Cuando embebemos un vídeo en WordPress, estos por defecto no son responsive (o sea no se adaptan a cada tipo de pantalla). Los usuarios que van a visitar nuestro sitio con pantallas más pequeñas verán el formato del vídeo estirado y desproporcionado. En esta entrada vamos a ver como dejar los vídeos con formato responsive para wordpress con la herramienta de FitVids.

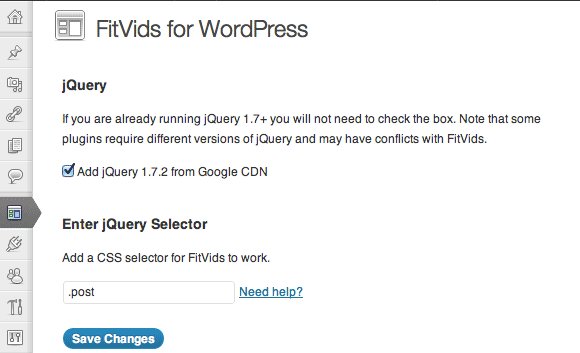
FitVids es un plugin para jQuery que permite dejar un vídeo embebido con formato responsive. Si tienes pensado utilizarlo en tu sitio de WordPress, entonces todo lo que necesitas hacer es instalar y activar el plugin para WordPress FitVids. Después de la activación, tiene que ir a Apariencia – FitVids e introducir una clase de selectores CSS. WordPress añade de forma automática .post class en los artículos, por lo que solo es necesario hacer eso.

Eso es todo, guarda los cambios y visualiza una vista previa del sitio web. Ahora debemos cambiar el tamaño de la pantalla del navegador para ver los vídeos ajustarse a la pantalla.
Añadir de forma manual FitVids para hacer tus vídeos responsive en WordPress.
Si no quieres instalar el plugin de FitVids para WordPress, entonces podemos incluir el jQuery Plugin de FitVids manualmente. Lo primero que tenemos que hacer es descargar y extraer el plugin jQuery de FitVids en nuestro PC. Ahora necesitas cargar la carpeta FitVids.js-master en el directorio js de tu tema.
Es necesario conectar con tu sitio web mediante un cliente FTP como Filezilla y abrir el directorio de themes. Es posible que tu tema de WordPress no tenga una carpeta js. Si no está, necesitamos crear una carpeta y luego subir FitVids.js-master de nuestro equipo.
Dentro de la carpeta js, es necesario crear un nuevo archivo con el nombre de FitVids.js . Edita este archivo y pega este código en su interior.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
El código anterior le indica a FitVids buscar el .post class de selectores CSS. Ahora que tienes FitVids listo, es hora de agregar correctamente el javascripts en tu plantilla de WordPress.
Solo es necesario copiar y pegar el siguiente código en tu theme, en el archivo functions.php (Si quieres conservar todos los cambios de tu plantilla cuando instales otra sin perder funciones, échale un ojo a este artículo:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Una vez que hemos realizado lo anterior, ya debemos de tener nuestros vídeos en WordPress con formato responsive.
Para cualquier duda o sugerencia puedes comentar a continuación o a través de las redes sociales.
 5 Plugins para Incluir Anuncios en los Vídeos de WordPress
5 Plugins para Incluir Anuncios en los Vídeos de WordPress Los Mejores Plugins de Videos en Productos de Woocommerce
Los Mejores Plugins de Videos en Productos de Woocommerce Los Mejores Plugins de MailChimp para WordPress Gratuitos
Los Mejores Plugins de MailChimp para WordPress Gratuitos Como Crear un Widget Flotante en el Sidebar de WordPress
Como Crear un Widget Flotante en el Sidebar de WordPress 4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
4 Plugins WordPress para Incluir Noticias de los Mercados Financieros
Deja una respuesta