El último proyecto que estoy realizando tiene un diseño personalizado de la página de inicio y de todas las páginas interiores. En esta web como en todas es necesario un formulario de contacto para la comunicación con los usuarios. Para hacer este formulario siempre utilizo el plugin para WordPress Contact Form 7, pues funciona perfectamente y dispone de todos los campos necesarios que un formulario puede necesitar. El plugin dispone de todo lo necesario para su funcionamiento, pero si necesitamos un diseño personalizado tenemos que añadir algunos cambios en nuestro archivo slyle.css de nuestro theme para que quede a nuestro gusto.
A continuación vamos a ver como podemos crear nuestro propio estilo dentro del formulario Contact Form 7, unos de los plugin más utilizados en WordPress. Las siguientes lineas de código están personalizadas para este formato que he utilizado en la web, si deseas cambiar colores y estilos puedes cambiar las reglas a tu gusto con solo algunos retoques.

🔌Instalación de Contact form 7
Instalar el plugin y activar es tarea fácil, pero siempre asegúrate de tener una copia de seguridad reciente de la base de datos y archivos antes de instalar o actualizar cualquier cosa en tu sitio. Después de tener la copia de seguridad debemos hacer lo siguiente:
Inicia sesión en tu sitio web de WordPress.
En la sección de «Plugins» entramos en «Agregar nuevo».
En el buscador escribe «Contact form 7».
Una vez que lo tenemos localizado pulsamos en «Instalar ahora».
Le damos a aceptar y posteriormente activamos el plugin.
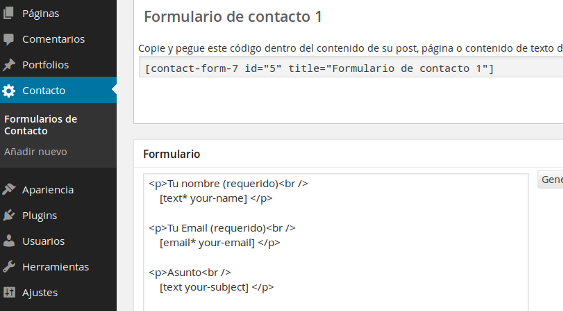
Ahora aparece una pestaña de «Contacto» en el menú de la parte izquierda del panel de administración.
En este apartado podemos crear tantos formularios como nos hagan falta, y con los campos que se necesiten para cada uno.

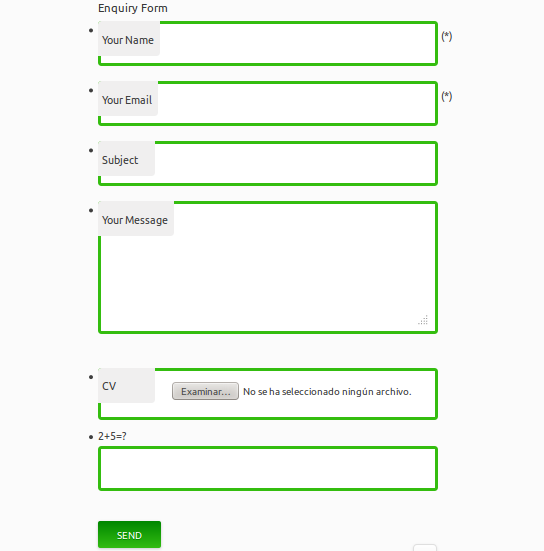
Una vez que estamos editando un formulario debemos reemplazar el código existente por este personalizado para añadir el nuevo estilo del formulario
<ul id="contact"> <li><span class="text">Your Name</span><span class="required">(*)</span> [text* your-name]</li> <li><span class="text">Your Email</span><span class="required">(*)</span>[email* your-email] </li> <li><span class="text">Subject</span>[text your-subject] </li> <li id="message"><span class="text">Your Message</span>[textarea your-message] </li> <li id="submit">[submit "Send"]</li> </ul>
Le damos a guardar formulario y listo. Recuerda añadir más campos o eliminar según tus preferencias.
✍️ Personalización del formulario Contact Form 7
Después de añadir el código anterior en el area de texto, el resto es muy sencillo. Solo debemos añadir el siguiente código dentro del archivo style.css que encontrarás en la raiz de tu plantilla.
Existen algunos aspectos de hay que tener presente.
Puede ser que necesites ajustar el ancho del formulario y los campos de texto
Cambia el color del borde, de los campos y los textos para que coincidan con el diseño de tu sitio.
Cambia el gradient del botón «enviar» para que coincida con tu sitio.
Ve realizando cambios hasta obtener lo que necesitas. El complemento para Firefox llamado Firebug es de gran ayuda para encontrar y modificar los estilos.
El código CSS
/* estilo formulario de contacto "Contact Form 7 */
#contact{
list-style:none;
margin:0;
}
#contact li{
float: left;
height: 60px;
margin:0 0 30px;
position: relative;
width: 540px;
}
#contact li .text{
background: #F0EFEF;
padding:15px 10px 10px 0;
position:absolute;
z-index:100;
min-width:85px;
border-bottom-right-radius: 5px;
-moz-border-radius-bottomright:5px;
-webkit-border-bottom-right-radius:5px;
border-top-left-radius: 5px;
-moz-border-radius-topleft:5px;
-webkit-border-top-left-radius:5px;
text-indent: 5px;
}
#contact li .required{
position:absolute;
right:10px;
top:10px;
z-index:100;
}
#contact li .wpcf7-form-control-wrap{
position: absolute;
}
#contact li .wpcf7-form-control-wrap input, #contact li .wpcf7-form-control-wrap textarea{
background:#fff;
border:solid 5px #34bd0f;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
padding:15px 10px 25px;
width: 509px;
text-indent:95px;
z-index:100;
margin:0;
}
#contact li .wpcf7-form-control-wrap input:focus, #contact li .wpcf7-form-control-wrap textarea:focus{
background:#F0EFEF
}
#contact li .wpcf7-form-control-wrap textarea{
line-height: 28px;
padding: 10px;
height:200px;
}
#contact li#message{
min-height:220px;
}
#contact li#submit input{
color:#fff;
text-decoration:none;
margin:50px 30px 0 0;
background:#34bd0f;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#33bd12', endColorstr='#008700');
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#008700), to(#008700));
background: -moz-linear-gradient(top, #008700, #33bd12);
border:none;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-0-border-radius:3px;
border-radius:3px;
display:block;
padding:10px 25px;
text-align:center;
text-shadow:0 1px 0 #008700;
text-transform:uppercase;
}
#contact li#submit input:hover{
background:#34bd0f;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#33bd12', endColorstr='#008700');
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#09b2f3), to(#69d2f9));
background: -moz-linear-gradient(top, #09b2f3, #69d2f9);
-moz-box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
-o-box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
box-shadow:0 1px 2px rgba(0,0,0,.5) inset;
color:#34bd0f;
text-shadow:0 1px 0 rgba(255,255,255,.25);
text-transform:uppercase;
cursor:pointer;
}
div.wpcf7-validation-errors {
clear: left;
}
Para que se muestre de forma correcta este formulario en IE7 debes añadir esto en tu hoja de estilo específica para IE7.
#contact li .wpcf7-form-control-wrap input, #contact li .wpcf7-form-control-wrap textarea {
position:absolute;
}
Eso es todo, ya puedes disfrutar de un formulario personalizado con los estilos que más te gusten para tu propia web o de algún cliente.
 2 Plugins para Subir Archivos con Arrastrar y Soltar con CF7
2 Plugins para Subir Archivos con Arrastrar y Soltar con CF7 Plugin Premium para conectar la Base Datos con Contact Form 7
Plugin Premium para conectar la Base Datos con Contact Form 7 Problemas en el envio de archivos con Contact Form 7
Problemas en el envio de archivos con Contact Form 7 Como crear dos columnas responsive en Contact Form 7
Como crear dos columnas responsive en Contact Form 7 Como poner el Plugin Contact Form 7 en Múltiples Pasos
Como poner el Plugin Contact Form 7 en Múltiples Pasos
Hola Pedro,
gracias por tu interesante post.
Me surge una duda que quisiera me resolvieras: cómo puedo incluir una etiqueta «aceptación» para temas legales?
Y cómo puedo poner un link al PDF de Política de Privacidad?
Es decir, que sea algo del estilo:
[ X ] He leído y acepto vuestra Política de Privacidad.
Y si clicka en «Política de Privacidad», que le muestre el PDF en cuestión.
Gracias!
Hola Ivan. Entra en Contacto en el menú de administración de WordPress y editas tu formulario. Después le das a «generar etiqueta» y ahí elije «aceptación» donde te genera un código tal como este [acceptance acceptance-21] que lo integras en el código de tu formulario y le añades el texto que quieras que muestre «he leido y acepto por ejemplo. Para añadir el PDF solo tienes que subir el archivo a tu WordPress y añadir el enlace debajo del formulario por ejemplo o lo integras en el formulario, lo que prefieras.
Una pregunta el segundo codigo se inserta en el css del tema o en el de contact form 7
Hola Nacho. Lo tienes que incluir en el css del tema.
donde esta el CSS
Al final del post
Hola.. un gran saludo… Pedro, he buscado otros formularios… pero sigo creyendo que tal vez encuentre una solucion con Contact form 7… ojala sin tener que programar…
Quiero que el suscriptor seleccione la provincia donde vive (drop down menu)…. excelente…
Luego que a partir de esa provincia, pueda elegir el municipio donde vive…. este es el problema… porque es una lista que aparece dependiendo de la eleccion anterior de provincias…
He ahi el dilema…. he leido de posibles soluciones programando (jquery u otro)… pero tengo esperanzas de que la solucion o el codigo ya existe por ahi… puesto que no es un problema tan complejo…. aunque tampoco tan basico porque los formularios no dan esa opcion….
Te agradezco cualquier pista que puedas aportar….
Un abrazo y exito con tu blog
Hola David. Mira a ver si este enlace te sirve http://wordpress.org/support/topic/plugin-contact-form-7-add-values-from-dropdowns-to-email-non-shortcode . Si encuentras la solución pasate y nos lo cuentas. Saludos
Hola Pedro,
Enhorabuena por el post, me está ayudando mucho. Una pregunta: ¿sabrías como cambiar la tipología de letra en el formulario en la palabra «ENVIAR»?
Gracias por adelantado.
Saludos,
Gema
Hola Gema! Eso es algo complicado, pues primero tienes que instalar el tipo de fuente en WordPress, mas tarde incluir el código del tipo de fuente en el código CSS y mas tarde hacer la llamada en el archivo php correspondiente del formulario. Ahora acaba de salir un nuevo plugin para cambiar el estilo de los formularios de forma sencilla. Es este http://wordpress.org/plugins/contact-form-7-style/ , échale un ojo a ver que te parece
Yo diría que basta con añadir un class:miclase en el shortcode del botón.
Esto es: [submit class:miclase «Enviar»]
Y luego añades esta clase, por ejemplo con la letra Arial:
.miclase{font-family: Arial !important;}
Hola oye en tu diseño para presentar el formulario donde le puedo quitar el marco verde que carga cuando se envian los datos
Hola, lo que dices no es del diseño. Ese marco viene por defecto en todos los formularios de Contact Form 7
Muchas gracias Pedro! Me ha sido de gran ayuda para entender cómo funcionan las hojas de estilo.
Hola Pedro:
Tengo el problema, que al parecer los campos de texto de mi formulario son blancos, y naturalmente son «invisibles» sobre un fondo igualmente blanco. He intentado mucho, buscado mucho, pero ni siquiera sé cuál es el «Stylesheet» correcto. Yo entro por WordPress a Plugin y de ahí entro a Contact form 7, pincho en editar y alli me salen unas 20 opciones para escoger. Todas esas «paginas» tienen códigos en html o css (no se qué es qué) y por eso no logro saber dónde hacer los cambios. He intentado cambiando códigos de colores de «border» pero al final no cambia nada.
Perdona la pregunta tan larga, pero ya no sé qué más hacer…
Muchas gracias.
Paola
Hola Paola. Te recomiendo que uses para encontrar y hacer cambios en los estilos del css una herramienta como Firebug. El buscador Google Chrome también trae una por defecto que te puede evitar muchos dolores de cabeza y encontrar todo lo que necesitas modificar
Buenos días,
Muy interesante tu post. Tengo dos preguntas.
1)En mi blog, en wordpress, como hago para que la casilla de verificación del formulario de contacto de la política de privacidad sea condición para que se envíe el formulario, sino, no.
2) y como hago para subir un archivo pdf en word press.
Muchas gracias y un saludo
Hola Tatiana. Pues dentro de la configuración del plugin cuando estés creando los shortcodes para insertar el formulario debes de indicar de incluir la política de privacidad. Para subir un archivo pdf en WordPress lo puedes hacer desde el apartado «Medios» en el panel de administración arriba a la izquierda
Hola,
Excelente post. Me falta un poquito para que esté listo…
He seguido los pasos y en Name y en Subject no me salen las cajas para insertar el texto. Email, Mensaje y Enviar perfecto. Sabes cuál puede ser motivo? No tengo ni idea de CSS ni HTML Necesito respuesta para dummies. Si tengo que pegar algo en algún sitio específicamelo que soy muy manta y encima no estoy acostumbrado a la terminología en español!
Muchas gracias por adelantado.
Hola Juan. Para ver y modificar aspectos del CSS te recomiendo la herramienta Firebug o el inspector de elementos del navegador Google Chrome. Hay puedes practicar modificando el archivo en modo simulación y luego aplicar los cambios una vez que está todo perfecto. Por supuesto también te recomiendo saber lo básico en html y CSS para que puedas hacer tus pruebas. Saludos!
quisiera saber si se puede establecer servidor smtp puesto y demas para enviar correo a un mail diferente del que pone por defecto o donde puedo cambiar estas configuraciones por ejemplo si el destinatario queiero recibirlo en gmail luege cambia a hotmail o si tiene correo corporativo.
se puede cambiar esta configuracion
Hola Nelson. Echale un ojo a este plugin y me cuentas https://wordpress.org/plugins/wp-mail-smtp/ Saludos!
Saludos, tengo la siguiente duda a ver si me puedes ayudar.
Bueno pues ya eh puesto a funcionar un formulario de contacto en una pagina que estoy armando, y funciona muy bien. el problema es que en el área de texto del mensaje es igual de delgada que un campo de texto común, como nombre o teléfono, cuando debiera tener un espacio mayor que los demás pero aunque eh modificado el ancho de columnas sigue siempre apareciendo muy delgado, te agradecería muchísimo si me pudieras recomendar alguna solución
Hola frank. ¿Es posible ver ese formulario?
Una disculpa Pedro, olvide incluir la liga. aquí esta: http://www.promotivos.com.mx/hieloclub/3-2/
P.D. Aun no agrego el estilo css, primero quería estar seguro de que funcionara el formulario
Hola Frank. El apartado de texto del mensaje siempre lo puede poner mas ancho el mismo usuario al poner el puntero en la esquina. No tienes por que preocuparte por eso
Que tal. Sólo es por cuestión estética amigo Pedro, te agradezco mucho por tu respuesta.
Hola Frank muy bueno tu tutorial. sabes que acabo de instalar el contac form en mi pagina de wp y no se como hacer para que cuando se aprete el boton enviar aparezca una ventana diciendo gracias por registrarte, o sea un mensaje de que el mensaje se mando! actualmente se apreta el boton enviar y no aparece nada, me podrias ayudar con eso, gracias.
Hola! muy bueno el post!
Quería preguntarte, porque por más que busco en todas partes no encuentro ningún tipo de solución. Mi problema es que al poner la casilla de verificación para que acepten términos y condiciones, me aparece en dos líneas, en la primera aparece en el medio la casilla y en la segunda ya me aparece «Acepto términos y condiciones». Ya me estoy desesperando, seguro que es sencillo pero por más que busco en la hoja de estilo y en el php, además de en foros y tutoriales, no consigo ver la solucion :\
¿Sabrías algún tipo de solucion?
Muchas gracias de antemano
Hola Julia. ¿Cual es la url donde tienes incluido el formulario?
Hola Pedro,
gracias por tu blog.
Estoy intentando crear un contacto algo largo z me gustaría hacerlo en dos columnas pero que sea un solo contacto.
Gracias por tu ayuda
Hola Nilo. Que yo sepa no es posible hacer eso con Contac Form 7, aún así pregunta en el foro de ayuda del plugin, a ver que responden
Hola,
Tengo un problema con el código de un test (decir que soy principiante en js).
esto me funciona:
function dasher(Student, Correct) {
var studentAnswer = Student.value;
var correctAnswer = Correct;
result = «»
for (var c = 0; c< correctAnswer.length; c ++) {
var CorrectX = correctAnswer.charAt(c);
var StudentX = studentAnswer.charAt(c);
if (CorrectX == StudentX) {
result = result + CorrectX;
}
else {
result = result + "?";
}
}
Student.value = result;
if (studentAnswer == correctAnswer){
Student.value = "*" + studentAnswer + "*";
}
}
1. Número
.
.
.
25. Palabra
El problema es desactivar los botones (uno por cada imput) «Comprobar» si el valor del «textbox» (uno,…..,semana, etc.) es correcto.
No se que hacer ni donde poner el código.
Gracias,
Hola Carlos. A donde pertenece ese código
Hola!
Gracias por publicar tu post y ayudar a que los demás nos podamos aclarar un poco. En mi caso yo quiero hacer las cajas más grandes, que lleguen casi hasta la barra lateral de la web. Cómo puedo modificar eso?
Gracias!
Hola Isabel. En el archivo de tu tema /css/screen.css en la linea 545 tienes que modicar el font-size: 13px; a font-size: 25px; y ya lo tienes resuelto
Alguien sabe donde se encuentra el estilo del texto del boton de enviar en el formulario contact form 7 ya lo he visto con firebug y lo puedo cambiar en la pantalla pero no muestra el camino donde se encuentra el estilo me dice:
/contacto/#4(linea487)
y al colocar el puntero encima no me muestra el trayecto del .css tan solo el nombre de dominio/contacto/
buenas una vez que rellenan el formulario me llega a mi correo pero no lo leo entero. mi pregunta es donde se lee entero? y si adjuntan un pdf o docx donde se ve?
gracias de antemano
Hola Daniel. El correo tiene que verse entero, si es así es que hay algún problema. El archivo se ve como un archivo adjunto normal en tu correo
Hola Pedro!
Estoy buscando donde cambiar el color del botón del formulario y no hay manera, con el firebug me sale el siguiente código
Mi pregunta es muy simple donde puedo encontrar ese código, en el firebug y en el chrome me sale que esta en /contacto/ #3 Linea 75, pero no me dice que archivo es el que tengo que modificar.
He estado mirando dentro de la carpeta plugins/includes/css el style.css pero no veo nada, ninguna referencia del botón.
Saludos y gracias!!!
Hola Eduardo. Lo tienes que cambiar en esta linea
#contact li#submit input {Aunque el número de linea no te lo puedo decir porque depende tu archivo style.css donde lo tengasbackground: -moz-linear-gradient(center top , #008700, #33bd12) repeat scroll 0 0 rgba(0, 0, 0, 0);
hola. me encanto tu blog
me quedo una duda, espero me la puedas resolver… seguí todos los pasos pero el ultimo código ¿donde si instala? el IE7 no entendí esa parte. solo eso me falto. gracias
Hola Victor. Hay un archivo .css para IE7 en los archivos de tu theme. Búscalo por ftp y verás como lo encuentras
Hola, la verdad estoy en el FTP y no veo en archivo IE7
Ese archivo está en mi tema de wordpress o en el plugin de contact form???
Busque en los .css y no lo consigo. Podrías ayudarme????
Hola Kathy. Te muestro los pasos que tienes que seguir. Entra en la carpeta de tu theme, dentro de esa carpeta verás otra carpeta llamada «stylesheets» y dentro de esa carpeta encuentras un archivo llamado ie7.css, pues en ese archivo tienes que incluir el código
Hola Pedro!
Genial el post. Me resulta indispensable quitar la pestaña contacto de la barra izquierda. ¿Cómo puedo hacer esto?
Muchas gracias!!
Hola Felipe. Con el addoms para Firefox llamado Firebug puedes ver todos los archivos desde el interior para quitar o poner a tu gusto
Buenas tardes!!!
Un gran post y de mucha ayuda, pero tengo un problema, cuando implemento un calendario en chrome se ve genial, pero desde mac no aparece el desplegable con los meses etc, y en firefox tampoco.
Sabes a que puede deberse esto?
Un saludo, y gracias de antemano
Hola Jose Miguel. Tienes la URL del formulario?
Cual es el codigo adecuado para obtener un tracking para el google analytics para el contact Form 7?
He investigado y me aparecen varios,, el que coloqué ahora es:
on_sent_ok: «__gaTracker(‘send’, ‘event’, ‘Contact Form’, ‘sent’);»
Cómo saber que lo configuré adecuadamente?
En donde dice Contact Form, ¿va el nombre de mi formulario?
Utilizo en mi wordpress Yoast’s WordPress SEO plugin
De antemano, ¡Gracias!
Gracias Pedro, me ha sido muy útil.
Estamos en contacto!
Hola Pedro!
Genial tu blog!
Me acaba de surgir una duda, sabes si se puede poner varios campos en una misma linea?
Gracias!
Hola Pedro
Tengo un hosting gratuito y le instale wordpress con fines educativos. Le instale el contact form7 y cuando realice la prueba de envio en el formulario de contacto salio Falló el envío del mensaje. Por favor, inténtelo más tarde o contacte con el administrador por otro medio. Me puse a investigar un poco y parece que es un error muy comun y segun la solucion es entrar en la configuracion y cambiar el campo «de:» en mi caso me sale puesto [your-name] pero no se por cual cambiarlo ya que utilizo una cuenta gratuita.
Gracias
me puedes decir como puedo bloquear determinados días en un calendario selector?
Hola Pedro, estoy intentando crear un formulario. Lo tengo todo, pero cuando añado la casilla de terminos y condiciones, el cuadradito de aceptacion me aparece en una linea por encima o por debajo de «Acepto los términos y blablabla». Ya no se qué mas hacer… Estoy desesperada. Mira este es el código y la pagina
Solicita información
[email your-email placeholder «Email»]
[tel* your-telefono placeholder «Teléfono»]
[submit «Quiero ahorrar »»]
Acepto la política de privacidad[acceptance acceptance-235]
URL: http://tarsoleo.es.mialias.net/
Gracias
Hola Sheila. Lo has corregido ya? Porque yo no veo nada
Hola Pedro! Que va!! Mira en la url http://tarsoleo.es.mialias.net/ en formulario de la cabecera esta separado el acceptance del texto… ¿Lo ves?
Has probado con Firebug para corregir lo que quieres? Con esta herramienta para Firefox puedes hacer cambios y verlos en tiempo real. Te la recomiendo si te salen problemas como este
Hola! no se si me podrás orientar, pero al actualizar el plugins a la ultima versión (4.4) no se me muestra el index y ni desinstalandolo se soluciona el problema. ¿Sabes por que puede ser? he probado a desactivar uno por uno todos los plugins por si estuviera en conflicto con algún otro, pero nada…
Gracias!
Gran post, Pedro, gracias!
Últimamente yo uso también este plugin: https://wordpress.org/plugins/cf7-customizer/
que para los que no sepan/quieran saber está bien
Gracias Daniel por la info!!
Buenas noches,
Estoy creando varios formularios de contacto para mi pagina con Contact Form 7, quiero que uno de ellos tenga dos columnas y no se como hacerlo.
Agradecería información al respecto..
Saludos,
Javier
Hola Javier. Mira a ver si este tutorial te sirve http://www.wpsnippet.com/creating-responsive-two-column-form-using-contact-form-7/
Buenas tardes Pedro,
El otro día vi el tutorial al que me remites, pero debí hacer algo mal ya que el resultado que obtuve no era indicado.
Soy novato en estos temas y no tengo muy claro donde debe ir el HTLM ni el CSS, puede ser que ese sea mi error.
Si el CSS lo pongo en el CSS de estilos del tema, todos los formularios que pueda tener tendrán el mismo estilo?
Saludos y gracias
Hola Pedro, muy bueno el blog!
Quería hacerte una consulta. En un formulario de contacto, si quiero editar los colores de fondo y recuadros de mensajes de «Fallo de envio» o «Gracias, mensaje enviado» en el Contact Form 7, puedo hacerlo sin tocar el estilo CSS? Tengo instalado el plugin de CF7 Customizer, pero no veo la opción de poder modificarlo ahí. No manejo mucho de programación, considerás que es algo relativamente sencillo donde pueda intervenir sin «romper» nada? Muchas gracias! Saludos
Hola María. Si para eso tienes que tocar los colores de los estilos y encontrar donde están exactamente.
Puedes crear tus propias clases ya añadirlas en cada campo, así no modificas nada que no quieras, acá puedes ver un ejemplo: http://ideaswordpress.com/usar-contact-form-7-en-wordpress/
¡Excelente post!
En mi formulario querría incluir dos desplegables: uno para seleccionar la provincia y el otro para seleccionar las localidades de la provincia seleccionada.
¿Cómo podría hacerlo?
Gracias por adelantado
Hola Rosa. En el apartado menú desplegable del plugin puedes hacer lo que comentas. Solo tienes que añadir dos campos distintos y con sus shortcodes correspondientes.
Hola, he puesto todo como decías en el post y tengo un problema con los estilos. En Chrome no me pilla los estilos pero en Mozilla si, que puedo hacer para que el Chorme lo detecte..
Hola Jon. Prueba a borrar todas las cache del sitio web y del navegador. Saludos!
Solucionado, gracias!!!
Hola,
Me gustaría saber como se le puede colocar un numero interno, para llevar un control de las personas que envian solicitudes
Gracias.
Hola Mauricio. ¿Me lo puedes explicar mejor? ¿Un numero donde?
Saludos
¿Es posible cambiar la tipografía de la letra del formulario? Muchas gracias!
Si, aquí tienes un ejemplo https://www.wpbeginner.com/wp-tutorials/how-to-style-contact-form-7-in-wordpress/
Saludos!
Buena explicación, una vez te acostumbras a usarlo y a estilizarlo es uno de los mejores.