Pinterest es un sitio cada vez más conocido de redes sociales que pueden traer visitas a nuestro sitio. Si tienes un blog que muestras muchas imágenes como por ejemplo de fotografía, o un sitio web con un apartado donde vas añadiendo imágenes a un portfolio de tus trabajos, entonces seguro que quieres que estas imágenes tengan la máxima difusión.
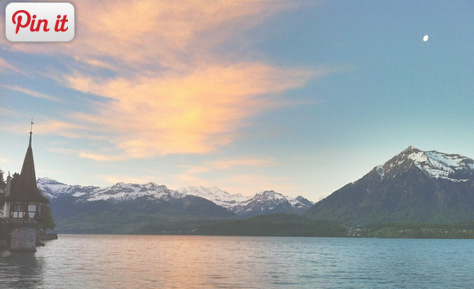
Existen muchos artículos de cómo agregar un botón de Pinterest para compartir con un Pin it en WordPress o para mostrar sus últimos Pins en el sidebar, en este enlace puedes ver el sitio oficial de Pinterest para añadir botones. Pero en este artículo vamos ver cómo agregar el botón de Pinterest para hacer un Pin sobre las imágenes en WordPress. Este botón sólo aparecerá cuando el usuario pone el ratón sobre las imágenes para compartir esa imagen en particular.

Para llevar esto acabo debemos instalar y activar el plugin Pin It Button On Image Hover And Post. Una vez activado debes de ir a Ajustes > Pinterest Pin it para configurar el plugin.
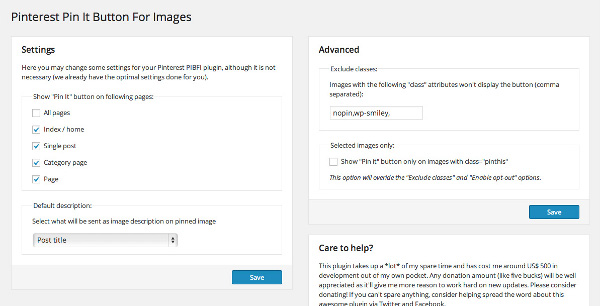
En el apartado de configuración del plugin podemos elegir el lugar donde deseamos mostrar el botón Pin it dentro de nuestro sitio de WordPress. Podemos seleccionar para mostrarlo en todas las páginas, index o página de inicio, solo en artículos, etc.

La siguiente opción es elegir una descripción predeterminada. Se puede seleccionar el título de la entrada, título de la entrada y del enlace, título de la entrada y título del sitio web, etc. Esto se enviará como descripción de la imagen junto con la imagen «pineada».
Si necesitamos excluir algunas imágenes para que no se muestre el botón Pin It, se puede añadir la siguiente clase CSS «nopin» a las imágenes que deseas que no aparezca. Cuando necesitamos hacer esto solo es necesario cambiar al editor de texto al escribir el contenido y añadir la clase CSS para el código de la imagen de la siguiente forma:
Pinterest Pin it Button for Images también nos dá la posibilidad de desactivar la visualización automática del botón Pin it. Permite ver de forma selectiva el botón sólo en las imágenes que incluyan la clase CSS «pinthis». Para hacer esto es necesario marcar la casilla situada junto a «Show Pin it button only on images with class=”pinthis” en la sección avanzada de la página de configuración del plugin y guardar esta posteriormente.
Si ya tenemos imágenes en nuestro sitio web y queremos que aparezca el nuevo botón Pin it, cambia al editor de texto en la pantalla y añade la clase CSS «pinthis» en el código de la imagen de la siguiente forma:
Espero que este artículo te ayude a incluir un botón Pin it de Pinterest de imágenes en WordPress. Si lo estás utilizando en tu sitio web me gustaría saber cual son los resultados y si está mejorando las visitas por este medio. Puedes incluir tus comentarios debajo.
 Como Crear un Sitio Web para Embarazadas de Éxito con WordPress
Como Crear un Sitio Web para Embarazadas de Éxito con WordPress Plugin Diseñador de Camisetas y Sudaderas para WooCommerce
Plugin Diseñador de Camisetas y Sudaderas para WooCommerce Como Crear un Login Temporal en WordPress
Como Crear un Login Temporal en WordPress Plugin para Incluir un Impresionante Carrusel 3D para WordPress
Plugin para Incluir un Impresionante Carrusel 3D para WordPress 5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
5 plugins WordPress de Paypal Gratuitos para Realizar Pagos
Hola,
Uso WordPress. Sin haber instalado ningún plug-in de Pinterest en algunas de mis fotos al pasar el cursor sobre ellas aparece el botón Guardar (de Pinterest) y sobre otras no. Por qué sucede éso?
Gracias desde ya.
Saludos.
Hola Enrique. Es posible que sea alguna función que trae tu theme por defecto
Hola!
enhorabuena por tu post, me ha servido de guía para instalar el botón para pinear las imágenes de mis posts.
Sólo tengo una duda, que no sé si me podrás ayudar, sabes porque desde ipad no las puedo pinear??
Gracias!! Un saludo,
Mónica
Hola Mónica. Supongo que aún no es compatible con el ipad
Hola,
No dejo de buscar cómo poner el botón de Pin it en las imágenes de wordpress pero aún no he encontrado una explicación que me lo aclare. Supongo que sobra decir que no soy una experta informática. He descargado unas cien veces el botón de Pinterest pero no sé cómo activar los archivos. Tampoco encuentro la sección «plugin» o «ajustes» en el escritorio de WordPress…
Podrías echarme una mano? Gracias!
Hola Dewi. Supongo que utilizas WordPress con dominio y alojamiento gratuito. Si es así no puedes instalar plugins 🙁
Hola Pedro,
Gracias por tu respuesta y perdona que no conteste hasta ahora… no la había visto y de hecho he llegado de nuevo a tu página buscando lo mismo!
Sí que tengo dominio y alojamiento de pago, pero hasta ahora no había logrado poner el botón «pin it» encima de la imagen como lo tienes en el ejemplo. Y por fin lo he conseguido! Sin marearme con CSS y esas cosas, encontré un plugin fenomenal, con el que puedes poner el botón de «pin it» y también el de facebook y twitter. Funciona solo, así que para newbies como yo es fenomenal.
Gracias y un saludo! 🙂
Genial Dewi! Me alegro que lo tengas a tu gusto. Gracias por compartir!