Las fuentes de iconos son pequeñas imágenes vectoriales utilizadas para el diseño de una página web. Son muy populares entre los diseñadores de sitios web porque son más estéticas que las imágenes con mapa de bits. Se puede cambiar el tamaño sin perder la calidad y el estilo usando CSS. Por este motivo, muchos temas de WordPress utilizan fuentes de iconos como los mas conocidos temas por defecto de WordPress Twenty Thirteen y Twenty Fourteen. Sin embargo para los principiantes es un poco complicado utilizar fuentes de iconos en sus sitios de WordPress.
🔔 En este artículo vamos a ver como utilizar fuentes de iconos en el editor de entradas de WordPress sin necesidad de escribir código HTML o CSS.
![]()
Lo primero que debemos hacer es instalar y activar el plugin Web Icon. Después de la activación hay que ir a Ajustes – Icon Fonts para elegir un conjunto de fuente de iconos. Actualmente el plugin viene con Font Awesome, Fontello, IcoMoon, Open Ionic y muchos mas.
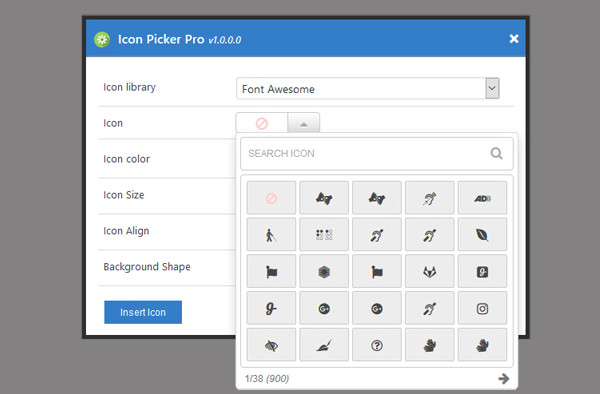
Después de elegir un tipo de letra la podemos utilizar en nuestras entradas de WordPress, páginas, tipos de entrada personalizadas e incluso en los archivos de plantilla del tema. Para utilizar fuente de iconos es necesario crear o editar una entrada y veremos que aparece un botón de iconos al lado del botón Add Media. Al pulsar en el botón de iconos se abre un menú desplegable de todos los iconos disponibles en el conjunto de iconos de la fuente hacia abajo. Al seleccionar un icono en este menú desplegable se inserta el icono del editor dentro de la entrada.

También es posible cambiar el tamaño de fuente y el color usando los botones en el editor visual.
Para utilizar un icono en nuestro tema, la forma más sencilla de generar el código HTML necesario, es agregar una fuente de icono en el editor de entradas y luego cambiar a editor de texto para copiar el código HTML. Pegamos en los archivos de plantilla en la que deseamos mostrar una fuente de icono.
Fuentes de iconos se puede utilizar para crear hermosas páginas de destino en WordPress sin usar imágenes. También se puede utilizar para resaltar diferentes secciones de un artículo extenso de mucho contenido. Este plugin trae mas de 2500 iconos de fuentes entre Font Awesome y todos los demás.
😉 Esperamos que este artículo te ayude a añadir impresionantes fuentes de iconos en WordPress. Me gustaría saber cómo vas a utilizar las fuentes de iconos en tus proyectos de WordPress en un comentario a continuación.
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
Sos un capo Pedro. muchas gracias por tu aporte.
jajaja a ti Juank. Un abrazo!
Hola, me ha gustado y funciona muy bien, lo he instalado en una plantilla de wordpress y funciona tanto al editar las páginas que aparece el nuevo apartado, sino que además en un apartado de mi plantilla donde me pedía poner la frase por ejemplo: «fa-hand-o-left» que hace salir una «mano», pues la pone!!!. Gracias por tu aporte.
Hola Antonio. Gracias a ti por contar tu experiencia con el plugin para fuentes de iconos. Saludos!