Tabla de Contenidos
¿Quieres añadir un visor de documentos PDF en WordPress? Por defecto, WordPress muestra los archivos PDF como enlaces. Los usuarios pueden ver el PDF mediante la descarga del archivo o abrir una nueva ventana. Pero si lo que quieres es incrustar un archivo PDF en tu entrada del blog, en este artículo te voy a mostrar cómo incluir un visor PDF en WordPress.

¿Por qué y cuándo se necesita un visor de documentos PDF en WordPress?
WordPress no incrusta archivos PDF en las entradas del blog como lo hace por ejemplo con el audio y el vídeo. Simplemente añade el archivo como un enlace descargable.
Esto significa que los usuarios tendrán que salir de tu página para ver el archivo PDF. Muchos de estos usuarios no vuelven a tu sitio, y esto reduce el número de páginas vistas de tu web, así como aumenta el porcentaje de rebote.
Una forma de hacer frente a esto, es ofrecer archivos PDF como actualizaciones de contenido. De esta manera, se les puede pedir a los usuarios unirse a tu lista de correo para obtener el contenido exclusivo.
Sin embargo, si lo que deseas es que los usuarios puedan ver los archivos PDF sin salir de tu sitio web, entonces tendrás que añadir un visor de PDF en tu sitio web de WordPress.
El visor de PDF se incrusta en tus entradas y páginas de WordPress. Los usuarios serán capaces de ver, leer, descargar, e incluso imprimir el archivo PDF sin salir de tu sitio.
Instalación y configuración de un visor de PDF en WordPress
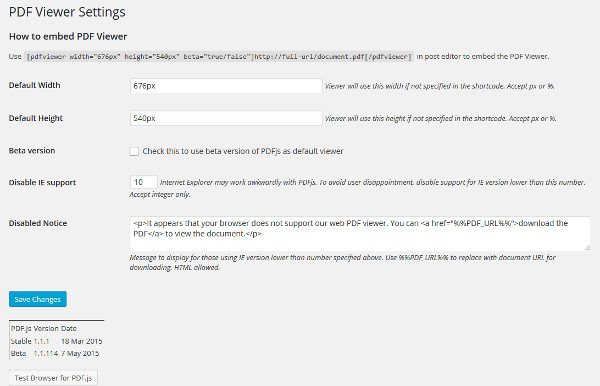
Lo primero que hay que hacer es instalar y activar el plugin PDF Viewer. Tras la activación, es necesario entrar en Ajustes > PDF Viewer para encontrar la configuración del plugin.

PDF Viewer te permite controlar la altura y la anchura del visor de PDF. Puede cambiar esto si ves que el contenedor del visor de PDF es demasiado ancho o estrecho en tu sitio.
También puedes desactivar la compatibilidad con versiones anteriores de Internet Explorer. Por defecto, el plugin no mostrará el visor de PDF para los usuarios con Internet Explorer 9 o por debajo. En su lugar, los usuarios verán un enlace de descarga.
No te olvides de pulsar el botón «save changes» para guardar los cambios de tu configuración.
Incrustando los archivos PDF con el visor de PDF en WordPress
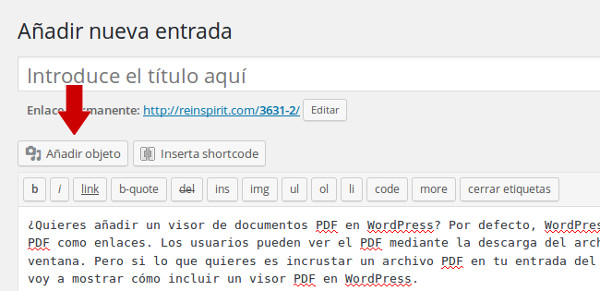
Incluir los archivos PDF en la entrada de un blog es bastante simple. Lo primero que tienes que hacer es subir un archivo PDF utilizando la biblioteca de medios. Puedes hacer esto mediante la creación de un nuevo post o editar uno existente, y luego pulsar el botón «Añadir objeto» por encima del editor de entradas.

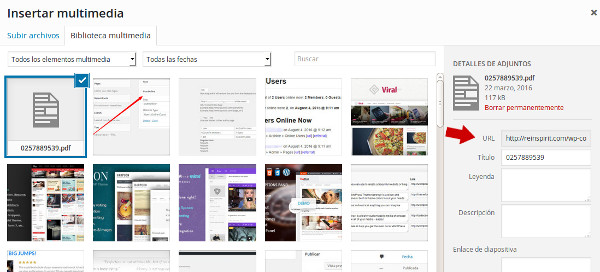
Después de subir el archivo, puedes copiar su URL directamente desde el cargador de medios.

A continuación, es necesario añadir esta URL envuelta entre el código corto [pdfviewer] [/pdfviewer]. Por ejemplo:
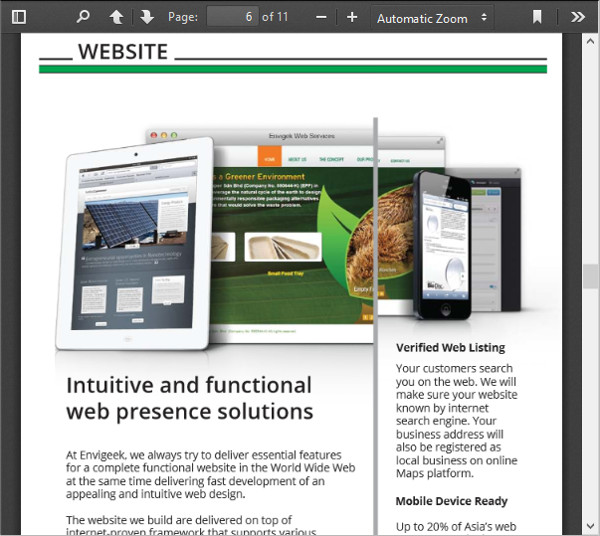
[pdfviewer]http://www.ejemplo.com/wp-content/uploads/2016/03/miebook.pdf[/pdfviewer]Así es como el visor de PDF mostrará el archivo en tu entrada de WordPress.

Puedes añadir parámetros de altura y anchura al código corto también. Esto es particularmente útil si deseas anular la altura y la anchura por defecto que se define en la configuración del plugin.
El visor de PDF utiliza la escritura pdf.js de Mozilla para visualizar los archivos PDF. Se utilizan los archivos PDF a la perfección con el conjunto estándar de herramientas para desplazarse, buscar, saltar entre las páginas, imprimir y descargar archivos PDF.
Esperamos que este artículo te ayude a incluir un visor de PDF en WordPress. Si te gusto este artículo, por favor, suscríbete a nuestro canal de YouTube con video tutoriales sobre WordPress. También puedes encontrarnos en Twitter y Facebook.
 Los Mejores Plugins para Imprimir Páginas desde WordPress
Los Mejores Plugins para Imprimir Páginas desde WordPress Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress
He realizado los pasos que indicas y me da «Invalid URL for PDF Viewer», pero veo el pdf si pongo la url directamente en el navegador.
¿Tienes idea de que puede ocurrir?
Gracias por tu post
Me autocontesto
No porque Pedro no lo haga, sino que nada más enviar el comentario me he dado cuenta del error.
Al introducir la url NO hay que hacerlo sobre el código corto [pdfviewer]….url del pdf….[/pdfviewer], sino poner el código completo que aparece tras configurar el plugin, en mi caso:
[pdfviewer width=»992px» height=»550px» beta=»false»]….url del pdf….[/pdfviewer]
Gracias a todos y saludos
Gracias a ti Eduardo, por poner la respuesta por si alguno tiene el mismo problema. Saludos!
Hola. No veo la manera de instalar el plugin. podrías detallar la instalación?
Gracias
Hoa Gartzia. Mira este post donde lo explica de diferentes formas https://ayudawp.com/instalar-plugins-wordpress/
Hola…quisiera incluir el visor de pdf en mi sitio que está hecho con el tema zerif lite… Ya instalé el plugin… pero creo que necesito un widget para que funcione el plugin…correcto? qué widget me sugerirías? o tienes alguna otra opción? Muchas gracias…
Hola Alexandra. No necesitas ningún widget, solo incluir el código corto como dice el post. Saludos!
Hola Pedro necesito publicar en mi sitio web un informe con varios pdf que van enlazados pero todos ellos están independientes. Es posible subirlos y que sus enlaces sigan funcionando?
O existe algún programa para hacerlo. Son cerca de 84 archivos que se enlazan entre si.
Hola Andres,
Si, puedes enlazar archivos PDF entre si. No hace falta ningún programa para eso. Saludos!