¿Alguna vez has visitado un sitio donde se se que los elementos multimedia como vídeos de YouTube anulan o cubren los demás contenidos que se encuentran detrás? Esto puede suceder si disponemos en nuestro sitio WordPress algún menú desplegable, barras flotantes, popups con lightbox, etc.
En este artículo, vamos a mostrar cómo prevenir que los videos embebidos de YouTube invaliden o anulen el contenido de WordPress.
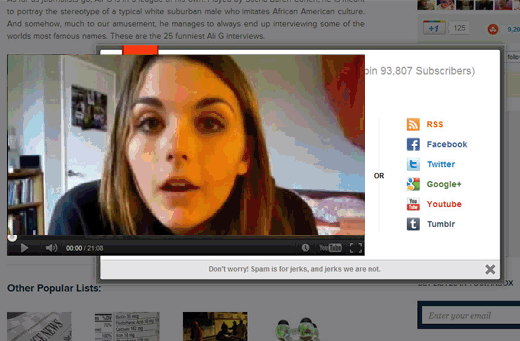
Ejemplo:

Al incrustar un vídeo en WordPress, por defecto no tiene el artributo wmode = valor transparente. Lo que esto quiere decir, es que los elementos de video tienen la más alta prioridad y se ignora cualquier elemento flotante o dinámico.
Esto puede resultar muy molesto para la persona que visita la página. Así que echemos un vistazo a cómo añadir el valor Wmode = transparente a los vídeos de YouTube en WordPress sin necesidad de utilizar un método feo de iFrames.
Todo lo que tenemos que hacer es abrir el archivo functions.php de tu tema o aún mejor el archivo del plugin especifico del sitio y pega el siguiente código:
function add_video_wmode_transparent($html, $url, $attr) {
if ( strpos( $html, "<embed src=" ) !== false )
{ return str_replace('</param><embed', '</param><param name="wmode" value="opaque"></param><embed wmode="opaque" ', $html); }
elseif ( strpos ( $html, 'feature=oembed' ) !== false )
{ return str_replace( 'feature=oembed', 'feature=oembed&wmode=opaque', $html ); }
else
{ return $html; }
}
add_filter( 'embed_oembed_html', 'add_video_wmode_transparent', 10, 3);
Con esto evitamos que los vídeos queden distorsionados anulando el contenido, y todo esté en perfecto estado para ser mostrado a los usuarios.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de Videos en Productos de Woocommerce
Los Mejores Plugins de Videos en Productos de Woocommerce Video Marketing: Errores que debes evitar
Video Marketing: Errores que debes evitar 4 Mejores Plugins para Convertir videos de YouTube en Entradas de WordPress
4 Mejores Plugins para Convertir videos de YouTube en Entradas de WordPress Como hacer un menú con efecto como Youtube
Como hacer un menú con efecto como Youtube
Deja una respuesta