Tabla de Contenidos
«MWP WordPress Diet Calorie Calculator» es un plugin de WordPress que construye una lista seleccionable de ingredientes de menú utilizados para construir recetas de comida sana en segundos. La interfaz de este complemento se puede utilizar para revisar la información nutricional total de los ingredientes y las comidas, a medida que los usuarios añaden ingredientes a una comida. Una vez elaboradas las comidas son facilmente vinculables y se pueden compartir en Facebook, Google Plus y Twitter.
Si necesitas un plugin calculador de calorías puedes ver este post donde hablamos de él en su momento.
Aquí te muestro una rápida lista de las principales características del plugin
- Ingredientes, categorías y atributos de información nutricional ilimitados *. Puedes añadir tantos como quieras; el plugin en lo suficientemente inteligente para ordenarlos todos y construir la interfaz.
- La lista de comidas se construye a partir de tipos de correos personalizados. Incluir los ingredientes es fácil. Con una comprensión básica de la administración de WordPress, puedes tener MWP construido en minutos.
- Las estadísticas de nutrición se totalizan. El plugin calcula automáticamente la información nutricional de la comida.
- Las comidas son profundamente vinculables y compartibles. Cuando los usuarios construyen una comida de la que están orgullosos, es fácil compartirla con amigos y familiares en Facebook, Twitter y Google+.
- Compatible con Font Awesome. Este complemento utiliza el CDN de Font Awesome, haciendo uso de tipo de fuentes impresionantes para todos los iconos, donde cambiar el tamaño fácilmente.
- Construido con Twitter Bootstrap. Si te encanta Bootstrap por su diseño responsive este plugin se construye con él, pero no te preocupes si tu proyecto no lo es. Todos los CSS de tienen un espacio de nombres, por lo que la colisión de reglas CSS debe ser mínima.
- Se integra fácilmente con Magnific Popup. Si te gustan los Popups/Modals de Magnific mejor que Bootstrap, no hay problema; se integra fácilmente con Magnific.
Incluir Ingredientes, Tipos de Ingredientes, Información Nutricional y Alergenos de Ingredientes
Los menús se construyen alrededor de una lista de ingredientes. Cada ingrediente pertenece a un tipo de ingrediente y tiene un número de atributos nutricionales. Puede definir tantos ingredientes como desees; El plugin los clasifica y construye el menú apropiadamente.
Añadiendo Ingredientes
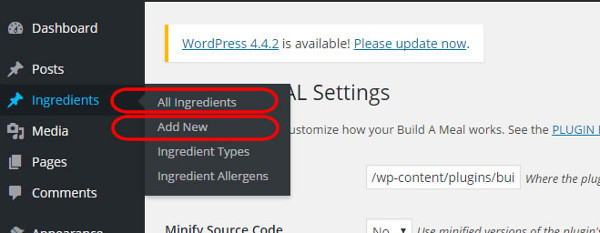
Puedes ver tu lista de Ingredientes y añadir nuevos a través del tipo de entrada de «Ingredients» en el administrador de WordPress. Dirígete «All Ingredients» para ver la lista de los ingredientes que se han definido, o pulsa en «Add New» para añadir un nuevo ingrediente.

Definición de ingredientes
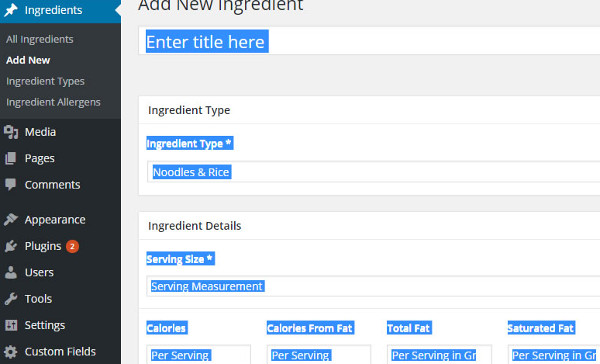
Añadir y definir un ingrediente es fácil. Después de hacer clic en el enlace «Add Ingredient», verás el formulario «Add Ingredient». Aquí puedes configurar el título de los ingredientes, el tipo, los valores de los atributos nutricionales y añadir alergenos.

Adición y edición de los tipos de ingredientes y los alergenos de los ingredientes
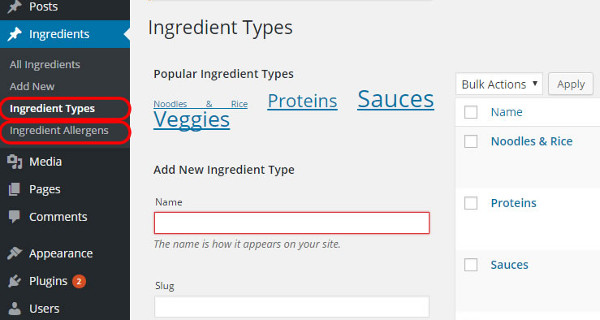
Añadir y editar tipos de ingredientes y alérgenos también es fácil. Accede al formulario Añadir y Editar a través de tu enlace de administración de WordPress, «Tipos de Ingrediente» e «Ingredientes Alérgenos». Puedes incluir tantos tipos de ingredientes y alergenos como desees. Cada ingrediente puede tener múltiples alérgenos pero sólo un tipo.

Añadir y editar los atributos nutricionales de los ingredientes
Los atributos de nutrición de los ingredientes son números o campos de texto. Build-A-Meal viene predefinido con una lista estática de los atributos de la nutrición para los ingredientes. Son los siguientes:
- Tamaño de la porción – Texto
- Calorías – Número
- Calorías de la grasa – Número (gramos)
- Grasa Total – Número (Gramos)
- Grasa saturada – Número (gramos)
- Colesterol – Número (miligramos)
- Sodio – Número (miligramos)
- Carbohidratos totales – Número (gramos)
- Fibra – Número (gramos)
- Azúcares – Número (gramos)
- Proteína – Número (gramos)
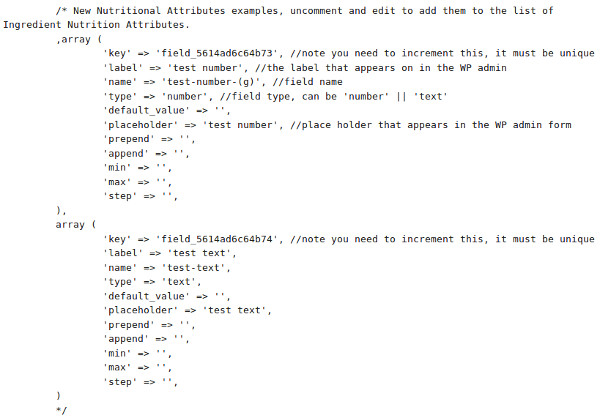
Para añdir nuevos atributos de nutrición a tus ingredientes, debes agregar una nueva definición de atributo en el archivo jquery-list-builder-field-groups.php. Este archivo se encuentra en tu directorio de plugins en /build-a-meal/includes/jquery-list-builder-field-groups.php Puedes ver el Array de Definiciones de Atributos empezando alrededor de la línea ~ 45. Para facilitar la adición de un atributo, se ha incluido un par de atributos de prueba que puedes utilizar como plantillas. Mira alrededor de la línea ~ 190 donde verás que se han comentado:

Importación de ingredientes por defecto
Por defecto el plugin viene sin ingredientes ni tipos de ingredientes añadidos. Para tu conveniencia se ha incluido los datos por defecto de Ingredient y Type en los archivos XML de WordPress importables (ingredients.xml,.) Importando estos incluirás todos los Ingredientes y Tipos de Ingredientes que ves en la demostración del plugin.
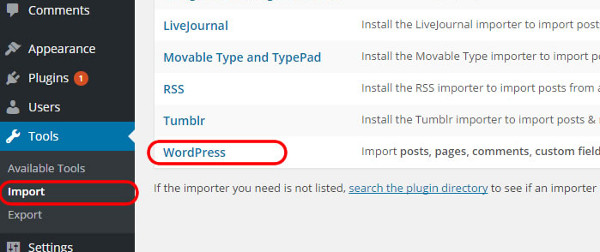
- En el administrador de WordPress ve a Herramientas > Importar y selecciona el enlace «WordPress».
- Selecciona el archivo ingredients.xml que viene con el plugin.
- Haz clic en «Subir archivo e importar»
- Selecciona «Admin» para el autor de importación y haz clic en enviar.

Después de importar el archivo xml, deberías ver todos los ingredientes predeterminados en tu lista de ingredientes.
Con MWP WordPress Diet Calorie Calculator puedes construir una comida animada y responsive. Podría resultar útil para sitios de recetas, fitness y sitios enfocados dieta. Para descargar visita el siguien enlace:
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
Deja una respuesta