a partir de las plantillas personalizables.
Una de las mejores características de MotoCMS 3 panel de administración es que es muy fácil de usar y ofrece un «apoyo intuitivo» así llamado. Cada bloque tiene un icono pequeño con un signo de pregunta que contiene una ventana desplegable con una breve explicación de la utilización de bloques. Su función exclusiva de selección del color permite cambiar el esquema de loa colores a través de todo el diseño en un solo clic. Así como todos los cambios realizados para un elemento determinado, se aplicarán a todos los elementos de la misma clase en toda la plantilla.
Al igual que Webflow, las plantillas MotoCMS son adaptables a tres puntos de interrupción básicos, incluyendo smartphone en los modos de paisaje y retrato. En cualquiera de estos modos usted puede aplicar los cambios para hacer su diseño más adecuado para ciertas resoluciones de la pantalla y su propio concepto del diseño. Una de las mejores cosas de MotoCMS 3 es que usted puede navegar, ver panel de administración y de demostración en los cuatro tamaños de la pantalla sin inscribición previo. Desde el modo de «panel de administración de vista» usted aun puede examinar toda la funcionalidad del sistema sin guardar los cambios. Por lo tanto, puede estar seguro de que no está recibiendo gato por liebre con su compra.
Pros:
- Ya adaptable
- Cuatro modos de tamaño de pantalla (escritorio, tableta, paisaje de smartphone y el retrato de smartphone)El panel de administración puede ser examinado sin inscripción
- Permite ajustar la plantilla para cualquier tamaño de pantalla que necesite
- El panel de administración intuitivo con «apoyo pasivo»
- Las plantillas diseñadas profesionalmente
Contras:
- El precio de plantillas
- No CSS ajustes permitidos (pero es bueno para los principiantes, ya que no se echan a perder nada en el código)
- El producto no está 100% terminado todavía, algunas características avanzadas aparecerán más adelante.
03. Squarespace

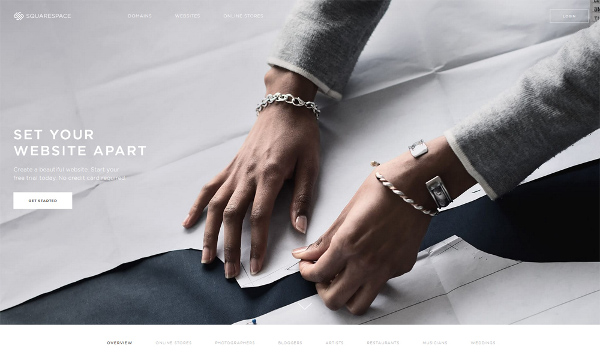
Al ser una herramienta reconocida utilizada para construcción de sitios web desde 2004, Squarespace tiene muchos clientes famosos que utilizan sus plantillas para sus proyectos paralelos (como Shutterstock Blog o DKNY Somos NYC). La herramienta de creación de sitios web es totalmente adaptable lo que significa que su sitio web se verá elegante en las pantallas de smartphone y tabletas más pequeñas.
Squarespace ofrece tres opciones de tamaño para ver el diseño de su sitio web de varias resoluciones: escritorio, smartphone y tableta. Se ajusta automáticamente todas las imágenes a esos tamaños. Por desgracia, usted no encuentra allí una vista del paisaje, por eso es difícil entender cómo un sitio web se verá en ese modo. No es posible editar el espacio entre los archivos en Squarespace. Usted puede intentar añadir un CSS personalizado, pero el constructor no lo recomienda.
No hay iconos en el panel de administración que le ayudan a elegir el modo que desea ver y editar. Para ver cómo el sitio web cambia tamaño para diferentes resoluciones de pantalla, usted debe cambiar el tamaño de su navegador. No es la forma más cómoda de editar una página web, sobre todo si lo pruebas en un dispositivo móvil. Incluye cuadro de diálogo emergente que permite editar la cabecera con un botón de menú, y usted apenas evaluará cómo se ve el menú de navegación en el modo de teléfono inteligente.
Pros:
- Adaptable desde cero
- Tres dispositivos principales de pantalla (pero no el modo de paisaje)
Contras:
- Navegador de cambio de tamaño en lugar de los iconos que se utilizan para revisar todos tipos de vista
- No hay vistas de modo horizontal
- El panel de control no es muy intuitivo
- Sin edición personalizada de la distancia, los tamaños de las imágenes para diferentes resoluciones de pantalla
- Adecuado para los principiantes y por eso, ofrece las funciones de panel de administración muy limitadas
 3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil
3 razones por las que el diseño web responsive es la mejor opción para una estrategia SEO móvil Plugin para registro e inicio de sesión con número de móvil en WordPress
Plugin para registro e inicio de sesión con número de móvil en WordPress Los Mejores Plugins AMP para la Configuración y Diseño de WordPress
Los Mejores Plugins AMP para la Configuración y Diseño de WordPress Plugin para incluir una app Móvil Nativa para WordPress
Plugin para incluir una app Móvil Nativa para WordPress Cómo saber si Google considera una web móvil amigable
Cómo saber si Google considera una web móvil amigable
Deja una respuesta